Powerful Gutenberg Blocks to enhance the editing capacity.
| Author: | RadiusTheme (profile at wordpress.org) |
| WordPress version required: | 5.6 |
| WordPress version tested: | 6.4.2 |
| Plugin version: | 2.1.1 |
| Added to WordPress repository: | 13-09-2022 |
| Last updated: | 26-12-2023 |
| Rating, %: | 0 |
| Rated by: | 0 |
| Plugin URI: | https://radiustheme.com/demo/wordpress/radius... |
| Total downloads: | 2 201 |
| Active installs: | 60+ |
 Click to start download |
|
Radius Blocks is the best WordPress Gutenberg blocks plugin that you can use to enhance the functions of the default WordPress block editor. The plugin boasts many blocks that enable you to create an elegant website without having to work with a coding expert. It has powerful controls and many styling options so that you can create and style page blocks, therefore, elements.
???? Plugin Demo | Documentation ????
???? Reasons to Love Radius Blocks
Easy Integrations – Whatever niche you want for your website, Radius Blocks enables you to create the best possible pages and posts. It integrates smoothly with any plugin or theme you need for your site’s functionality, including WooCommerce and learner institution plugins.
Easy Customization – Radius Block comes with many options for customizing everything you want with just a few clicks using the Gutenberg customizer. Each block is perfectly curated to give you a smooth user experience. It has a robust page-building feature that makes creating unique web pages easy.
Fast Performance– The website you end up creating with Radius Blocks will work fast because all the elements are optimized to operate smoothly. What’s more, the plugin is lightweight, and this will translate into all the blocks you use on your site.
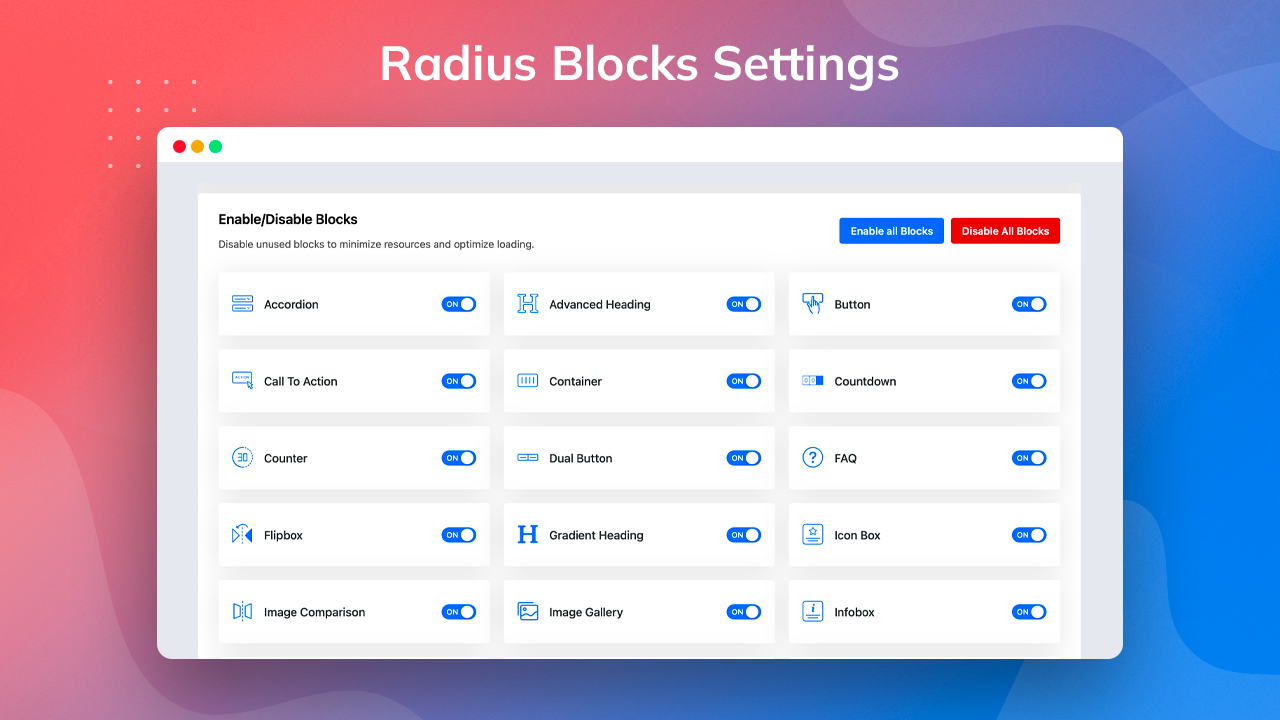
User Friendly Controls and Permissions – It is incredibly easy to create a website using Radius Blocks because all you need is to pick the block you need from the options. Moreover, you can enable or disable any block with a single click from your admin dashboard. You can decide and schedule when specific blocks display and restrict users easily.
???? Compatibility with Gutenberg Assures
Frontend Styling – Radius Blocks will enable you to style your posts within the Gutenberg editor or the front end. The blocks it offers retain their integrity and elegance even with extensive customization.
Theme Settings Inheritance – As you work with Gutenberg, you will find that the rest of the default blocks will inherit the settings you brought in with Radius Blocks.
Full-width Gutenberg Block Support – The settings that come with Radius Block work smoothly with full-width blocks. This plugin allows you to create, customize, and display elegant blocks like galleries, cover images, and full-width posts.
???? Radius Block Gutenberg Blocks Library
Header and Footer Blocks
Radius Blocks come with header and footer blocks that are ideal for creating beautiful headers for your website.
-
Header info
You can display header information dynamically using the header info block that Radius Blocks offers. It allows you to insert whatever informative content you want on your header.
???? Demo || Documentation -
Advanced Navigation
The advanced navigation block is ideal for adding functions to your headers and footers. You can utilize them by adding links and shortcuts to different parts of your website.
???? Demo || Documentation -
Search
You can insert a search field into your headers or footers using the search block. Having readily available search boxes for your users makes your site easier for them to navigate and your content easier to find.
???? Demo || Documentation -
Copyright Text
Having copyright text in your footer is easy with this plugin’s copyright text block. Copyright notices will help you protect all the content you post on your website against unfair use and other unlawful infringements.
???? Demo || Documentation
Over 40+ General Gutenberg Blocks
-
Advanced Heading
You can create attractive headings for your content using the Advanced heading block. You will be in complete control of this block while enabling and disabling your header and customizing its style as extensively as needed.
???? Demo || Documentation -
Accordion
The Accordion block is the best way of creating and displaying a lot of content in a limited space. You get to create a unique collapsible item that showcases text and icons. This block also offers many design options.
???? Demo || Documentation -
Advanced Video
The advanced video block takes the functions of the default Gutenberg video block to an entirely different level. If you want to incorporate some self-hosted videos, this block gives you many styling options, among other excellent features.
???? Demo || Documentation -
Advanced Tab
With the advanced tab block, you can get creative when displaying much content in restrictive spaces. You get to showcase your tabbed content in a user and mobile-friendly manner. You can customize them with many more options, including color, margin, alignment, and padding settings.
???? Demo || Documentation -
Advanced Image
The image block that comes with Radius Blocks is centered on the basic image block that Gutenberg offers. However, this one beats the default one with many additional features, such as overlays and custom text.
???? Demo || Documentation -
Button
The Button block is based on the same default block in the Gutenberg block builder. It enables you to add a new button inside a page or post and customize it. Radius Block offers an improved version of the default one by adding many advanced features, including styling options like shadows, padding, margin, hover, and border.
???? Demo || Documentation -
Call to Action
The Call To Action block enables you to create engaging CTAs to encourage your users to take action on your website. You can work with extensive customization options, including fonts and colors.
???? Demo || Documentation -
Counter
The Counter block presents an elegant and easy way to display numbers and stats relevant to your campaigns and other site activities. You can change the style of the animated counter easily from the settings.
???? Demo || Documentation -
Countdown
If you want to showcase countdowns to different events or offer deadlines, the Countdown block is perfect for this. You can customize your timer to display in different styles.
???? Demo || Documentation -
Container
The container block lets you insert a new container in a single block layout.
???? Demo|| Documentation -
Dual Button
The Dual Button block is one that is unique to the Radius Block plugin. It enables you to display two individual buttons within a single block to serve a different or advanced purpose than the single one.
???? Demo || Documentation -
FAQ
Add dynamic, frequently asked questions for your website products and services using the FAQ block.
???? Demo || Documentation -
Flipbox
The Flipbox block offers a straightforward way of creating animation effects that flip the box over when users hover over it with a mouse.
???? Demo || Documentation -
Gradient Heading
The Gradient Heading block is here to make your headings even more elegant. You can use it to create a colorful heading design with different styles and opacity angles from your settings.
???? Demo || Documentation -
Icon Box
The Icon Box block is perfect for the task if you want to insert clickable service boxes, complete with icons, heading containers, and text containers.
???? Demo || Documentation -
Info Box
The Infobox block enables you to add an icon or image with a heading and details within a single block. You can even choose the icon or image you want and customize all the contents of the block.
???? Demo || Documentation -
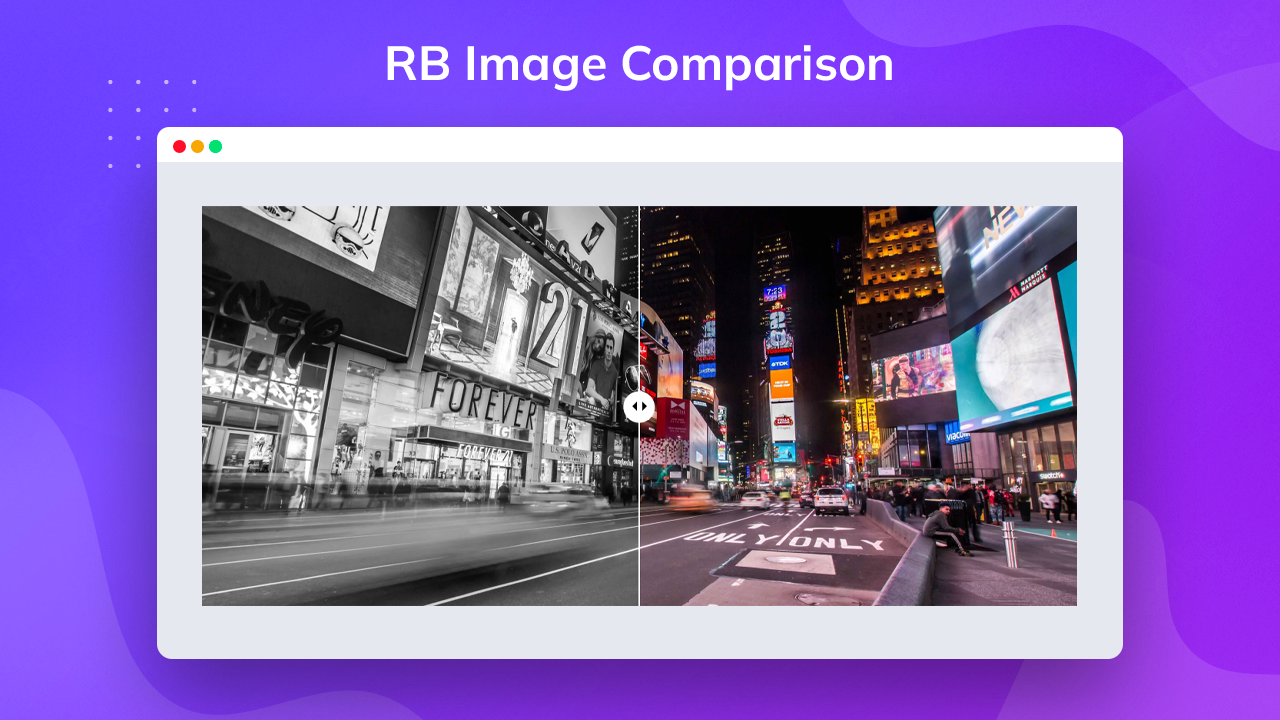
Image Comparison
The function of the Image Comparison block is as simple as facilitating the comparison of before and after images. You get a slider with the block for easier comparison.
???? Demo || Documentation -
Image Gallery
The image gallery block allows you to showcase multiple images in a single gallery.
???? Demo || Documentation -
Icon List
There’s no easier way of adding gorgeous icons to your lists to make them more attractive to your visitors than using the icon list block. It gives you access to more than 1000 icons with varying styles.
???? Demo || Documentation -
Logo Grid
The Logo Grid is an excellent logo grid block that lets you display your logo inside different shapes on your pages as you showcase your brand identity.
???? Demo || Documentation -
Post List
If you want to showcase your posts as a list, the Post List block is what you need. You can customize the order in which you want them to appear as well as thumbnails for the posts.
???? Demo || Documentation -
Post Grid
Utilizing the Post Grid block fetches all the blog posts on your website and showcases them in a grid layout. You can customize the featured image, style, and order for their appearance from your settings.
???? Demo || Documentation -
Pricing Table
The Pricing Table block enables you to generate and display a pricing table for products on your website. Its style customization options are ideal for creating a unique layout. You can use it to show the membership subscription options for your website.
???? Demo || Documentation -
Progress Bar
The progress bar block is ideal for a website’s user-friendliness. Your users can monitor their progress as they read a post and return to where they left off.
???? Demo || Documentation -
Row
The Row block is perfect for creating rows that nest blocks in adjacent columns or in the form of a container. You can style your rows with padding, background, and overlay options.
???? Demo || Documentation -
Social Icons
You can add any popular social icons in any area using the Social icons block.
???? Demo || Documentation -
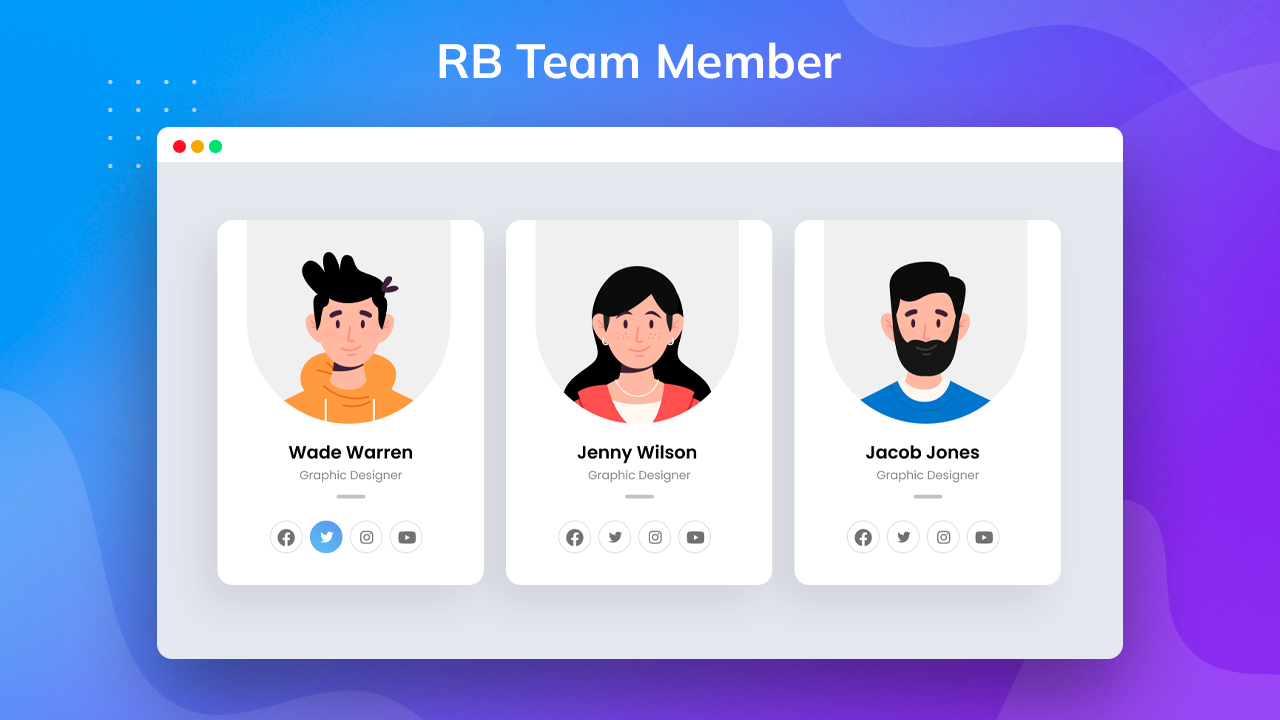
Team Member
The Team Member block enables you to display the team that helps you. You can showcase the team in a slider, isotope, or grid layout. It has multiple custom options, including choosing profile images for your team members to appear in rounded or square shapes.
???? Demo || Documentation -
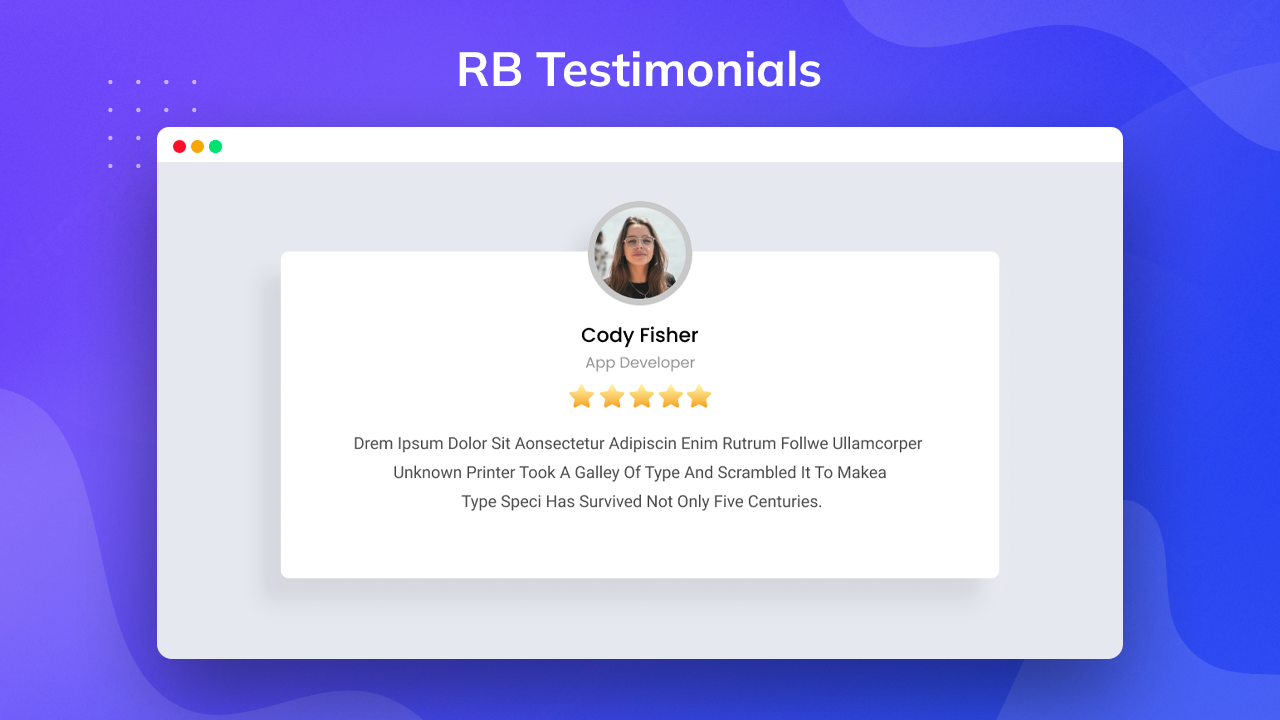
Testimonial
The Testimonial block allows you to showcase your customers’ feedback in the video, carousel and grid layouts. You can also choose the fields you want to appear on your front end from your settings.
???? Demo || Documentation -
Post Carousel
Utilizing the Post carousel block fetches all the blog posts on your website and showcases them in a carousel layout. You can customize the featured image, style, and order for their appearance from your settings.
???? Demo || Documentation -
Logo Slider
The Logo slider is an excellent logo slider block that lets you display your logo inside different shapes and slider layout on your pages as you showcase your brand identity.
???? Demo || Documentation -
Testimonial Slider
The Testimonial block allows you to showcase your customers’ feedback in the carousel. You can also choose the fields you want to appear on your front end from your settings.
???? Demo || Documentation -
Fluent Form
The Fluent Forms block allow you can create registration or subscription forms for your visitors. It’s a very useful block for collecting data. You can add various input fields like name, email, etc in your form.
???? Demo || Documentation -
Contact Form 7
Contact Form 7 allow you to create an interactive contact form easily for visitors and collect data. You can add different input fields like name, email, phone number, message box, and checkbox in your contact form.
???? Demo || Documentation -
Wrapper
The Wrapper block lets you add a container for a new block. You can set margin and padding from the settings.
???? Demo || Documentation -
Notice
This block’s strong adaptability & flexibility help users quickly alter to suit their needs and allows you to customize various criteria to properly design and show your notices.
???? Demo || Documentation -
Post Timeline
You can exhibit a grid of posts on your WordPress website with the Post Grid Block. It is used to build a portfolio and a listing of blog posts and is simple to customize with many parameters.
???? Demo || Documentation -
News Ticker
Display breaking news in your website’s header while maintaining the quality of your content with the Gutenberg News Ticker block. It gives your website visitors a dependable approach to highlighting significant news or announcements staying updated on recent developments.
???? Demo || Documentation -
Dropcaps
This block’s strong adaptability & flexibility help users quickly alter to suit their needs and allows you to customize various criteria to design and show your notifications properly.
???? Demo || Documentation -
Social Share
Craft sophisticated social media share blocks with icons, links, and texts using built-in positioning features.
???? Demo || Documentation -
Image Accordion
Using the Image Accordion Block, you can show an image accordion on your WordPress website. It is used to create a shop page and is simple to customize with numerous parameters.
???? Demo || Documentation -
WooCommerce Product Grid
Aesthetically showcase your products with ease by designing flexible layouts, personalizing them according to your preferences, and emphasizing them in visually appealing ways.
???? Demo || Documentation -
WooCommerce Product List
Woo Product List Block strongly emphasizes offering a comprehensive view of products, including addon features like sorting options, filters, and pagination that help efficiently navigate several product pages.
???? Demo || Documentation -
WooCommerce Product Carousel
The fundamental purpose of establishing a visually captivating browsing experience for users lies in actively presenting product images and concise descriptions, including the ability to determine synchronously displayed products.
???? Demo || Documentation
Need Any Help?
- For any bug, support or suggestion please submit your ticket here.
Screenshots
FAQ
ChangeLog