W3speedster is a full page optimization plugin for wordpress that can dramaticaly speed up your website.It is a super fast WordPress Speed Optimizatio …
| Author: | W3speedster (profile at wordpress.org) |
| WordPress version required: | |
| WordPress version tested: | 6.4.3 |
| Plugin version: | 7.20 |
| Added to WordPress repository: | 09-08-2023 |
| Last updated: | 26-03-2024 |
| Rating, %: | 100 |
| Rated by: | 1 |
| Plugin URI: | |
| Total downloads: | 6 262 |
| Active installs: | 1 000+ |
 Click to start download |
|
W3speedster is a super fast WordPress Speed Optimization plugin, best used for fixing your slow & lagging WordPress website. It is an incredibly powerful WordPress website speed optimization plugin that focuses on heavy components of your website along with the top-ranking web pages.
With this super quick website performance optimization plugin, you can quickly optimize images with complete image size control, clean CSS and JS cache, and improve Google Page Speed by turning on lazy loading!
FEATURES
W3Speedster is an incredible WordPress performance optimization plugin that comes all-rounder, offering you several fully automated features:
CDN Integration
Optimize images
Lazy Loading
WebP Support
Minify CSS
Minify JavaScript
Defer parsing of JavaScript
Serve scaled images
Avoid CSS @import
Exclusions
Google Fonts Optimization
Delay JS
Note: For ease of use, the W3speedster plugin offers some manual features too. You can choose to edit and perform them manually.
A FULL PACK SPEED OPTIMIZATION PLUGIN
W3speedster is a complete package of WordPress speed optimization services. The full-stack features of W3speedster can help you with quick solutions to page speed and performance issues.
The plugin comes super lightweight, offering you a quick plugin setup delivering you faster results. It is built to trigger the heavier elements of your website, such as – image optimization, CSS minification, and JS minification.
Users believe that W3speedster has given them the best performance improvement results. Whether it is about advanced image optimization, generating critical CSS, or leveraging browser cache. The plugin is specifically designed to improve the speed of the WordPress website.
OFFERS A QUICK AND USER-FRIENDLY INTERFACE
In the fondness of minimalism, its easy user interface gives peace to a frustrating mind within a few clicks. The automated system of W3speedster lets you free from the stress of solving the easiest to the most complicated WordPress performance issues.
The best thing you can find about this WordPress speed optimization plugin is fast optimization in the fastest possible time. It is quick and accurate in targets.
LEARN THE ROPES WITH THE W3SPEEDSTER GUIDE
How to Render Images in WebP Format When Using CDN or Cloudflare?
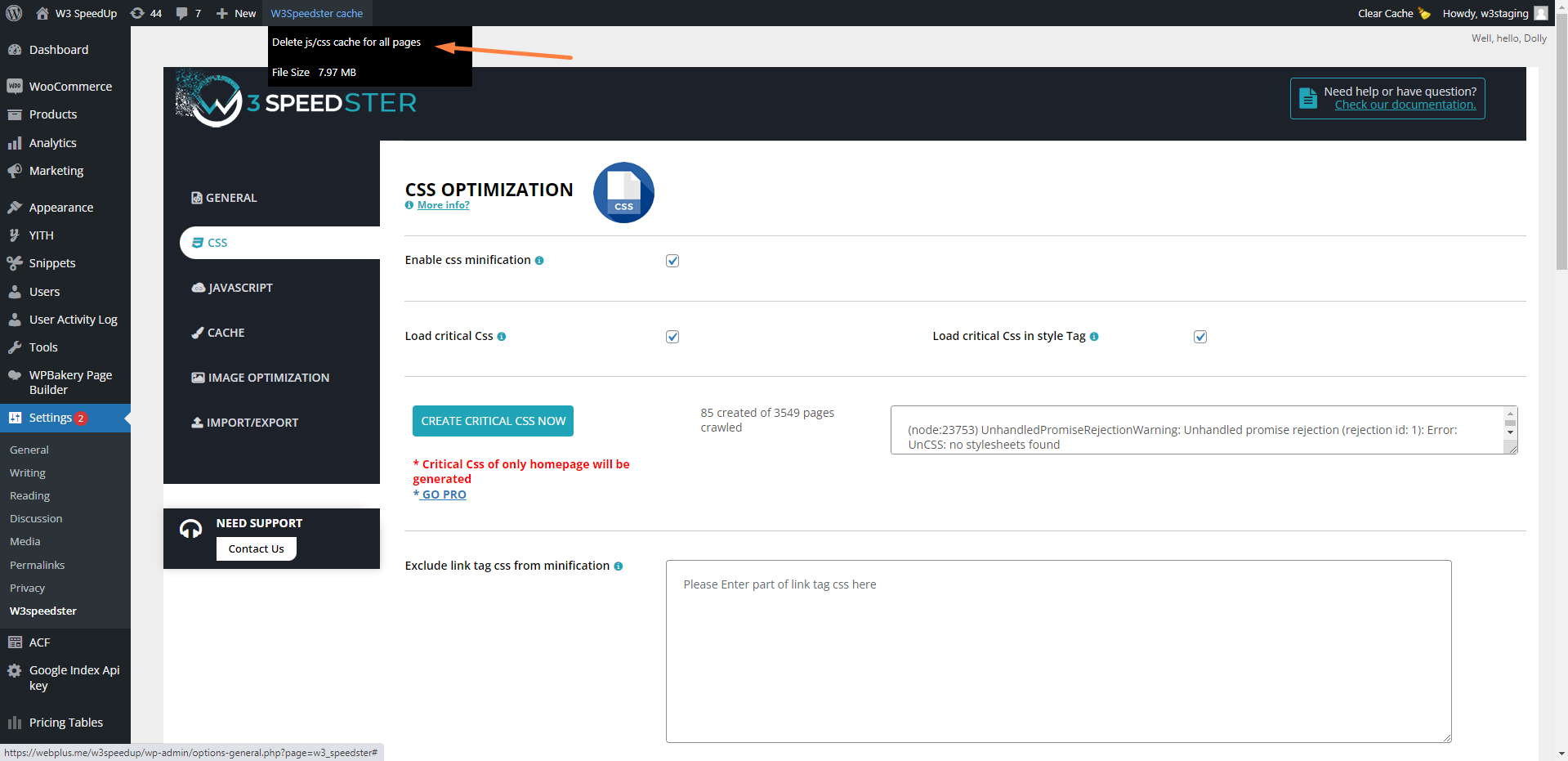
How to Create Critical CSS and clear cache in the w3speedster plugin?
GETTING STARTED WITH W3SPEEDSTER
Once you activate W3Speedster, the first thing is to run recommended settings from the notification bar and see how much faster your site has already become!
You can easily see the quick improvement in loading time W3Speedster has achieved just by running in its default configuration.
If you have advanced knowledge about “how the rendering of a website” works in the browser, you can start to further optimize your setup based on recommendations from performance testing tools like:
GTmetrix
Pingdom Tools
Google Developers PageSpeed Insights
If you find your results vary with these tools, then it is best to use one tool, consecutively test your website 3 times and take the average of the results.
BEST PRACTICES FOR CONFIGURATION
When testing options in W3Speedster, consider the following steps:
Step 1: Install and activate options one at a time, not all at once.
Note: Once check off the “Turn on Optimization” option, all optimization work will move to your live site. To keep up with the testing site, uncheck the Turn On Optimization option, the optimization work will automatically run on the tester URL eg. https://yoursitename.com/?tester=1.
Step 2: After activating each option, check your site in a browser window where you have not logged in to WordPress.
Note: An incognito/private window works well. By doing this, you will see immediately if any particular option causes any issues.
Step 3: Check the pages on your site.
Note: No need to check optimization on the tester URL, you can check directly on your live site. If anything doesn’t look right, don’t panic! Uncheck the “Turn on Optimization” option you have activated. Your site will return to normal again.
REQUIREMENTS
WordPress version greater than 5.5
PHP minimum version required 5.6
Writable .htaccess, wp-config.php (manual workaround available)
Writable wp-content (manual workaround available)
Free Version
Generate Critical CSS only for the homepage
Optimize up to 500 images
Free access to automated features:
– Enabling WebP support
– Image Quality control
– Lazy Loading
– CSS Minification
– JS Minification
– Combining inline and 3rd party scripts
– Combining Google Fonts
Pro Version
- Generate Unlimited Critical CSS for the site
- Optimize Unlimited Images
Screenshots
FAQ