Usefull widgets for Elementor that other widgetbuilders have missed.
| Author: | Sivard Donkers (profile at wordpress.org) |
| WordPress version required: | 5.0 |
| WordPress version tested: | 6.5 |
| Plugin version: | 1.4.3 |
| Added to WordPress repository: | 21-02-2022 |
| Last updated: | 03-04-2024 |
| Rating, %: | 0 |
| Rated by: | 0 |
| Plugin URI: | https://missingwidgets.com/ |
| Total downloads: | 3 095 |
| Active installs: | 70+ |
 Click to start download |
|
With more than 5 million active installations Elementor is the most popular page builder plugin of WordPress. With it’s drag and drop interface and easy editing any user can create in no-time beautiful content for it’s own website.
Elementor can be extended with extra features and widgets by adding third party Elementor plugins. However in my experience as a website builder these plugins were always missing some features i needed. So i ended up coding these features myself.
For re-use in various projects i’ve bundled them into a handy plugin called “Missing Widgets for Elementor”. Now i’m publishing this plugin so other can use them as well. I hope you like them.
These are the widgets i’ve created so far:
Footermenu widget
With this widget you can easily create a 2-layer navigation menu inside the footer of your website.
you can control the menuitems inside the WordPress menu’s adminpage. Use main and submenu items to create to listings of the various menu columns.
Add styling and extra icons in front of the submenu items to create a fancy footermenu.
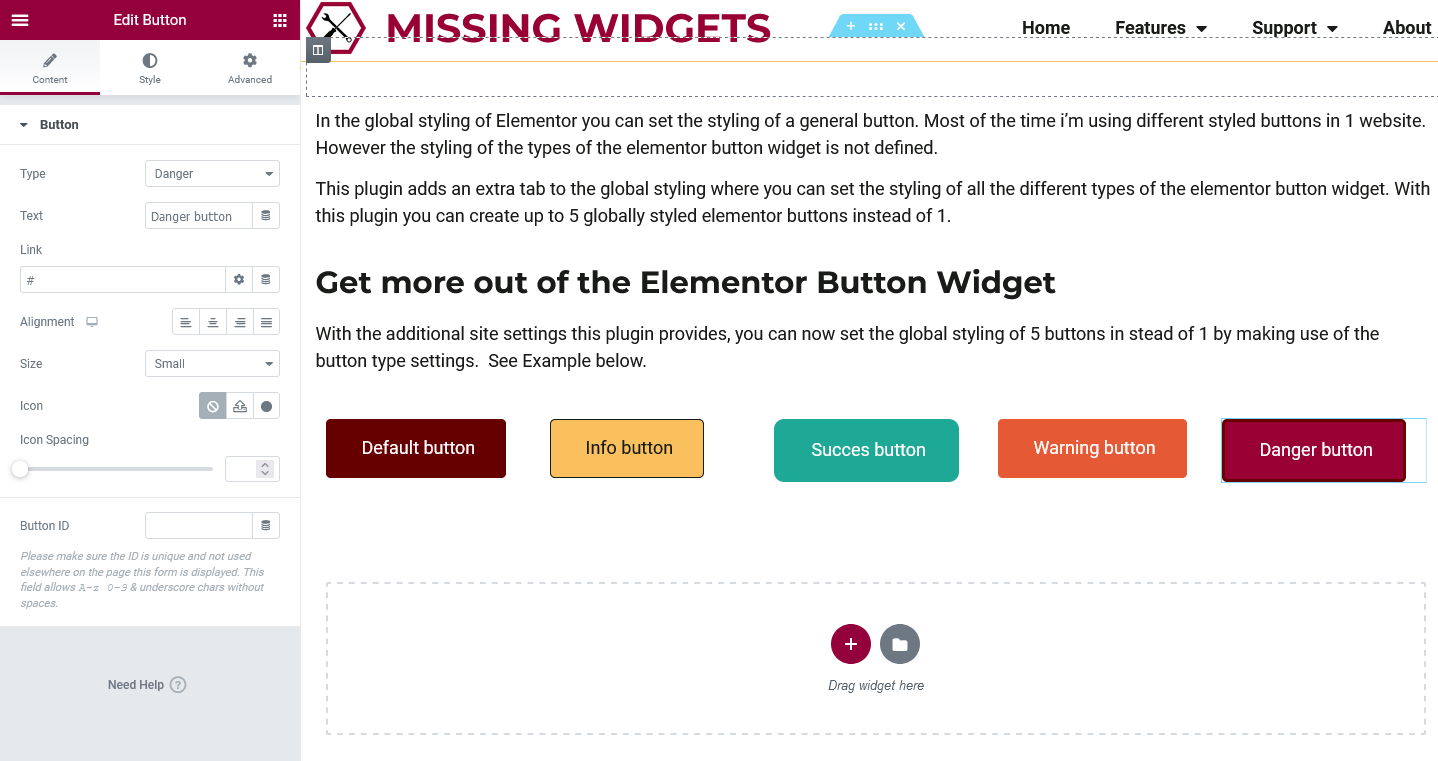
Extra styling for a Button widget
In the global styling of Elementor you can set the styling of a general button. Most of the time i\’m using different styled buttons in 1 website.
However the styling of the types of the elementor button widget is not defined. This plugin adds an extra tab to the global styling where you can set the styling of all the different types
of the elementor button widget. This way you now can create up to 5 globally styled elementor buttons instead of 1.
Cookie Consent Popup widget
Create and style you own GDPR/AVG Compliant Cookie Consent Popup and integrate this with Google Tag Manager.
Based on the setting inside GTM and the preferences of the visitor cookie scripts are loaded or not.
For more info on how to integrate with GTM see the feature page of the cookie consent widget.
Label List Widget
Just like the Icon List Widget of Elementor you can display a list of terms but this widget shows labels/text in front of them instead of icons.
I added a “hide when empty” feature to it as well.
Numbered List Widget
Just like the Icon List Widget of Elementor you can display a list of terms but this widget shows numbers in front of them instead of icons.
I added a “hide when empty” feature to it as well.
FormAssembly form widget
Drag and Drop a FormAssembly Form to your elementor page. Most widgetbuilders have various form integrations but not for
the FormAssembly Form plugin. Even better, set the widget not to use the iframe setting and you can style the form inside Elementor!
Scroll to top button widget
With this widget you can add a scroll to top button on every page to set go back to the top of a long webpage.
The button can easily styled and positioned and appears on the screen when needed. It automatically shows and hides
when needed.
Maximum content length widget
With this widget you now can set the maximum length of any dynamic content field. Handy for displaying searchresults and archive pages.
Anchor with Offset widget
This widget gives you more control to set the offset and scrolling speed of the anchor from the top your page in contrast to the default anchor widget.
Extra benefit is that the settings of the offset-anchor widget are used when you come from a different page.
Formidable forms widget
Drag and Drop a Formidable Form to your elementor page. Formidable Forms has an Elementor widget but you cannot style the form inside Elementor. With this widget you can.
SideBox Information widget
Elementor Pro Widget: Widget for adding an fixed information box on the side of your page which can be hidden and shown with a single click.
Transparent icon in Icon List
To Align items with icons, like in the icon list widget, i’ve added a transparent icon to the icon selection tab. By selecting this icon you can
the text of these items are aligned just like the one with icons.
Sticky Scrolling Effects
Add extra scrolling effects to a fixed section (an Elementor Pro feature), like downsizing images or sections, changing the background color or adding a border
to this sticky section.
Text Editor Widget Improvements
Added a background color button inside the wsyiswyg editor so text can be highlighted
Screenshots
FAQ
ChangeLog