
Need to highlight the differences between two images? Makes it easy with Twenty20 plugin.
| Author: | Zayed Baloch (profile at wordpress.org) |
| WordPress version required: | 3.5 |
| WordPress version tested: | 6.1.1 |
| Plugin version: | 1.6.1 |
| Added to WordPress repository: | 28-04-2016 |
| Last updated: | 23-03-2023 |
| Rating, %: | 80 |
| Rated by: | 54 |
| Plugin URI: | https://wordpress.org/plugins/twenty20/ |
| Total downloads: | 246 701 |
| Active installs: | 30 000+ |
 Click to start download |
|
Twenty20 is the WordPress plugin of TwentyTwenty script that developed by Zurb team.
This sparked a few new ideas on how to do something similar for our own needs. It had to swipe between two images to show “before” and “after”. Most of all, it had to be responsive.
Features
- Responsive and functional on all devices.
- Doesn’t require images to work.
- Easy and clean user interface
- Add before-after on widgets.
- Support popular page builders.
- Support WP Image alt as image alt and title.
Support Page Builders
- WP Bakery Visual Composer.
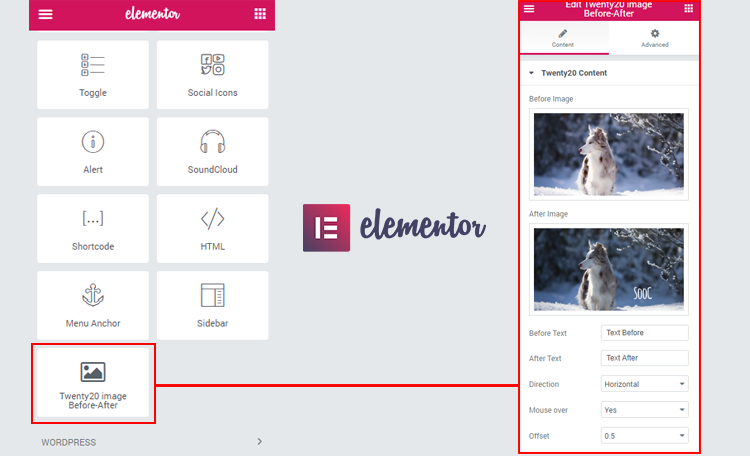
- Elementor Page Builder.
- UX Builder by UXThemes.
Quick Example
[twenty20 img1="" img2="" direction="vertical" offset="0.5" align="right" width="60%" before="Before" after="After" hover="true"]
Shortcode Parameters
img1– image id.img1– image id.offset– 0.1 to 1.0.direction–horizontal|vertical.align–none|right|left.width– Support bothpxand%.before– Text.after– Text.hover– true or false.
Video Demo
Screenshots
FAQ
ChangeLog