The Gutenberg Sticky Block will stick at the top of the page once you scroll…
| Author: | Senff (profile at wordpress.org) |
| WordPress version required: | 5.0 |
| WordPress version tested: | 5.9.2 |
| Plugin version: | 1.1 |
| Added to WordPress repository: | 29-01-2020 |
| Last updated: | 18-03-2023 |
| Rating, %: | 100 |
| Rated by: | 7 |
| Plugin URI: | |
| Total downloads: | 7 490 |
| Active installs: | 1 000+ |
 Click to start download |
|
Summary
The Gutenberg Sticky Block can be added to any Post or Page and will be sticky as soon as it hits the top of the page after you scroll down. The Sticky Block can contain any other Blocks (Paragraphs, Images, etc.), and can also be used in other Blocks (e.g. Column or Table).
The main principle is the same as my Sticky Menu (Or Anything) plugin, and the basic code of that plugin has been used in this Sticky Block plugin as well. If you want to make anything sticky outside of the content area (e.g navigation menu, widgets), use the Sticky Menu (Or Anything) plugin instead of Sticky Block.
Featured BLOCK OF THE WEEK (Sep 16, 2021).
Features
- Any Block can be added inside the Sticky Block: the Sticky Block works as a “wrapper” or “grouping” block, that can hold every other type of Block.
- The Sticky Block can be added inside other Blocks: any block that works as a “wrapper” (such as the Columns Block or the Table Block) can also hold a Sticky Block.
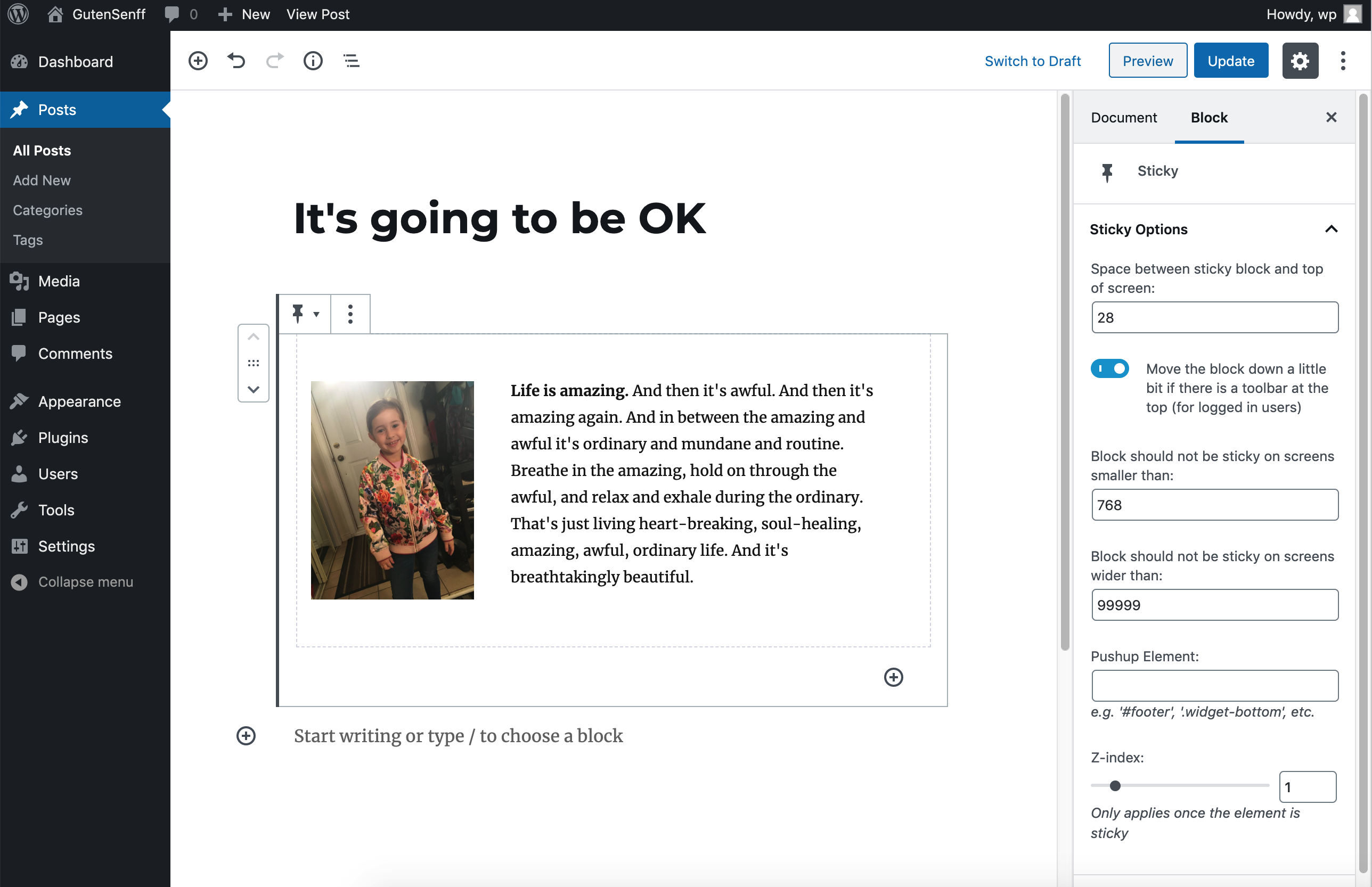
- Positioning from top (optional): you can add any amount of space between the Sticky Block and the top of the page, so that the element is not always stuck at the “ceiling” of the page.
- Enable for certain screen sizes only (optional): you can set a minimum and/or maximum screen size where the stickiness should work. This can be handy if you have a responsive site and you don’t want your Block to be sticky on smaller screens, for example.
- Push-up element (optional): you can pick any other element lower on the page that will push the Sticky Block up again (for example a footer, or even another Sticky Block).
- Admin Bar aware: checks if the current user has an Admin Toolbar at the top of the page. If it has, the Sticky Block will not obscure it (or be obscured by it).
- Z-index: in case there are other elements on the page that obscure or peek through your Sticky Block, you can add a Z-index easily. This will only be applied once the Block is sticky.
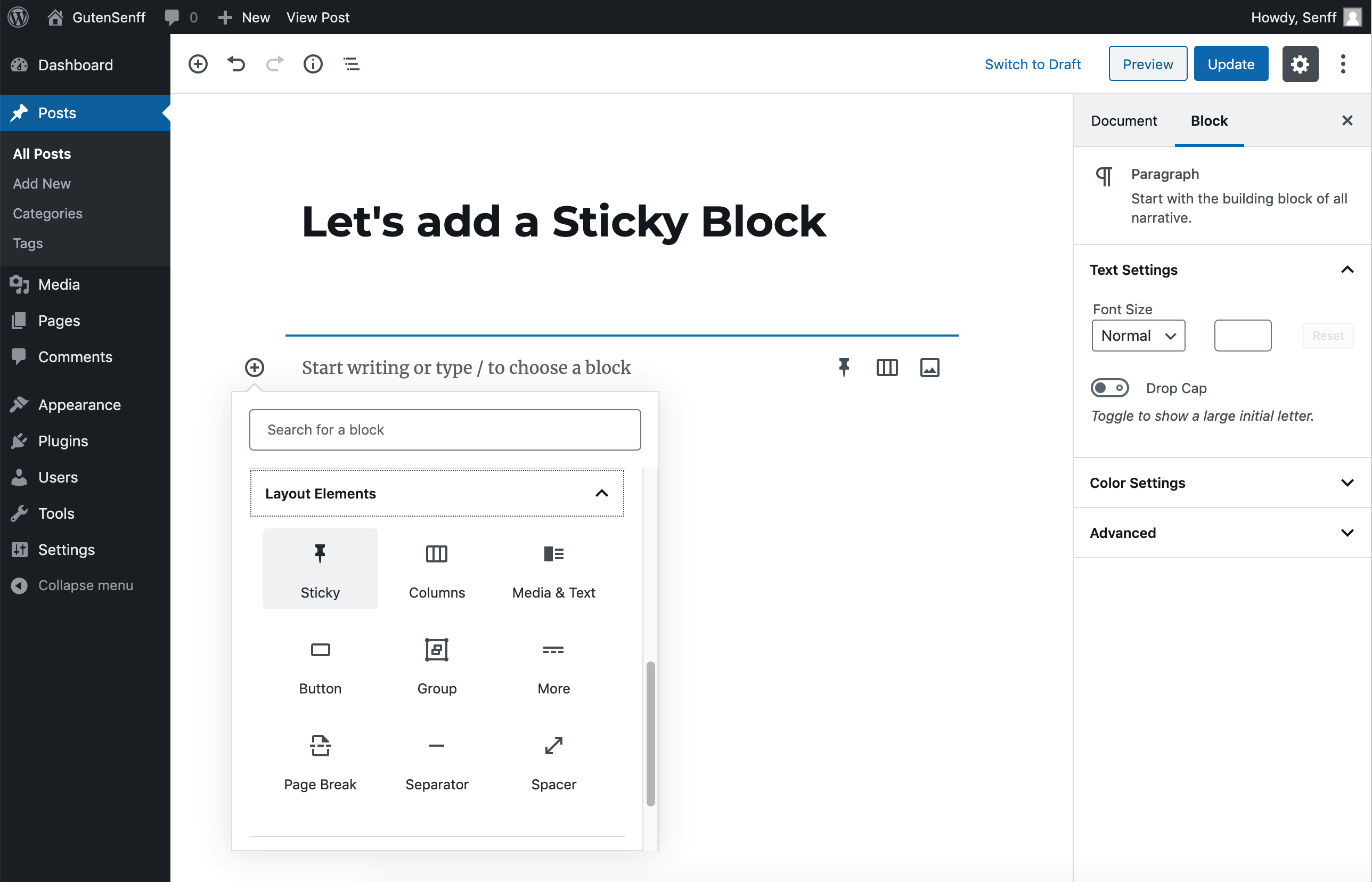
Screenshots
FAQ
ChangeLog