Automatic update the version of all JavaScript and CSS files each time you load a page.
| Author: | Kostya Tereshchuk (profile at wordpress.org) |
| WordPress version required: | 4.0 |
| WordPress version tested: | 6.5 |
| Plugin version: | 2.3.5 |
| Added to WordPress repository: | 30-10-2017 |
| Last updated: | 09-04-2024 |
| Rating, %: | 98 |
| Rated by: | 26 |
| Plugin URI: | |
| Total downloads: | 90 856 |
| Active installs: | 10 000+ |
 Click to start download |
|
Are you a frontend developer? Do you want to clear browser cache for all users? Just activate this plugin and show your work!
Prevent Browser Caching allows you to update the assets version of all CSS and JS files automatically or manually in one click.
Now you can show the latest changes on the site without asking the client to clear the cache.
How it works?
Usually, WordPress loads assets using query param “ver” in the URL (e.g., style.css?ver=4.9.6). It allows browsers to cache these files until the parameter will not be updated.
To prevent caching of CSS and JS files, this plugin adds a unique number (e.g., 1526905286) to the “ver” parameter (e.g., style.css?ver=4.9.6.1526905286) for all links, loaded using wp_enqueue_style and wp_enqueue_script functions.
For developers
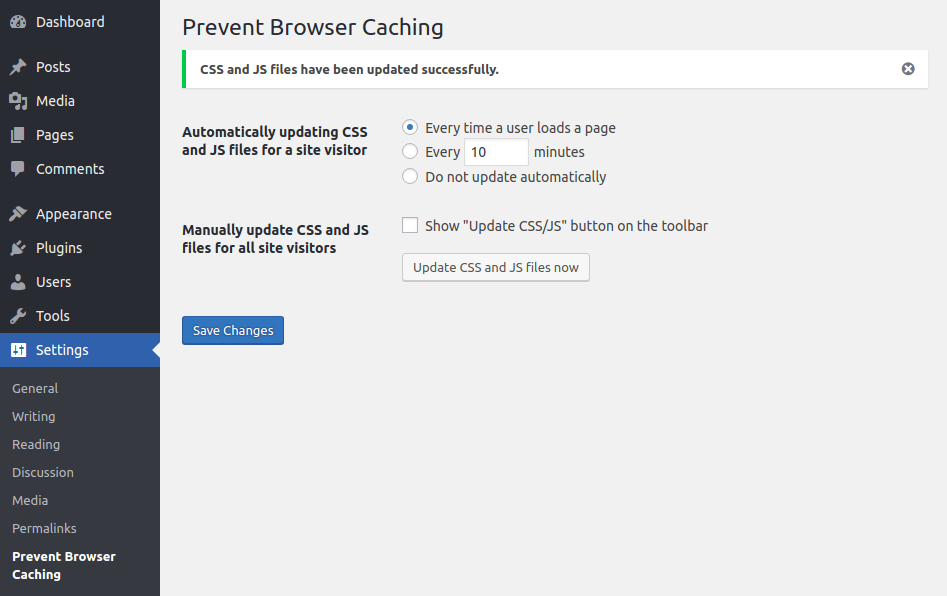
By default, this plugin updates all assets files every time a user loads a page and adds options in the admin panel (Settings -> Prevent Browser Caching) which allows you to configure updating of these files.
But you can also set the version of CSS and JS files programmatically.
Just insert this code in functions.php file of your theme and change the value of assets_version when you need to update assets:
prevent_browser_caching( array(
'assets_version' => '123'
) );
Screenshots
ChangeLog