This is a very simple plugin to create a knowledgebase. Use shortcode [knowledgebase] to display your categories and posts in 4 columns. For more info
| Author: | Guido (profile at wordpress.org) |
| WordPress version required: | 5.0 |
| WordPress version tested: | 6.5.2 |
| Plugin version: | 7.2 |
| Added to WordPress repository: | 29-08-2014 |
| Last updated: | 27-04-2024 |
| Rating, %: | 96 |
| Rated by: | 16 |
| Plugin URI: | |
| Total downloads: | 36 003 |
| Active installs: | 500+ |
 Click to start download |
|
About
With this lightweight plugin you can create a knowledge base from your categories and posts.
To display your categories and posts you can use the VS Knowledge Base block, the shortcode [knowledgebase] or the widget.
You can customize your knowledge base by adding attributes to the VS Knowledge Base block, the shortcode or the widget.
It’s also possible to display categories and posts from a custom post type (such as WooCommerce product categories and products).
This plugin can also be used to create a FAQ or wiki.
How to use
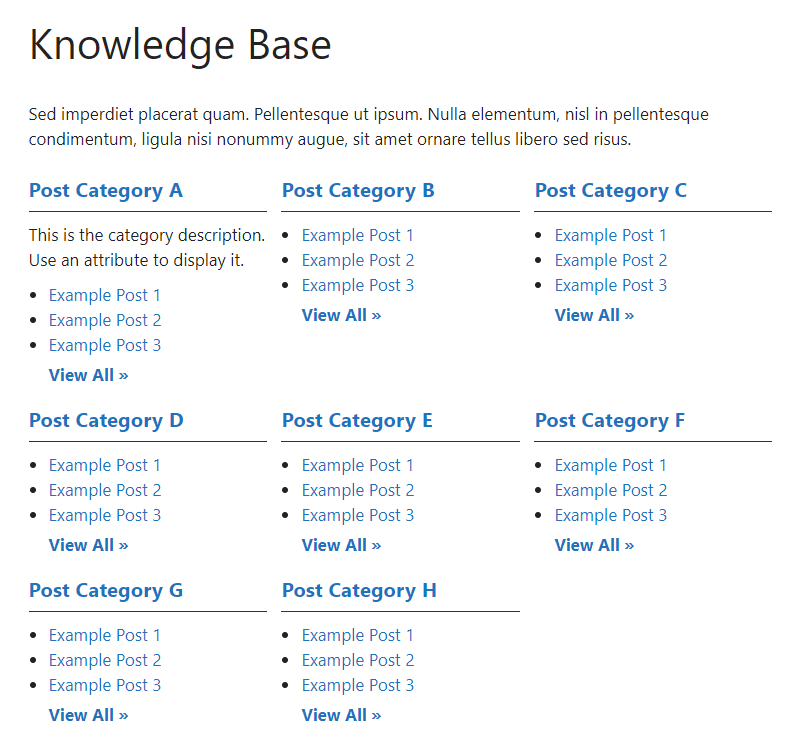
After installation add the VS Knowledge Base block or the shortcode [knowledgebase] to a page to display your categories and posts.
You can also go to Appearance > Widgets and use the VS Knowledge Base widget to display your categories and posts.
Default settings categories:
- 4 columns when using shortode
- 1 column when using widget
- Order by name
- Ascending order (A-Z)
- Empty categories are hidden
- Parent and subcategories are displayed separately
Default settings posts:
- Order by date
- Descending order (new to old)
- All posts are displayed
Attributes
You can customize your knowledge base by adding attributes to the VS Knowledge Base block, the shortcode or the widget.
- Add custom CSS class to knowledge base:
class="your-class-here" - Change the number of columns:
columns="3" - Include certain categories:
include="1,3,5" - Exclude certain categories:
exclude="8,10,12" - Display empty categories too:
hide_empty="0" - Display category description:
description="true" - Change the number of posts per category:
posts_per_page="5" - Reverse the order of posts:
order="ASC" - Display posts by title:
orderby="title" - Display posts in random order:
orderby="rand" - Display post counter: count=”true”
- Display post meta (date and author):
meta="true" - Display View All link:
all_link="true" - Change label of View All link:
all_link_label="your label here" - Change label of post without title:
no_title_label="your label here" - Change the “no categories are found” text:
no_categories_text="your text here"
Example: [knowledgebase include="1,3,5" hide_empty="0" meta="true"]
When using the widget, don’t add the main shortcode tag or the brackets.
Example: include="1,3,5" hide_empty="0" meta="true"
With the columns attribute you can set the number of columns between 1 and 4. In mobile screens 2 columns (except the 1 column knowledge base).
You can disable the columns with columns="0". This can be handy if you only want to use your own styling.
Post tags
Besides displaying posts by category you can also display posts by tag: taxonomy="post_tag"
Custom post types
It’s also possible to display categories and posts from a custom post type (such as WooCommerce product categories and products).
To display these categories and posts you should add 2 attributes: “taxonomy” and “post_type”
WooCommerce:
- Product categories and products:
taxonomy="product_cat" post_type="product" - Include product category image:
taxonomy="product_cat" post_type="product" woo_image="true" - Display by tag instead of category:
taxonomy="product_tag" post_type="product"
Have a question?
Please take a look at the FAQ section.
Translation
Translations are not included, but the plugin supports WordPress language packs.
More translations are very welcome!
The translation folder inside this plugin is redundant, but kept for reference.
Credits
Without the WordPress codex and help from the WordPress community I was not able to develop this plugin, so: thank you!
Enjoy!
Screenshots
FAQ
ChangeLog