
Stick element to top when reached at top.
| Author: | bPlugins (profile at wordpress.org) |
| WordPress version required: | 5.3 |
| WordPress version tested: | 6.5.2 |
| Plugin version: | 1.0.1 |
| Added to WordPress repository: | 20-04-2022 |
| Last updated: | 18-04-2024 |
| Rating, %: | 60 |
| Rated by: | 1 |
| Plugin URI: | |
| Total downloads: | 2 374 |
| Active installs: | 200+ |
 Click to start download |
|
This plugin allows you to make any element on your pages “sticky” as soon as it hits the top of the page when you scroll down.
Features
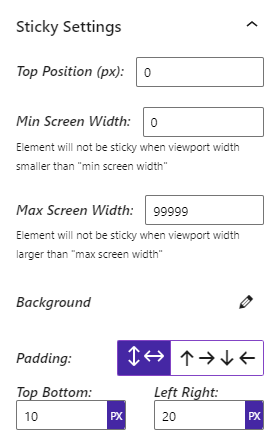
- Fully Customizable: All the options you need to arrange the showcase to your liking are available here.
How to use
- First, install the Sticky Content Block plugin
- Add the Sticky Content Block from the block category called “Widgets” in the Gutenberg editor.
- You can change block settings from the right-side settings sidebar.
-
Enjoy!
-
For installation help click on Installation Tab
Feedback
- Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with us
⭐ Check out the Parent Plugin of this plugin-
???? b Blocks – Best gutenberg blocks collections for WordPress.
⭐ Check out our other WordPress Plugins-
???? Html5 Audio Player – Play .mp3, .wav, and .ogg audio files in WordPress.
???? Html5 Video Player – Best video player plugin for WordPress.
???? PDF Poster – A fully-featured PDF Viewer Plugin for WordPress.
???? Document Embedder – Embed Word, Excel, PowerPoint, Apple Pages, Psd, Pdf and more.
???? 3D Viewer – Display interactive 3D models on the webs.
???? Advanced Post Block – Display your Posts, Custom Post Content and Blogs in a professional way!
Screenshots
FAQ
ChangeLog