Keep your media insert code consistent site-wide.
| Author: | Ponticlaro (profile at wordpress.org) |
| WordPress version required: | 2.7 |
| WordPress version tested: | 3.0.5 |
| Plugin version: | 1.4 |
| Added to WordPress repository: | 19-10-2009 |
| Last updated: | 10-09-2010
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 0 |
| Rated by: | 0 |
| Plugin URI: | http://ponticlaro.com/wordpress/media-setting... |
| Total downloads: | 2 939 |
| Active installs: | 10+ |
 Click to start download |
|
Keep your media insert code consistent site-wide.
- Customize image and media HTML code site-wide
- Use the [media] shortcode to display images from the gallery at particular sizes
- Remove overbearing WordPress auto-code like class=””
- Force WordPress to insert relative URLs to make testing on a dev server easier
Shortcode Documentation
Use the [media] shortcode to easily display images from the gallery. Here are some example uses:
Display 3 images from the gallery. The order is determined in the WordPress media gallery:
[media] [media] [media]
Display an image with id 123:
[media id=”123″]
Display a thumbnail, medium, or large sized image:
[media size=”small”]
[media size=”medium”]
[media size=”large”]
Display a clickable image. The click through URL will default to the WordPress “view page” for that image.
[media link=true]
Display a clickable image, linking to an arbitrary URL:
[media link=true url=”http://www.your-custom.url”]
Examples for setting custom class, title, width, or height attributes. These can be used to customzie the attributes on the generated HTML image tag
[media class=”custom-class” title=”title text” width=”100″ height=”100″]
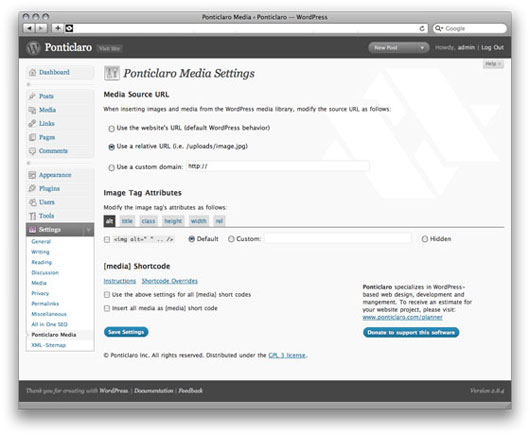
Screenshots
ChangeLog