A quick, easy way to add and display client's testimonail on your website using a shortcode or a widget.
| Author: | WP OnlineSupport, Essential Plugin (profile at wordpress.org) |
| WordPress version required: | 4.0 |
| WordPress version tested: | 6.4.1 |
| Plugin version: | 3.5 |
| Added to WordPress repository: | 07-09-2015 |
| Last updated: | 27-11-2023 |
| Rating, %: | 88 |
| Rated by: | 34 |
| Plugin URI: | https://www.essentialplugin.com/wordpress-plu... |
| Total downloads: | 243 217 |
| Active installs: | 10 000+ |
 Click to start download |
|
✅ Now that you have your website ready then why don’t you download and try out this testimonial grid/ slider to give it better functionality.
Download Now and display multiple testimonial grids and sliders using shortcodes with categories. Fully responsive, Swipe enabled, and Infinite looping. Fully accessible with arrow key navigation Autoplay, dots, arrows etc.
Download Now this testimonial slider because It is proven that testimonial sliders have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
Your customer might like the professional and fancy vibe of your site with testimonial sliders
✅ This plugin displays your custom posts using :
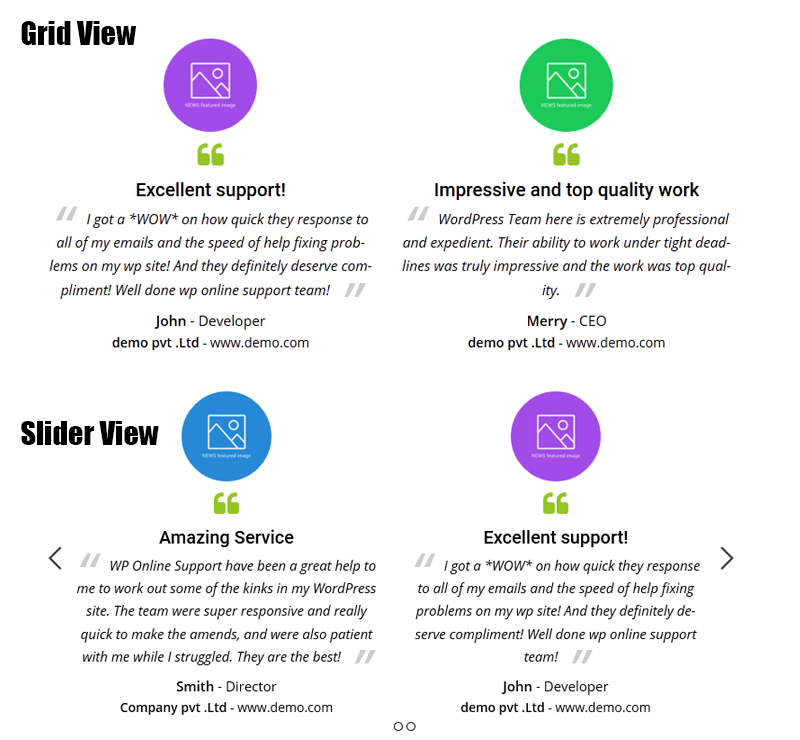
- Testimonial Grid (4 designs)
- Testimonial Slider (4 designs)
Download Now it today and explore all the features.
✅ Features :
When you want to makeover your WordPress website theme with something extraordinary and creative, you must consider the Testimonial grid/ slider.
Help your website get a slide-wise display to show the custom posts. Not just eye appealing, it is also loved by visitors as they find it quite easy to locate custom posts.
Testimonials are a significant part of your website design. WP testimonial with rotator widget enables you to add and display multiple testimonials on your website along with posting the author info, images, jobs, URL, position, etc. Make your customer recommendations, your ladder to success with this WP plugin.
Also added Gutenberg block support.
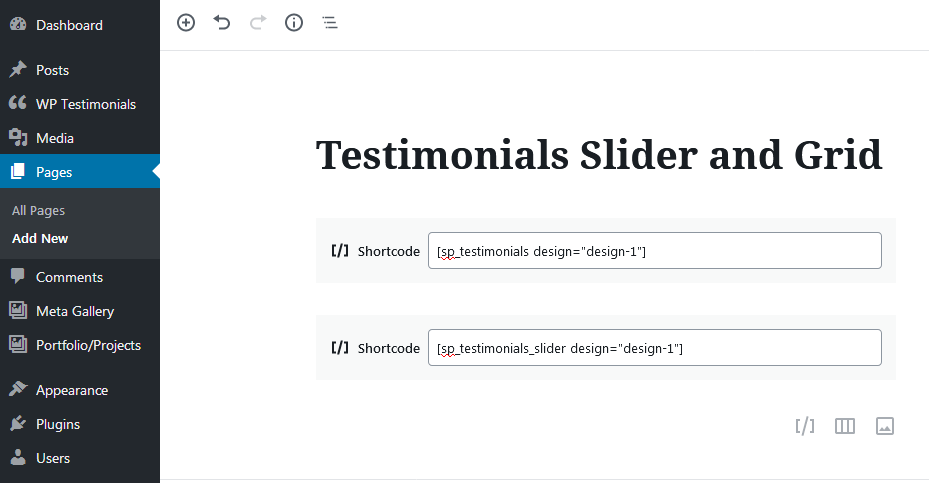
✅ Here is the plugin shortcode example
Testimonial Grid
[sp_testimonials]
Testimonial Slider
[sp_testimonials_slider]
To display only Testimonial 4 post:
[sp_testimonials limit="4"]
Where limit define the number of posts to display. You can use same parameter with slider shortcode.
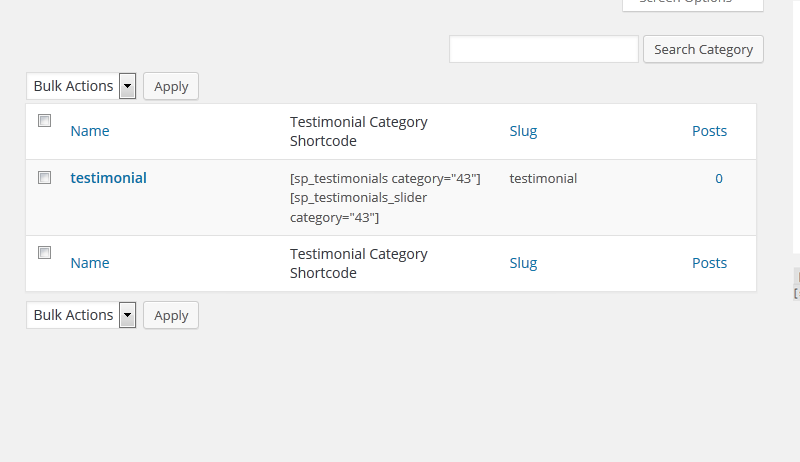
If you want to display Testimonial Slider by category then use this short code:
[sp_testimonials category="category_ID"]
You can use same parameter with slider shortcode.
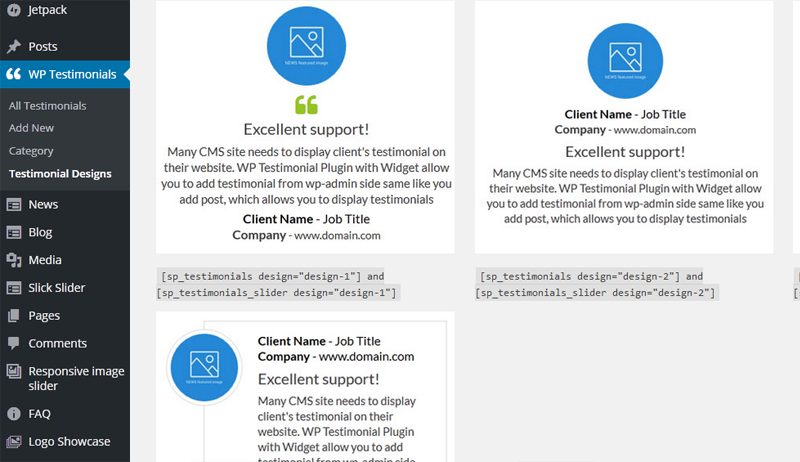
✅ We have given 4 designs. For designs use the following shortcode:
[sp_testimonials design="design-1"]
Where designs are : design-1, design-2, design-3, design-4. You can use same parameter with slider shortcode.
✅ If you want to display Testimonial using slider then use this shortcode:
[sp_testimonials_slider limit="2" slides_column="2" slides_scroll="2" dots="false" arrows="false" autoplay="true" autoplay_interval="100" speed="5000" ]
✅ Here is Template code
<?php echo do_shortcode('[sp_testimonials]'); ?>
<?php echo do_shortcode('[sp_testimonials_slider]'); ?>
✅ Use Following Testimonial parameters with shortcode
[sp_testimonials]
- limit : [sp_testimonials limit=”5″] ( i.e. Display 5 testimonials on your website )
- design : [sp_testimonials design=”design-1″] ( i.e. Select the design for testimonial. Values are design-1, design-2, design-3, design-4 )
- Grid : [sp_testimonials per_row=”3″]( i.e. Display your testimonials by Grid view )
- orderby : [sp_testimonials orderby=”title”] ( i.e. Order your testimonials by “title” OR “post_date” OR “none” OR “name” OR “rand” OR “ID” )
- order : [sp_testimonials order=”ASC”] ( i.e. Order your testimonials by “ASC” OR “DESC” )
- Display by category : [sp_testimonials category=”category_ID”] ( i.e. Display testimonials by their category ID )
- Display client : [sp_testimonials display_client=”false”] ( Display Client name OR: You can use “true” OR “false”)
- Display job title : [sp_testimonials display_job=”false”] ( Display Client job title : You can use “true” OR “false”)
- Display company name : [sp_testimonials display_company=”false”] ( Display Client company name : You can use “true” OR “false”)
- Display avatar : [sp_testimonials display_avatar=”false”] ( Display Client avatar : You can use “true” OR “false”)
- Avatar size and style : [sp_testimonials size=”150″ image_style=”square”] (Set size of Client avatar and style – square, circle )
- Display Quotes : [sp_testimonials display_quotes=”false”] ( Display Quotes: You can use “true” OR “false”)
- extra_class : [sp_testimonials extra_class=””] (Enter extra CSS class for design customization ).
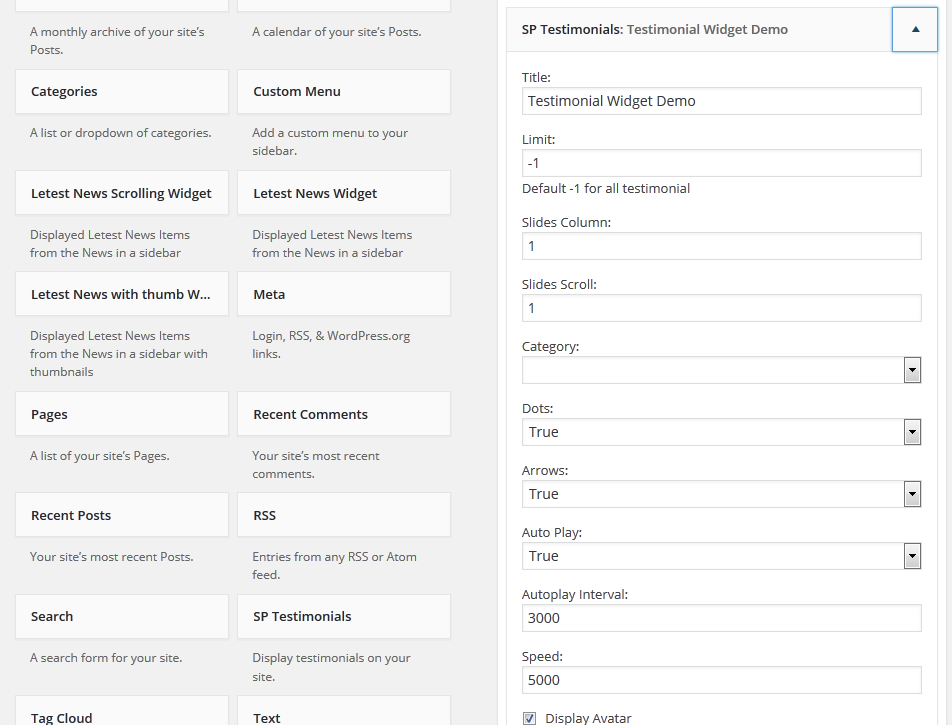
✅ Use Following Testimonial Slider parameters with shortcode
[sp_testimonials_slider]
- Slide columns for testimonial rotator : [sp_testimonials_slider slides_column=”2″] (Display no of columns in testimonial rotator )
- design : [sp_testimonials_slider design=”design-1″] ( i.e. Select the design for testimonial. Values are design-1, design-2, design-3, design-4 )
- Number of testimonial slides at a time : [sp_testimonials_slider slides_scroll=”2″] (Controls number of testimonial rotate at a time)
- Pagination and arrows : [sp_testimonials_slider dots=”false” arrows=”false”]
- Autoplay and Autoplay Interval : [sp_testimonials_slider autoplay=”true” autoplay_interval=”100″]
- Testimonials Slide Speed : [sp_testimonials_slider speed=”3000″]
- limit : [sp_testimonials_slider limit=”5″] ( i.e. Display 5 testimonials on your website )
- orderby : [sp_testimonials_slider orderby=”title”] (i.e. Order your testimonials by “title” OR “post_date” OR “none” OR “name” OR “rand” OR “ID” )
- order : [sp_testimonials_slider order=”ASC”] ( i.e. Order your testimonials by “ASC” OR “DESC” )
- Display by category : [sp_testimonials_slider category=”category_ID”] ( i.e. Display testimonials by their category ID )
- Display client : [sp_testimonials_slider display_client=”false”] ( Display Client name OR: You can use “true” OR “false”)
- Display job title : [sp_testimonials_slider display_job=”false”] ( Display Client job title : You can use “true” OR “false”)
- Display company name : [sp_testimonials_slider display_company=”false”] ( Display Client company name : You can use “true” OR “false”)
- Display avatar : [sp_testimonials_slider display_avatar=”false”] ( Display Client avatar : You can use “true” OR “false”)
- Avatar size and style : [sp_testimonials_slider size=”150″ image_style=”square”] (Set size of Client avatar and style – square, circle )
- Display Quotes : [sp_testimonials_slider display_quotes=”false”] ( Display Quotes: You can use “true” OR “false”)
- Adaptive Height : [sp_testimonials_slider adaptive_height=”false”] ( Allow slider to use Adaptive Height )
- extra_class : [sp_testimonials extra_class=””] (Enter extra CSS class for design customization ).
Best Testimonial Slider and Showcase plugin for WordPress website. It is a developer and user-friendly testimonial plugin that facilitates easy management of customer testimonials. Since it is fully responsive, it ensures that your testimonials appear in beautiful layouts on all devices.
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
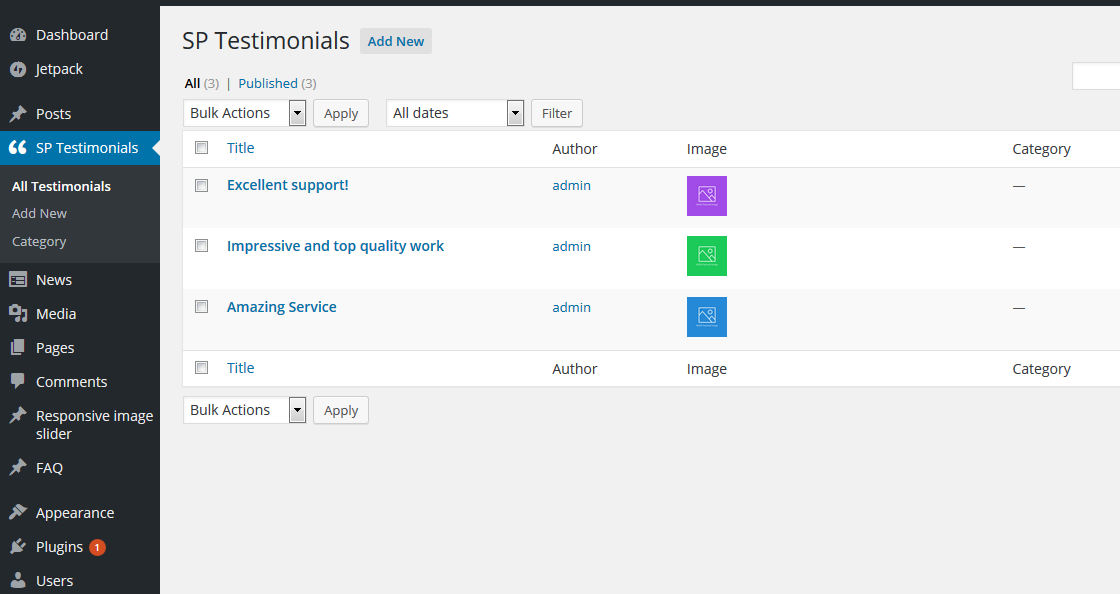
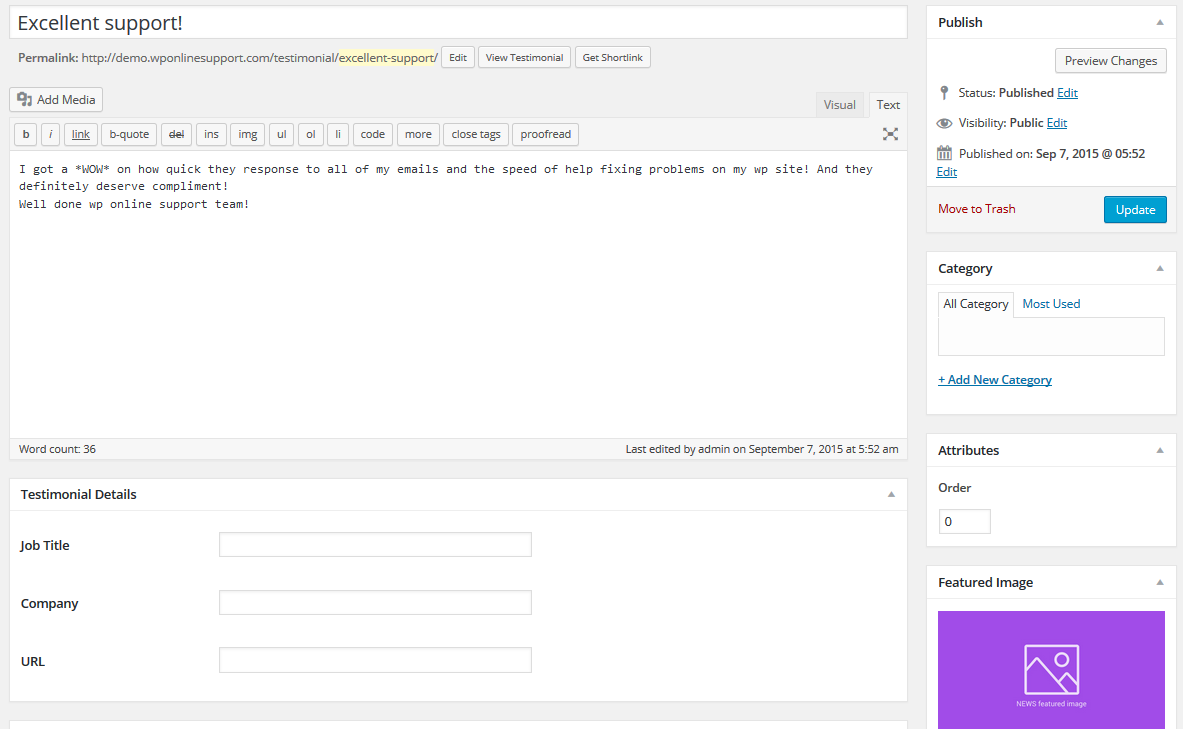
✅ Available fields:
- Title
- Testimonials Content
- Job Title
- Company
- Website URL
- Picture
✅ Features include:
- Added Gutenberg block support.
- Testimonial Grid
- Testimonial Slider
- Testimonial Slider Widget
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Given 4 designs.
- Responsive.
- You can create multiple testimonial slider with different options at single page or post.
- Fully responsive. Scales with its container.
- 100% Multi Language.
How to install :
Privacy & Policy
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
Screenshots
ChangeLog