Share interactive content from Spotify on your website seamlessly without any embed codes.
| Author: | Swapnil Deshpande (profile at wordpress.org) |
| WordPress version required: | 4.4 |
| WordPress version tested: | 6.5.2 |
| Plugin version: | 1.0.1 |
| Added to WordPress repository: | 19-02-2024 |
| Last updated: | 20-04-2024 |
| Rating, %: | 0 |
| Rated by: | 0 |
| Plugin URI: | https://swapnild.com |
| Total downloads: | 212 |
| Active installs: | 10+ |
 Click to start download |
|
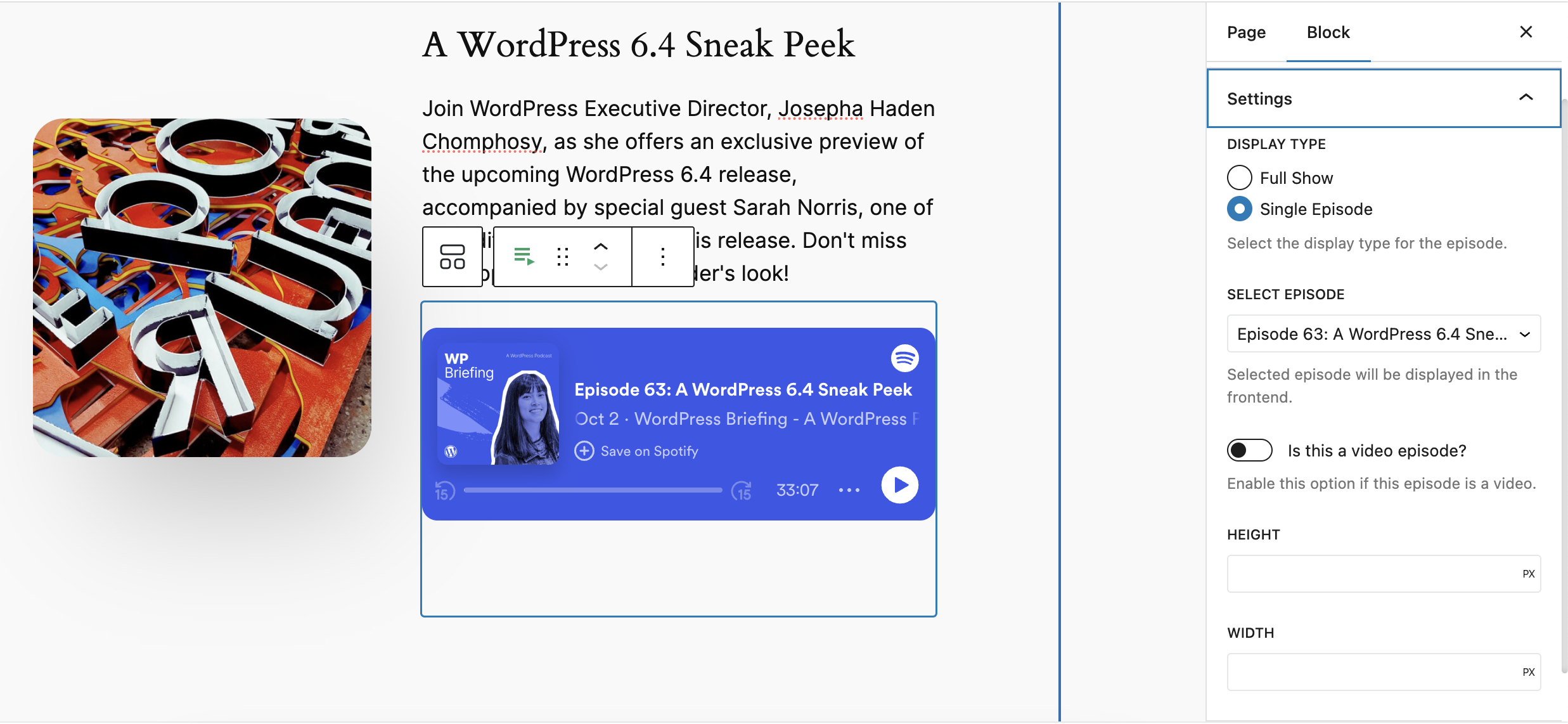
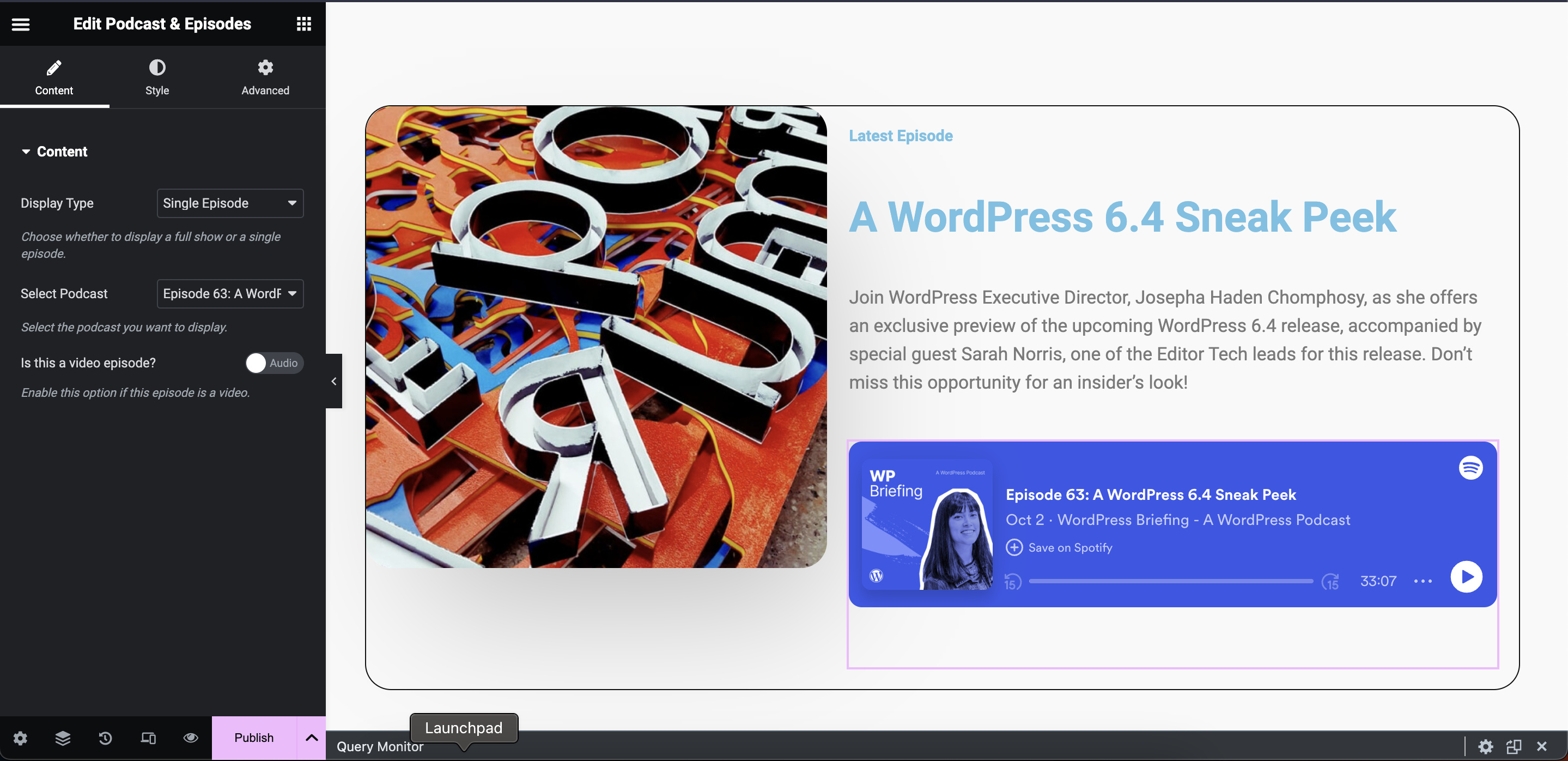
PulseShare provides wordpress blocks and elementor widgets to embed Spotify content on your website. You can embed podcast, an album, or other audio and video content to your website and promote your music, share your new podcast episodes with fans, or highlight your favourite album or playlist.
How to set up the plugin:-
- First you need to create a free Spotify Developer Account to get the Client ID and Client Secret. You can create a Spotify Developer Account here – https://developer.spotify.com/dashboard/login
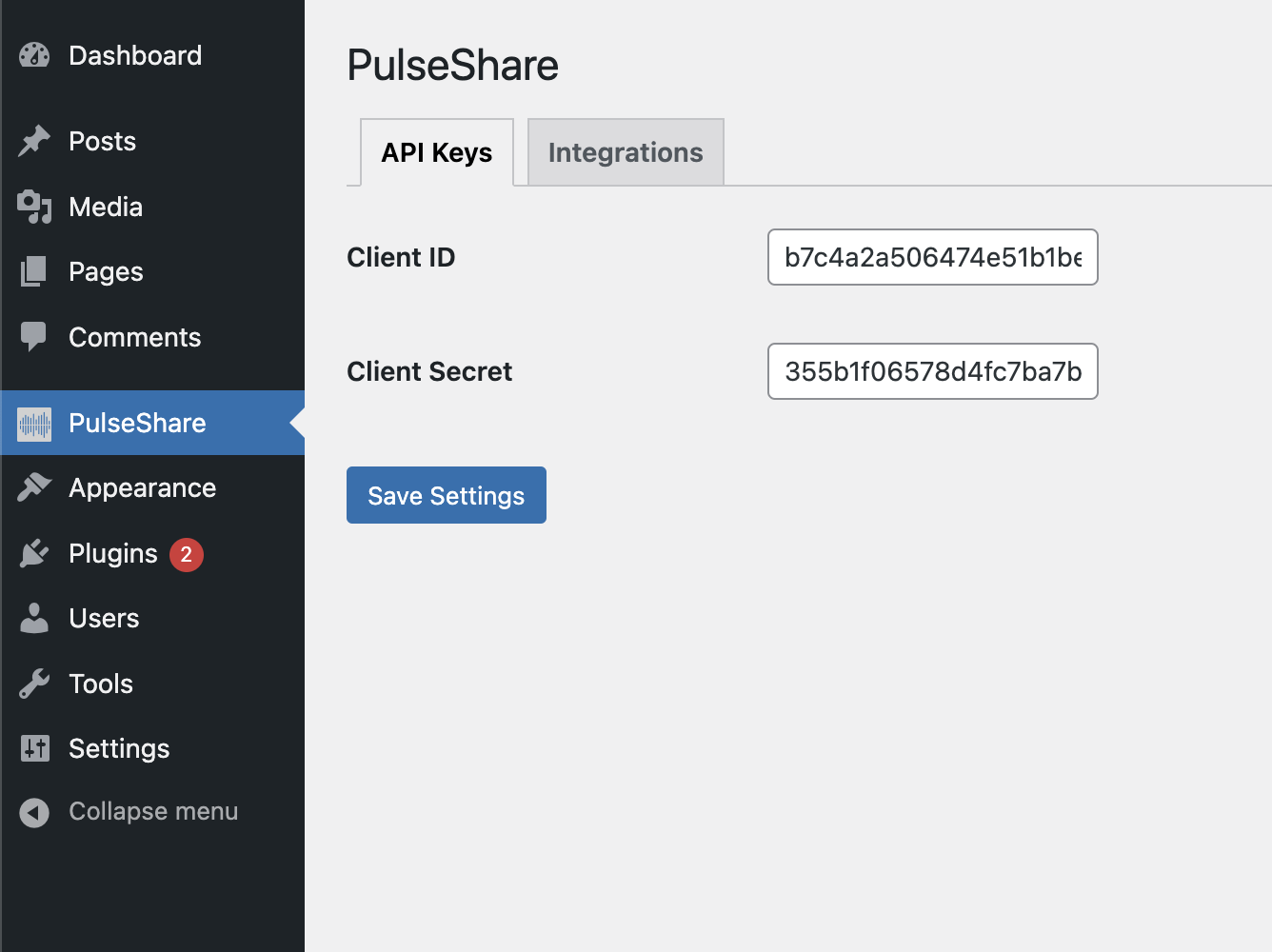
- Go to https://developer.spotify.com/dashboard/applications and Click on Create an app. Fill in the details and click on Create/Save button. Click on the Settings button in top. Copy the Client ID and Client Secret and paste it in the PulseShare settings page. Click on Save Settings button.
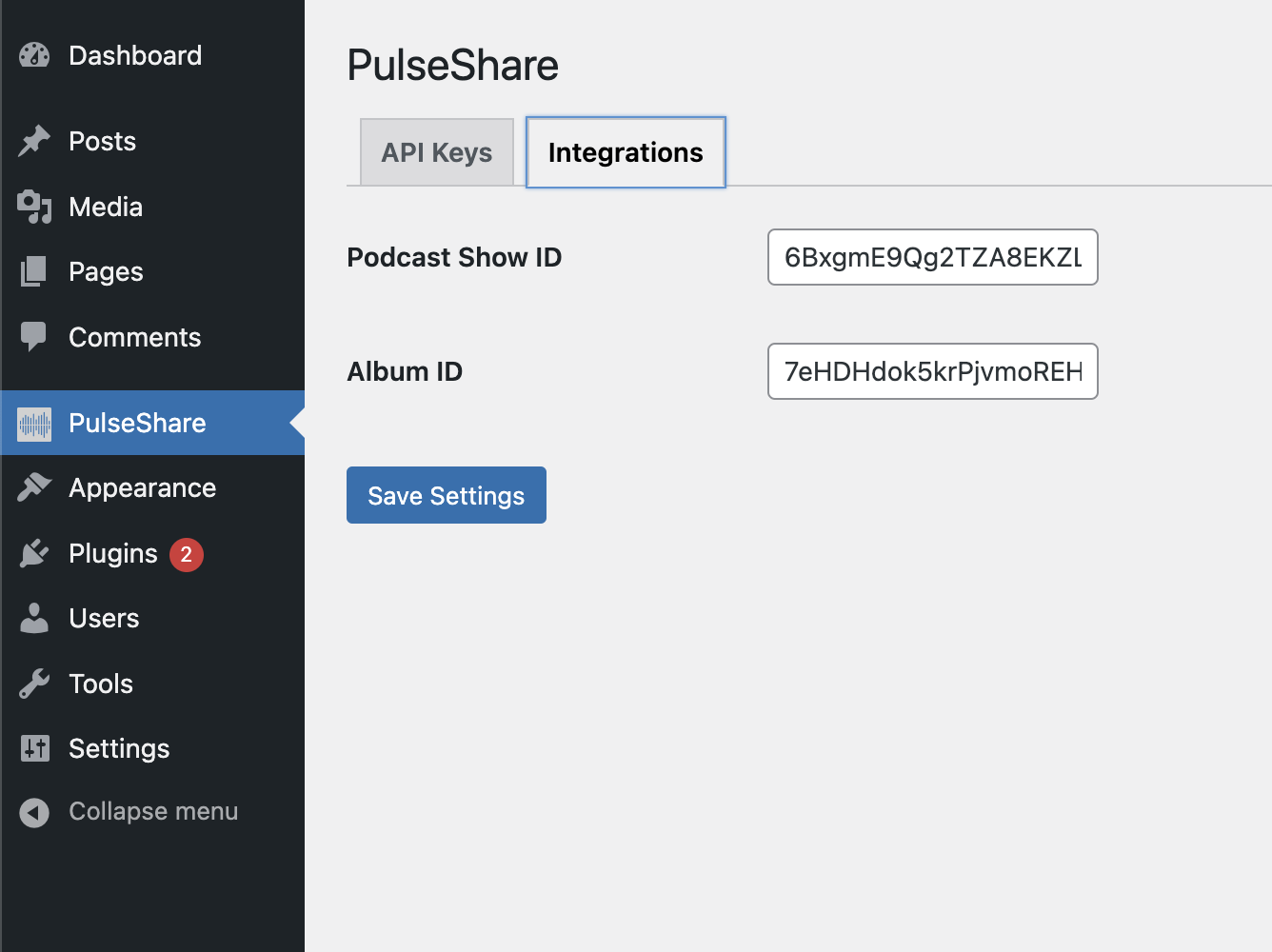
- If you and to integrate albums then Open Spotify and go to the album you want to embed. Now copy the id from the url in the address bar: e.g. If the url is like this – https://open.spotify.com/album/0sNOF9WDwdfwdcDfdPD3Baj then the id is –
0sNOF9WDwdfwdcDfdPD3Baj. Now copy and paste the id in the PulseShare settings page. Click on Save Settings button. - If you and to integrate podcast Open Spotify and go to the podcast you want to embed. Now copy the id from the url in the address bar: e.g. If the url is like this – https://open.spotify.com/show/0s54Nhd4345F9WDwdfwdcDfd then the id is –
0s54Nhd4345F9WDwdfwdcDfd. Now copy and paste the id in the PulseShare settings page. Click on Save Settings button.
NEED SUPPORT
Need help with something? Have an issue to report? Visit Plugin’s Forum.
OR
Get in touch with us on EMAIL
Made with love by Swapnil Deshpande!
Screenshots
FAQ
ChangeLog