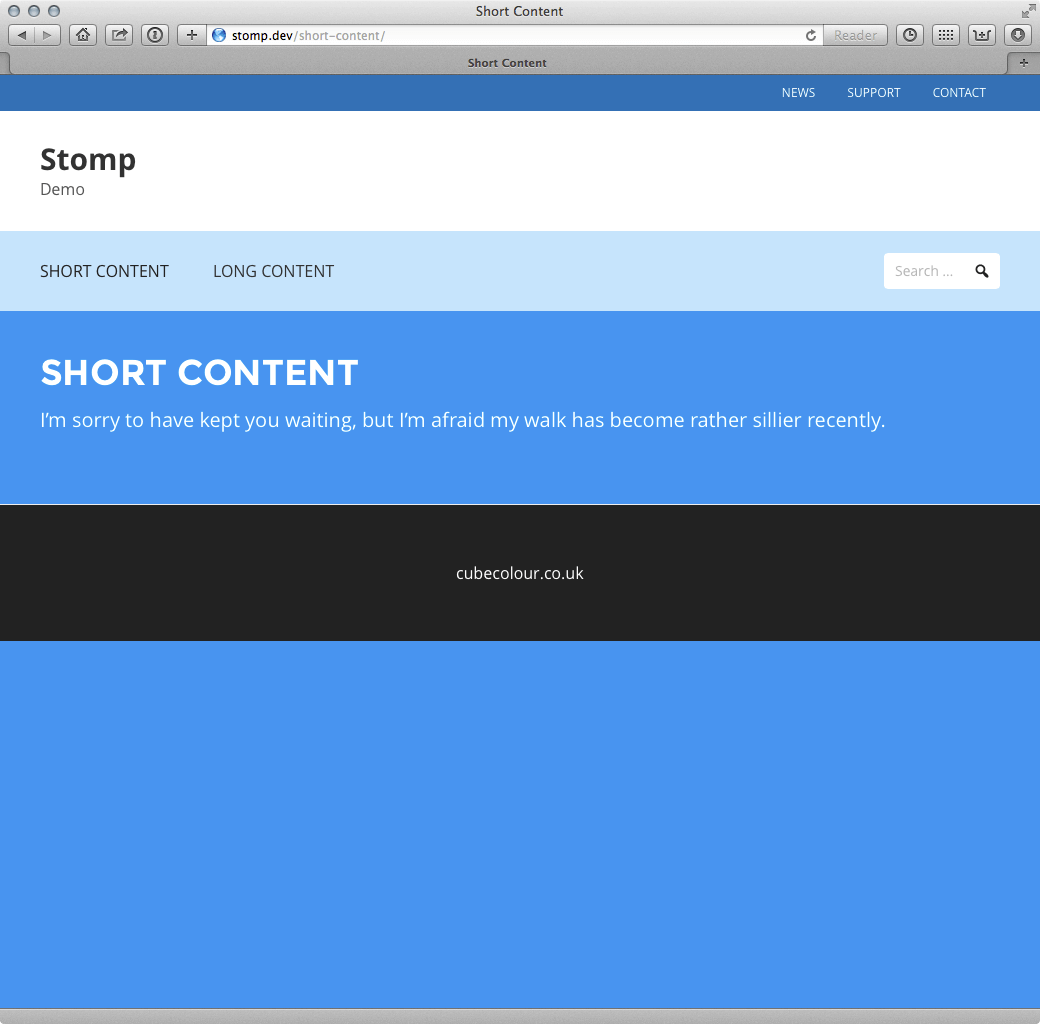
Stomps the footer down to the bottom of the page when the page content is short
| Author: | cubecolour (profile at wordpress.org) |
| WordPress version required: | 4.5 |
| WordPress version tested: | 6.5.2 |
| Plugin version: | 1.0.1 |
| Added to WordPress repository: | 11-08-2016 |
| Last updated: | 16-04-2024 |
| Rating, %: | 80 |
| Rated by: | 2 |
| Plugin URI: | http://cubecolour.co.uk/stomp |
| Total downloads: | 1 418 |
| Active installs: | 90+ |
 Click to start download |
|
Stomps the footer element to the bottom of the visible page on short pages.
Usage:
When the height of the document body is less than the internal height of the browser window, this plugin prevents a gap appearing between the footer element and the bottom of the visible page by fixing the footer to the bottom of the page.
If the plugin does not have any effect on the footer of any short pages, this may be due to your footer not being marked up as an HTML5 ‘footer’ element. It may have instead been marked up as another element such as a div with a class or id of ‘footer’, ‘site-footer’, or something else.
If this is the case you can add a constant to define the CSS selector for your footer element by editing your wp-config.php by adding the line:
define( 'STOMP_FOOTER_ELEMENT', '.site-footer' );
before the line:
/* That's all, stop editing! Happy blogging. */
In this example the value of STOMP_FOOTER_ELEMENT is ‘.site-footer’
Screenshots
FAQ
ChangeLog