The public-facing components of CartBounty, such as the Exit Intent popup and WordPress recovery emails, can be easily customized using the plugin’s settings. However, if you need more advanced customization options, you can use the pre-built CartBounty templates or take advantage of the available actions and filters.
Please copy the template file you require to your active theme to keep your customization intact after plugin updates. You can copy them to either one of these locations:
Now you can edit your copied template file and it will override default CartBounty template file.
What Actions and Filters are available?
Along with the customization options available in plugin settings, CartBounty also allows the use of different hooks for advanced customization. These hooks are an excellent way if you are looking to alter or extend the features of CartBounty without modifying the core files of the plugin.
Below you will find a list of hooks available in CartBounty alongside different examples. When using these actions and filters to modify the plugin, please add your code in the functions.php file of your theme.
General hooks
Filters:
- cartbounty_from_email
- cartbounty_waiting_time
- cartbounty_include_tax
- cartbounty_price_format
- cartbounty_display_currency_code
Here is an example how to change the From email that sends out notification emails using “cartbounty_from_email” filter. Please add it to your theme’s functions.php file:
function change_from_email( $html ){
return 'your@email.com';
}
add_filter( 'cartbounty_from_email', 'change_from_email' );
Example how to customize default waiting time after which the cart is considered abandoned using “cartbounty_waiting_time” filter from 60 minutes (default time) to 30 minutes. Add it to your theme’s functions.php file:
function change_waiting_time( $minutes ){
return 30; //Minimum allowed time is 20 minutes
}
add_filter( 'cartbounty_waiting_time', 'change_waiting_time' );
Example how to display abandoned cart product prices excluding taxes:
add_filter( 'cartbounty_include_tax', '__return_false' );
Exit Intent hooks
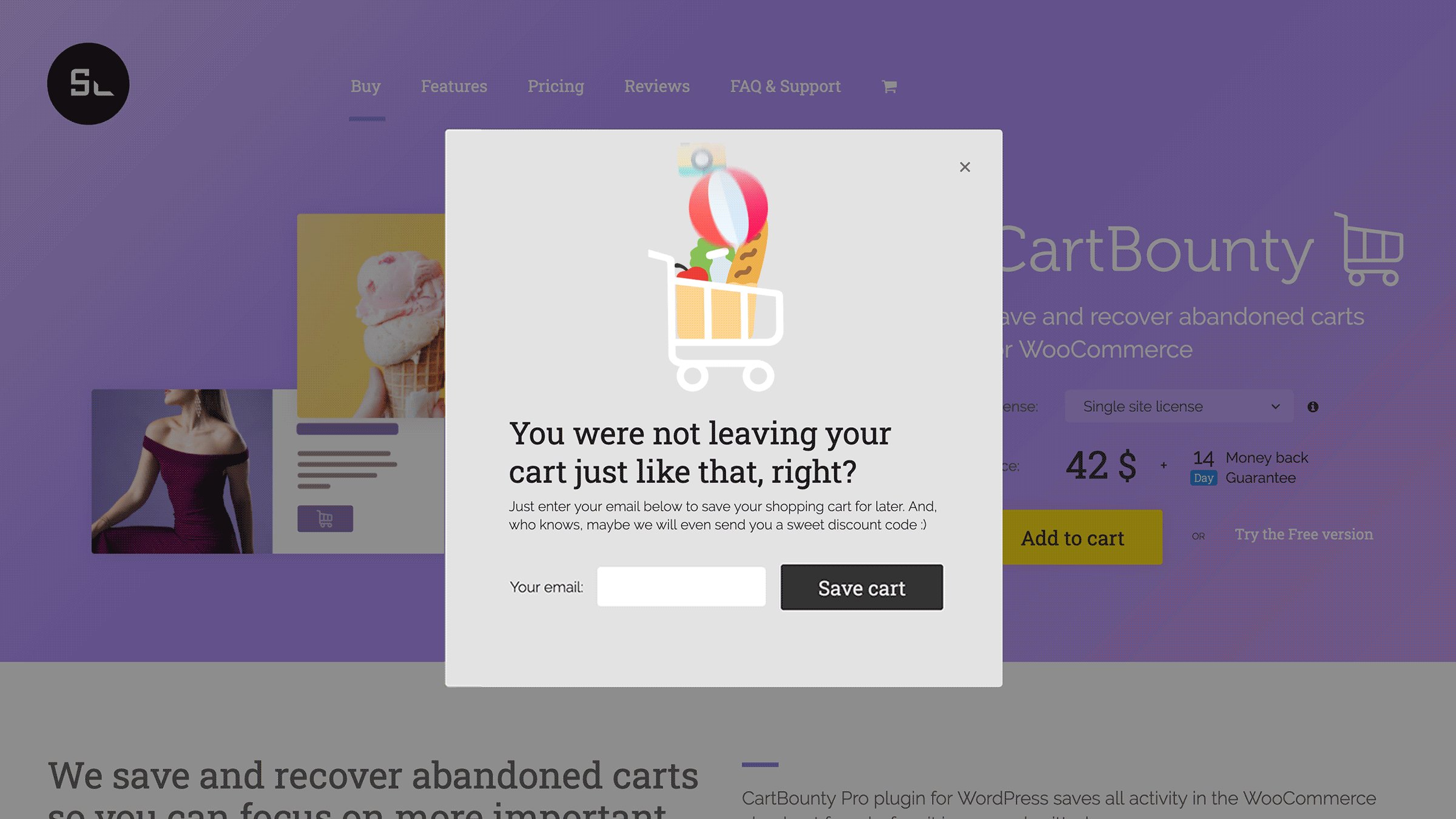
Exit Intent template contains different actions and filters that allow you to create new, edit, replace, or remove existing content including the main image in Exit Intent window.
Actions:
- cartbounty_exit_intent_start
- cartbounty_exit_intent_after_title
- cartbounty_exit_intent_before_form_fields
- cartbounty_exit_intent_end
Filters:
- cartbounty_exit_intent_close_html
- cartbounty_exit_intent_image_html
- cartbounty_exit_intent_title_html
- cartbounty_exit_intent_description_html
- cartbounty_exit_intent_field_html
- cartbounty_exit_intent_button_html
Here is an example how to add additional subtitle after the main title using our “cartbounty_exit_intent_after_title” action hook. Please add it to your theme’s functions.php file:
function add_extra_html_after_title() {
echo "<p>Additional subtitle here...</p>";
}
add_action('cartbounty_exit_intent_after_title', 'add_extra_html_after_title' );
Example how to change the main image using a filter:
function modify_image( $html ){
return '<img src="http://www.link-to-your-custom-image-here..."/>';
}
add_filter( 'cartbounty_exit_intent_image_html', 'modify_image' );
Example how to change the main title using a filter:
function modify_title( $html ) {
$custom_title = 'Your text here...';
return preg_replace('#(<h2[^>]*>).*?(</h2>)#', "$1 $custom_title $2", $html);
}
add_filter( 'cartbounty_exit_intent_title_html', 'modify_title' );
Example how to change the description using a filter:
function modify_description( $html ){
$custom_description = 'New description here...';
return preg_replace('#(<p[^>]*>).*?(</p>)#', "$1 $custom_description $2", $html);
}
add_filter( 'cartbounty_exit_intent_description_html', 'modify_description' );
WordPress email hooks
WordPress abandoned cart reminder template uses multiple actions and filters which can be used to alter the contents an appearance of the email.
Actions:
- cartbounty_automation_before_title
- cartbounty_automation_after_title
- cartbounty_automation_after_intro
- cartbounty_automation_after_button
- cartbounty_automation_footer_start
- cartbounty_automation_footer_end
Filters:
- cartbounty_automation_title_html
- cartbounty_automation_intro_html
- cartbounty_automation_button_html
- cartbounty_automation_copyright
- cartbounty_automation_footer_address_1
- cartbounty_automation_footer_address_2
- cartbounty_automation_unsubscribe_html
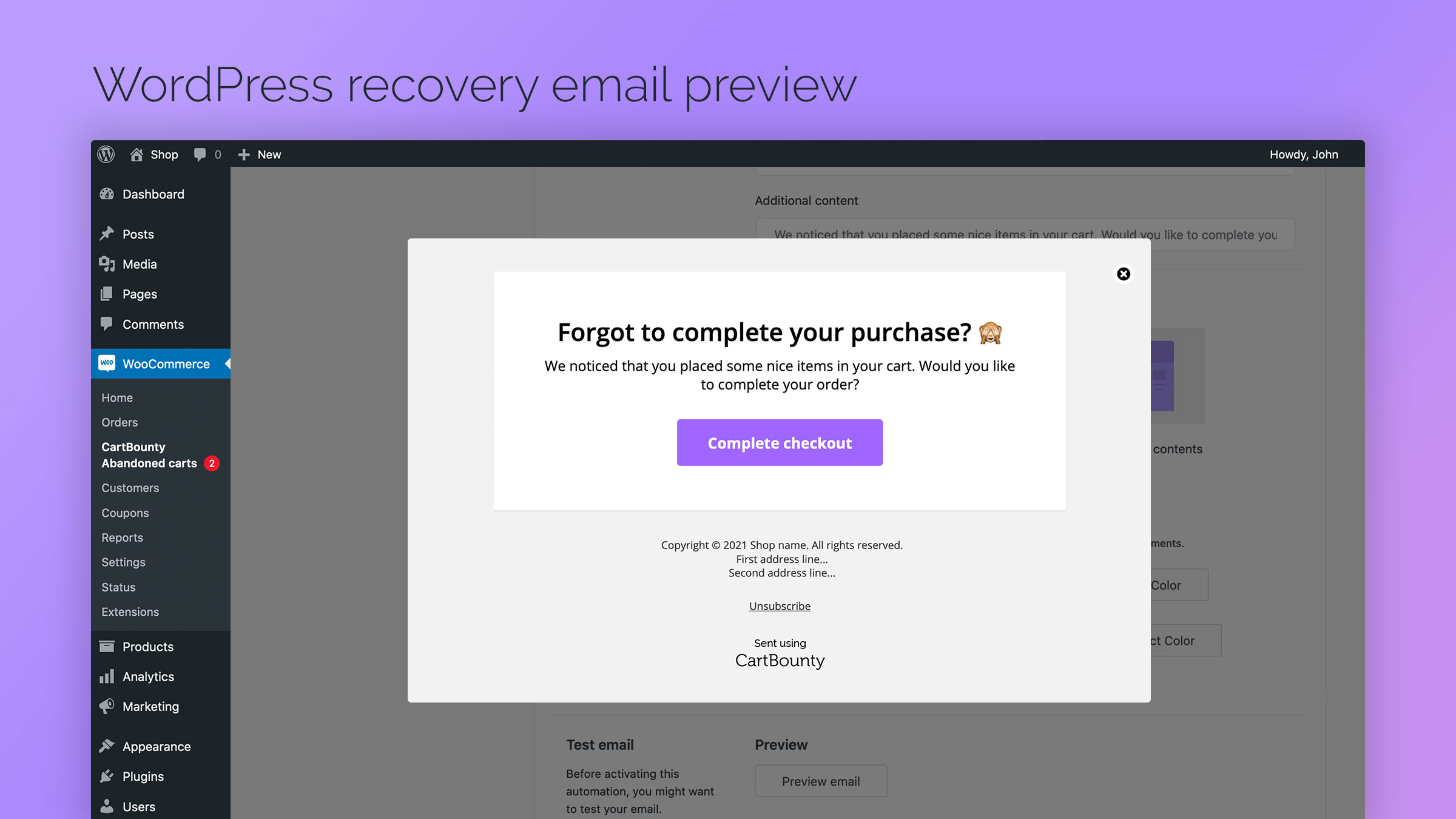
Example how to add additional content right before the main title in WordPress recovery reminder email:
function cartbounty_automation_add_extra_title(){
esc_html_e( 'Additional content before main title', 'woo-save-abandoned-carts' );
}
add_action( 'cartbounty_automation_before_title', 'cartbounty_automation_add_extra_title' );
An example how to use a filter to alter the main title:
function cartbounty_alter_automation_title( $title ){
return '<h1 style="font-size: 60px; padding-bottom: 30px;">'. __('My new title', 'woo-save-abandoned-carts') .'</h1>';
}
add_filter( 'cartbounty_automation_title_html', 'cartbounty_alter_automation_title' );
Example how to replace existing button name from “Complete checkout” to “Return to cart”:
function cartbounty_alter_automation_button( $button ){
return str_replace( 'Complete checkout', __('Return to cart', 'woo-save-abandoned-carts') , $button);
}
add_filter( 'cartbounty_automation_button_html', 'cartbounty_alter_automation_button' );
How to change the default footer address. By default, it is taken from WooCommerce store address you have entered, but you can change it using a filter:
function cartbounty_alter_automation_footer_address_1( $address ){
esc_html_e('First address line...', 'woo-save-abandoned-carts');
}
add_filter( 'cartbounty_automation_footer_address_1', 'cartbounty_alter_automation_footer_address_1' );
function cartbounty_alter_automation_footer_address_2( $address ){
esc_html_e('Second address line...', 'woo-save-abandoned-carts');
}
add_filter( 'cartbounty_automation_footer_address_2', 'cartbounty_alter_automation_footer_address_2' );
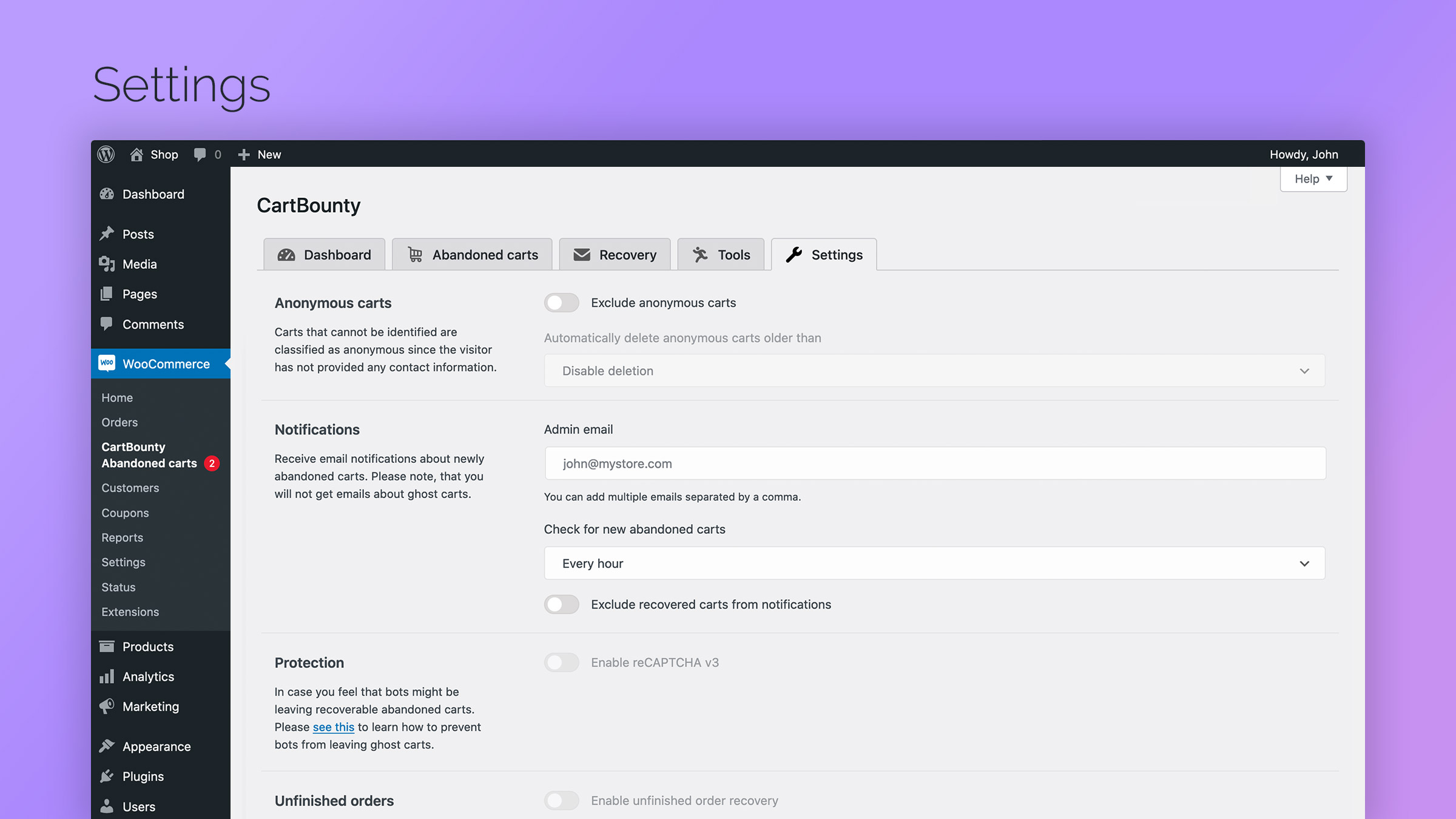
How to prevent bots from leaving anonymous carts?
If you have noticed unusual amounts of multiple new anonymous carts being left almost at the same time, from one country and consisting of a single product, it might be that they are left by bots who are visiting your store.
Bots can be divided into two groups – good ones and bad ones.
- Good bots. The most common example of a good bot could be a web crawler. It is a bot that is sent via a search engine like Google to index your shop. Online store owners generally welcome these bots, because it keeps their content and products visible in the search engine results and hopefully will attract new visitors
- Harmful bots. These bots are visiting your store for malicious purposes. Their actions range from mildly harmful to potentially critical. Bad bots are scanning your store for weak spots, security holes, ways to take over your store, steal your visitor credit card data etc. Besides that, they are also increasing stress on your server thus slowing down your store
Harmful bots are the ones that might be responsible for leaving new anonymous carts on your website. While this is not dangerous, it can be frustrating and annoying. Here are three solutions that will help you to deal to with them:
- The quick solution is to simply disable anonymous carts from being saved by CartBounty. You can do this in the CartBounty settings. As easy as this solution is, it only deals with consequences and does not stop these harmful bots from visiting your store, continuously searching for new vulnerabilities, and slowing down your shop
- A better solution would be to install a WordPress plugin that helps to prevent bots from visiting your store. You could try out a couple of different plugins, but this might be a good starting point: Blackhole for Bad Bots. This way you will block harmful bots from wandering around your store and keep anonymous carts enabled to see what your customers are shopping for
- If you have a developer, they can help you check your server access logs to identify any bot entries. Then, you can use the .htaccess file to block these bots and prevent them from visiting your website. Check out this article for more information on blocking bad bots.
In addition, the Pro version allows you to select if guests from specific countries should be able to leave anonymous carts thus making sure that bots coming from countries you do not sell to are not able to leave anonymous carts.