
SpeedyCache is a WordPress plugin that helps you reduce the load time of your website…
| Author: | Softaculous Team (profile at wordpress.org) |
| WordPress version required: | 4.7 |
| WordPress version tested: | 6.5.2 |
| Plugin version: | 1.1.6 |
| Added to WordPress repository: | 01-02-2023 |
| Last updated: | 20-04-2024 |
| Rating, %: | 90 |
| Rated by: | 23 |
| Plugin URI: | https://speedycache.com |
| Total downloads: | 1 203 875 |
| Active installs: | 100 000+ |
 Click to start download |
|
SpeedyCache is a WordPress cache plugin that helps you improve performace of your WordPress site by caching, minifying, and compressing your website.
You can find our official documentation at https://speedycache.com/docs. We are also active in our community support forums on wordpress.org if you are one of our free users. Our Premium Support Ticket System is at https://softaculous.deskuss.com
Home Page | Support | Documents
Other than caching SpeedyCache can also do the following:-
1. It can minify and combine CSS/JS giving even better optimization as it reduces the file sizes and reduces the HTTP requests to the server.
2. Eliminate render-blocking Javascript resources helping your website to load faster.
3. Lazy load images so that the images can be requested only if they come into the viewport.
4. GZIP files to reduce the size of the file sent from the server.
Free Features
- Caching: Storing copies of the web pages of the desktop version. Caching happens when a user visits a webpage on your website
- Precache: Precache creates a cache at regular intervals of time reducing the load on the server to cache files.
- Combine CSS: Combines CSS files present in the header of the page reducing HTTP requests.
- Minify CSS: Reduces the size of the CSS files.
- Test Mode: Test Cache settings before pushing it to live site.
- Automatic Cache: If enabled it will cache immediately after a page/post is created/updated.
- Combine JS: Combines JS files present in the header of the page reducing HTTP requests.
- GZIP: It applies GZIP compression on the files hence reducing the file size sent from the server.
- Browser Caching: Caches the website on the browser of the client for repeating visitors.
- DNS-Prefetch: DNS prefetch is a technique that improves website performance by resolving domain names in advance, before they are needed.
- Disable Emojis: You can remove the emoji inline CSS and wp-emoji-release.min.js.
- Exclude: You can exclude certain Pages, User-Agent, Cookies, CSS, or JS from being cached.
- CDN: CDN helps improve website speed by placing the static files of your cached on their network of servers hence helping deliver content faster at any point in the world.
- Display Swap: Adds dispaly swap to Google font URL, so when Google font loads the font will stay visible.
- Purge Varnish: If enabled it will purge Varnish cache, whenever cache from SpeedyCache is purged.
- Gravatar Cache: Host Gravatars on your server.
- *Improve Font Rendering:** Adding CSS property of text-rendering to prioritize speed of render of Fonts.
GET SUPPORT AND PRO FEATURES
Get professional support and more features to make your website load faster with SpeedyCache
Pro Features:-
- Image Optimization: Image optimization is a way to convert an image to next-gen image formats like webp which load images faster on the web.
- Instant Page: It loads the page just before user clicks the link, reducing the page load time.
- Google Fonts: Google fonts are also seen as render-blocking so this feature helps load Google fonts asynchronously.
- Local Google Fonts: Cache the Google fonts to be compliant with the GDPR rules.
- Lazy Load: Loading all assets at once can make the page load slower hence lazy load helps by only loading certain resources when they come into the viewport.
- Minify HTML: It removes empty lines, line breaks, minifies inline Js And Css, removes comments and space in Tags
- Advanced Minify CSS: Reduces CSS file size.
- Minify JS: Reduces JS file size.
- Delay JS: Delays the JS to load on user interaction to reduce or remove the issue of Unused JS.
- Advanced Combine JS: Combines JS files placed in the footer section helping reduce HTTP calls.
- Render blocking JS: Before rendering a page the browser parses the HTML to create a DOM tree and if an external script comes it has to stop and wait for the script to execute hence the rendering of the page ends up taking time, hence Render blocking JS feature helps in deferring the load of JS after the render has happened hence the first load get faster.
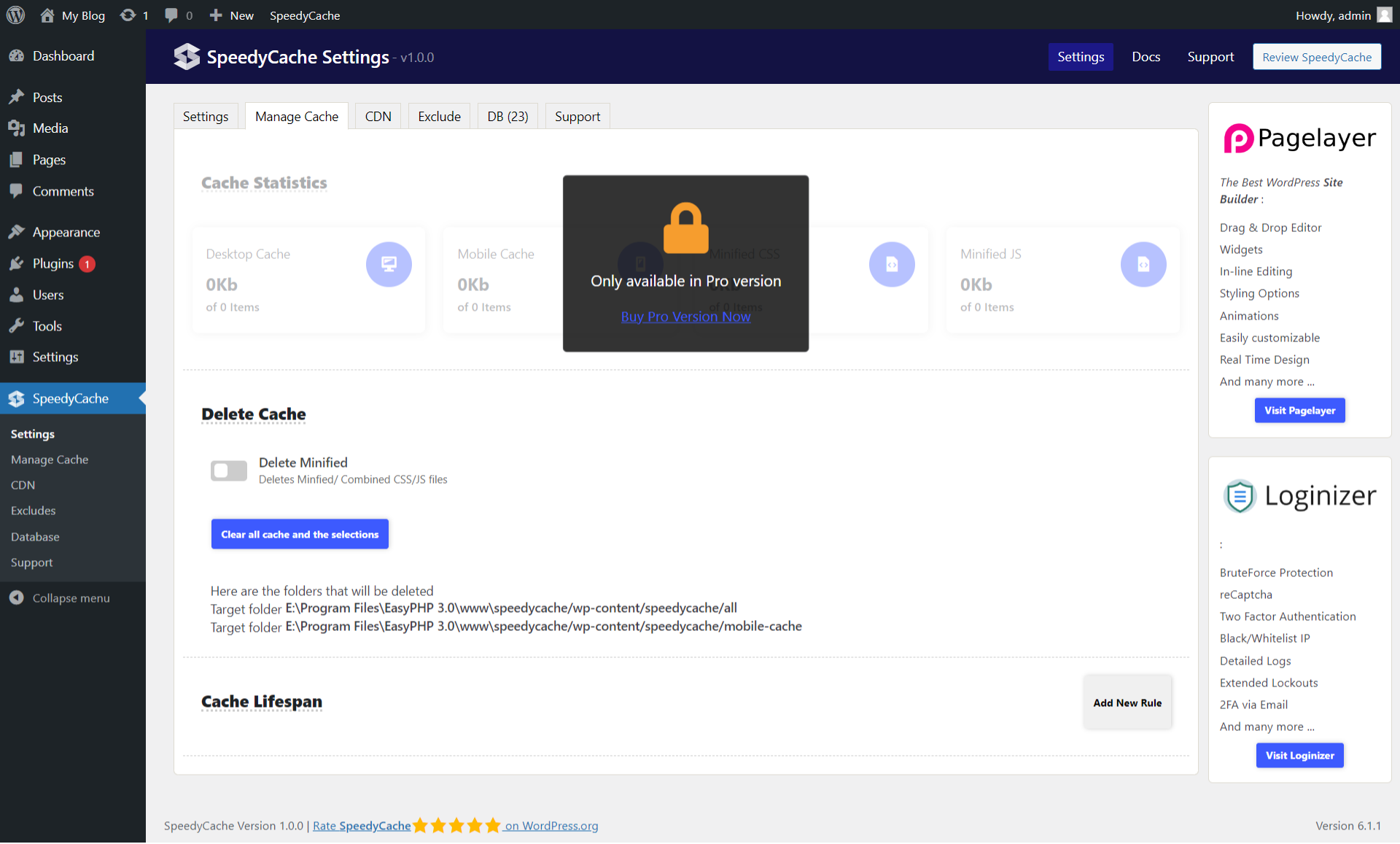
- Delete Cache Stats: Provides statistics about the cached files of Desktop or Mobile version and combined/ minified version of CSS and JS.
- Mobile Theme: Caches the mobile version of your website and shows that version on mobile devices.
- Database Cleanup: Database cleanup helps you free up your database storage from temporary data, trashed contents, and post revisions which may take a lot of your database storage.
- PreConnect: Preconnect improves website loading times by establishing early connections to third-party domains.
- Preload: Preload improves website performance by downloading resources in advance, before they are needed.
- Critical CSS: Extracts the CSS used by the page in the visible viewport at the time of load.
- Unused CSS: Removes the unused CSS, keeping the CSS that is being used by the paged, which reduces the size of CSS used on the page.
- Object Cache: It makes the object to persist by using redis, to improve availibility of the cache.
- Bloat Remover: Options to remove unnecessary features of WordPress or WooCommerce.
- Image Dimension: Adds dimensions to the image tag which does not have width or height, to reduce (CLS)Cumulative Layout Shift.
- Lazy Render HTML: User can lazy render HTML elements which are not in view-port.
- Preload Critical Images: Preload above-the-fold images to improve LCP(Largest Contentful paint).
Caching
SpeedyCache caches the website by creating static files on the server and delivers those static files to most of the users who visit the website, The static files eliminate the heavy load of Querying the database for data hence the load of your website is faster.
You can preload as many pages as you want, and preloading caches the website in regular intervals of time to reduce the load on the server.
Deleting Cache on New/updating Post.
You can decide to delete the cache on the creation or updating of a post so that the cache can always stay updated.
Minifying/Combining CSS and JS
SpeedyCache helps minify the JS and CSS hence it reduces the file sizes.
Combining JS combines the CSS and JS fines reducing the file count and making the server handle lesser requests.
Cache Lifespan
Cache Lifespan is a way to schedule the deletion of cache.
Exclude
Exclude is a way to prevent SpeedyCache from caching certain files/ user-agents/ cookies.
CDN (Content Delivery Network)
CDN helps you host your static content on a distributed network optimized to deliver internet content faster it’s not a replacement to a web host. It caches your files on the network edge and delivers the content to the user through the closest and fastest server.
SpeedyCache helps you integrate a CDN by rewriting the URLs of the static files you want to host on the CDN or in the Case of Cloudflare it helps with the purging of the cache on the Cloudflare servers.
[Pro] Image Optimization
Image optimization is a way to convert your images from old formats like JPG and PNG to the new next-gen formats like webp which is designed with the web as the target platform to load images faster. webp images result in smaller and richer images that make the web faster.
We provide 3 ways to convert your images to webp.
GD(a PHP extension), Imagick(a PHP extension), and cwebp(a webp conversion utility from Google).
[Pro] Bloat Remover
SpeedyCache has 12 bloat removal options which are listed below.
1. Disable Dashicons
2. Update Heartbeat
3. Limit Post Revisions
4. Disable XML-RPC
5. Disable Google Fonts
6. Disable jQuery Migrate
7. Disable RSS feeds
8. Disable Gutenberg
9. Disable OEmbeds
10. Disable Block Editor CSS
11. Disable Cart Fragments
12. Disable WooCommerce Assets
[Pro] Database Cleanup
Data cleanup cleans the database by removing the following data:-
1. Post Revisions
2. Trashed Content
3. Trashed and Spam comments
4. Trackbacks and pingbacks
5. All Transient options
6. Expired Transient Options
Credits
Forked from WP Fastest Cache https://wordpress.org/plugins/wp-fastest-cache/
Screenshots
FAQ
ChangeLog