Add CSS to any block without worrying about performance, conflicts, or overhead. Supports reusable synced patterns too!
| Author: | Kevin Batdorf (profile at wordpress.org) |
| WordPress version required: | 6.0 |
| WordPress version tested: | 6.5.2 |
| Plugin version: | 1.2.2 |
| Added to WordPress repository: | 04-11-2023 |
| Last updated: | 19-04-2024 |
| Rating, %: | 100 |
| Rated by: | 2 |
| Plugin URI: | |
| Total downloads: | 574 |
| Active installs: | 10+ |
 Click to start download |
|
The missing inline CSS editor for blocks. Very powerful with synced patterns.
How to
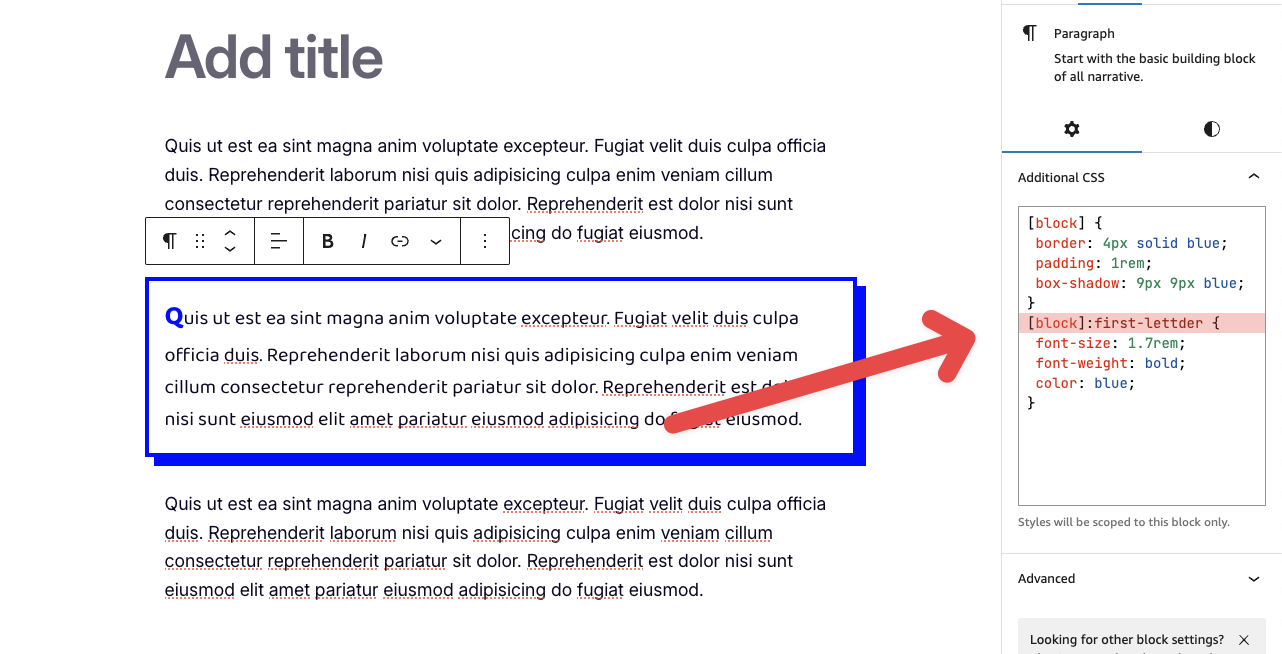
- Every block will have a new “Additional CSS” settings panel.
- To target a block, you must use the
[block]selector. - To target any element inside the block, use the normal CSS selector.
- Use
!importantto override your theme styles (use sparingly)
Features
- Smart loading. Only loads the CSS when the block is present
- No lock in. The styles are attached to the block attributes
- Scopes styles to the block so that parent/sibling blocks are not affected
- It’s fast. CSS is minified and optimized in the browser
- It’s safe. Invalid, non-spec CSS is never persisted (validated via webassembly sandbox)
- Supports reusable (synced or not-synced) patterns
- See changes on the page as you make them
- Combines adjacent rules (to decrease size)
- Minifies colors and math functions to simplify according to spec
- Supports CSS nesting
Star it on GitHub
DM me on Twitter @kevinbatdorf
Basic Example
/* Target the block directly */
[block] {
background: antiquewhite;
padding: 2rem;
}
/* Target any inner elements */
a {
text-decoration-color: burlywood;
text-decoration-thickness: 2px;
text-decoration-style: solid !important;
}
a:hover {
text-decoration-color: darkgoldenrod;
}
/* Output: */
.pcss-a1b7b016{background:#faebd7;padding:2rem}.pcss-a1b7b016 a{text-decoration-color:#deb887;text-decoration-thickness:2px;text-decoration-style:solid!important}.pcss-a1b7b016 a:hover{text-decoration-color:#b8860b}
Supports Media Queries
@media (prefers-color-scheme: dark) {
[block] {
border-color: blue;
}
}
/* Output: */
@media (prefers-color-scheme:dark){.pcss-cddaa023{border-color:#00f}}
Combines Rules
[block] {
color: red;
}
.bar {
color: red;
}
/* Output: */
.pcss-3aa0f0fc,.pcss-3aa0f0fc .bar{color:red}
Fixes redundant properties
[block] {
padding-top: 5px;
padding-left: 50px;
padding-bottom: 15px;
padding-right: 5px;
}
/* Output: */
.pcss-3aa0f0fc{padding:5px 5px 15px 50px}
Supports CSS nesting
[block] {
padding: 1rem;
a {
color: red;
}
background: white;
/* Including media queries */
@media (prefers-color-scheme: dark) {
background: black;
color:white;
}
}
/* Output: */
.pcss-f526bb2d{background:#fff;padding:1rem;& a{color:red}@media (prefers-color-scheme:dark){&{color:#fff;background:#000}}}
Check browser support for CSS nesting
Screenshots
FAQ
ChangeLog