Associate images from your media library to categories, tags and custom taxonomies.
| Author: | Michael Fields, Ben Huson (profile at wordpress.org) |
| WordPress version required: | 4.4 |
| WordPress version tested: | 6.4.3 |
| Plugin version: | 1.0 |
| Added to WordPress repository: | 14-02-2010 |
| Last updated: | 15-02-2024 |
| Rating, %: | 88 |
| Rated by: | 40 |
| Plugin URI: | https://github.com/benhuson/Taxonomy-Images |
| Total downloads: | 199 945 |
| Active installs: | 10 000+ |
 Click to start download |
|
Displaying Your Images in Your Theme
There are a few filters that you can use in your theme to display the image associations created by this plugin. Please read below for detailed information.
Display a single image representing the term archive
The following filter will display the image associated with the term asked for in the query string of the URL. This filter only works in views that naturally use templates like category.php, tag.php, taxonomy.php and all of their derivatives. Please read about template hierarchy for more information about these templates. The simplest use of this filter looks like:
print apply_filters( 'taxonomy-images-queried-term-image', '' );
This code will generate and print an image tag. It’s output can be modifed by passing an optional third parameter to apply_filters(). This parameter is an array and the following keys may be set:
-
after (string) – Text to append to the image’s HTML.
-
attr (array) – Key / value pairs representing the attributes of the
imgtag. Available options include:alt,class,srcandtitle. This array will be passed as the fourth parameter to WordPress core functionwp_get_attachment_image()without modification. -
before (string) – Text to prepend to the image’s HTML.
-
image_size (string) – May be any image size registered with WordPress. If no image size is specified, ‘thumbnail’ will be used as a default value. In the event that an unregistered size is specified, this filter will return an empty string.
Here’s an example of what a fully customized version of this filter might look like:
print apply_filters( 'taxonomy-images-queried-term-image', '', array(
'attr' => array(
'alt' => 'Custom alternative text',
'class' => 'my-class-list bunnies turtles',
'src' => 'this-is-where-the-image-lives.png',
'title' => 'Custom Title',
),
'before' => '<div id="my-custom-div">',
'after' => '</div>',
'image_size' => 'medium'
) );
Similar functionality
If you just need to get the database ID for the image, you may want to use:
$image_id = apply_filters( 'taxonomy-images-queried-term-image-id', 0 );
If you need to get the full object of the image, you may want to use:
$image = apply_filters( 'taxonomy-images-queried-term-image-object', '' );
If you need to get the URL to the image, you may want to use the following:
$image_url = apply_filters( 'taxonomy-images-queried-term-image-url', '' );
You can specify the size of the image in an option third parameter:
$image_url = apply_filters( 'taxonomy-images-queried-term-image-url', '', array(
'image_size' => 'medium'
) );
If you need data about the image, you may want to use:
$image_data = apply_filters( 'taxonomy-images-queried-term-image-data', '' );
You can specify the size of the image in an option third parameter:
$image_data = apply_filters( 'taxonomy-images-queried-term-image-data', '', array(
'image_size' => 'medium'
) );
List term images associated with a post object
When a post is being displayed you may want to display the images associated with all of the terms associated with the post. The taxonomy-images-list-the-terms filter does this. Here’s what it looks like in its simplest form:
print apply_filters( 'taxonomy-images-list-the-terms', '' );
This filter accepts an optional third parameter that you can use to customize its output. It is an array which recognizes the following keys:
-
after (string) – Text to append to the output. Default value is a closing unordered list tag.
-
after_image (string) – Text to append to each image. Default value is a closing list-item tag.
-
before (string) – Text to prepend to the output. Default value is an open unordered list tag with an class attribute of “taxonomy-images-the-terms”.
-
before_image (string) – Text to prepend to each image. Default value is an open list-item tag.
-
image_size (string) – Any registered image size. Values will vary from installation to installation. Image sizes defined in core include: “thumbnail”, “medium” and “large”. “full” may also be used to get the unmodified image that was uploaded. Defaults to “thumbnail”.
-
post_id (int) – The post to retrieve terms from. Defaults to the ID property of the global
$postobject. -
taxonomy (string) – Name of a registered taxonomy to return terms from. Defaults to
category.
Here’s an example of what a fully customized version of this filter might look like:
print apply_filters( 'taxonomy-images-list-the-terms', '', array(
'before' => '<div class="my-custom-class-name">',
'after' => '</div>',
'before_image' => '<span>',
'after_image' => '</span>',
'image_size' => 'detail',
'post_id' => 1234,
'taxonomy' => 'post_tag',
) );
Working with all terms of a given taxonomy
You will want to use the taxonomy-images-get-terms filter. This filter is basically a wrapper for WordPress core function get_terms(). It will return an array of enhanced term objects: each term object will have a custom property named image_id which is an integer representing the database ID of the image associated with the term. This filter can be used to create custom lists of terms. Here’s what it’s default useage looks like:
$terms = apply_filters( 'taxonomy-images-get-terms', '' );
Here is what php’s print_r() function may return:
Array
(
[0] => stdClass Object
(
[term_id] => 8
[name] => Pirate
[slug] => pirate
[term_group] => 0
[term_taxonomy_id] => 8
[taxonomy] => category
[description] => Pirates live in the ocean and ride around on boats.
[parent] => 0
[count] => 1
[image_id] => 44
)
)
As you can see, all of the goodness of get_terms() is there with an added bonus: the image_id parameter!
This filter recognizes an optional third parameter which is an array of arguments that can be used to modify its output:
-
cache_images (bool) If this value is
trueall associated images will be queried and cached for later use in various template tags. If it is set tofalse, this query will be suppressed. Do not set this value to false unless you have a really good reason for doing so ???? Default value istrue. -
having_images (bool) If this value is
truethen only terms that have associated images will be returned. Setting it tofalsewill return all terms. Default value istrue. -
taxonomy (string) Name of a registered taxonomy to return terms from. Multiple taxonomies may be specified by separating each name by a comma. Defaults to
category. -
term_args (array) Arguments to pass to
get_terms()as the second parameter. Default value is an empty array.
Here’s an example of a simple custom loop that you can use to display all term images:
$terms = apply_filters( 'taxonomy-images-get-terms', '' );
if ( ! empty( $terms ) ) {
print '<ul>';
foreach ( (array) $terms as $term ) {
print '<li><a href="' . esc_url( get_term_link( $term, $term->taxonomy ) ) . '">' . wp_get_attachment_image( $term->image_id, 'detail' ) . '</a></li>';
}
print '</ul>';
}
Support
If you have questions about integrating this plugin into your site, please add a new thread to the WordPress Support Forum. I try to answer these, but I may not always be able to. In the event that I cannot there may be someone else who can help.
Bugs, Suggestions
Development of this plugin is hosted in a public repository on Github. If you find a bug in this plugin or have a suggestion to make it better, please create a new issue
Hook it up yo!
If you have fallen in love with this plugin and would not be able to sleep without helping out in some way, please see the following list of ways that you can hook it up!:
-
Rate it! – Use the star tool on the right-hand sidebar of the plugin homepage.
-
Let me know if it works – Use the Compatibility widget on the plugin homepage to let everyone know that the current version works with your version of WordPress.
-
Do you Twitter? Help promote by using this shortlink: http://bit.ly/taxonomy-images
-
Are you a writer? Help promote by writing an article on your website about this plugin.
Need More Taxonomy Plugins?
The original author of this plugin, Michael Fields, released a handful of plugins dealing with taxonomies. Please see his WordPress.org profile for more information.
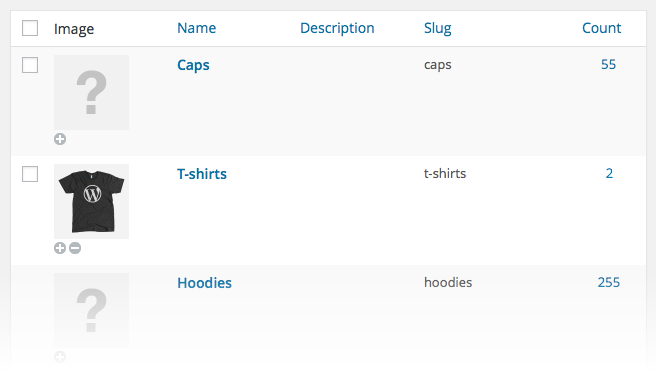
Screenshots
ChangeLog