This plugin stimulates WordPress editors to use correct headings for accessibility and seo.
| Author: | Bass Jobsen (profile at wordpress.org) |
| WordPress version required: | 3.6 |
| WordPress version tested: | 3.6 |
| Plugin version: | 1.0 |
| Added to WordPress repository: | 27-08-2013 |
| Last updated: | 27-08-2013
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 0 |
| Rated by: | 0 |
| Plugin URI: | https://github.com/bassjobsen/stimulate-corre... |
| Total downloads: | 1 314 |
| Active installs: | 10+ |
 Click to start download |
|
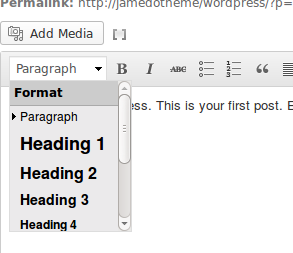
This plugin stimulates WordPress editors to use correct headings for accessibility and seo. The heading tags are on the second row and hidden in the WYSIWYG editor in WordPress by default. The (non visual) text edit screen has no heading tag buttons at all. Editors will make heading bold instead of using the correct heading while the use of correct (nested) heading is important for accessibility and seo. This plugin add the format menu with heading tags in the first row of the WYSIWYG editor and add heading tags to the text editor.
Accessibility[Section 508](<a href="http://squizlabs.github.io/HTML_CodeSniffer/Standards/Section508/) states that your largest header must be an <h1> followed by an other <h1> or a subordinate heading element (h2 to h6). The structure of the headers should reflex the structure of your document. So the heading structure should be logically nested. Screen readers read this semantic heading structure to construct a table of contents. Screen readers don't use any formatted style. Visual readers use the formatted style in stead of the semantic structure. See also: http://accessibility.psu.edu/headings.
When the importance of a heading is established with HTML tags, you're actually making it easy for the search engine robots to determine what your web page is all about. The search engine doesn't have to guess at it. It can see exactly what your main topic is and place you under the appropriate keywords so your potential customers will be able to find you on the WWW.
Also read: The heading structure for your blog
Contribute!If you have suggestions for a new feature or improvement, feel free to contact us on Twitter. Alternatively, you can fork the plugin from Github.
Screenshots
ChangeLog