Image Hotspot Block lets you create dynamic images anywhere on your site with hotspots showcasing your products directly from the block editor.
| Author: | Studio Kobune (profile at wordpress.org) |
| WordPress version required: | 5.0 |
| WordPress version tested: | 6.4.3 |
| Plugin version: | 1.0.4 |
| Added to WordPress repository: | 25-11-2022 |
| Last updated: | 01-03-2024 |
| Rating, %: | 100 |
| Rated by: | 1 |
| Plugin URI: | |
| Total downloads: | 1 847 |
| Active installs: | 100+ |
 Click to start download |
|
Easily create Image Hotspots (tooltips with WooCommerce or custom product info) with the Image Hotspot Block, all directly from within your post, page or site editor!
This plugin has just been released so please let me know if you have any feature requests or suggestion!
Key features
- Easy to use : Simply add the block to your page, add your image and products and you are good to go!
- Easy to customize : From the color of the dot, to the tooltip content and layout, we try to give you as much control as possible to let you create the perfect style for you.
- Performance : We only load our script and style when the page is actually using our block.
How to use
- Open a page or blog post using the block editor ( Gutenberg editor ).
- Add the “Image Hotspot” block.
- Choose an image.
- With the block selected, in the right sidebar ( block options ), click on “Add product”.
- From there, either add a WooCommerce product to autofill product info, or create a custom product.
- You can move the hotspot by holding ctrl or command key and draging the hotspot.
- You can then customize the tooltip layout, content etc..
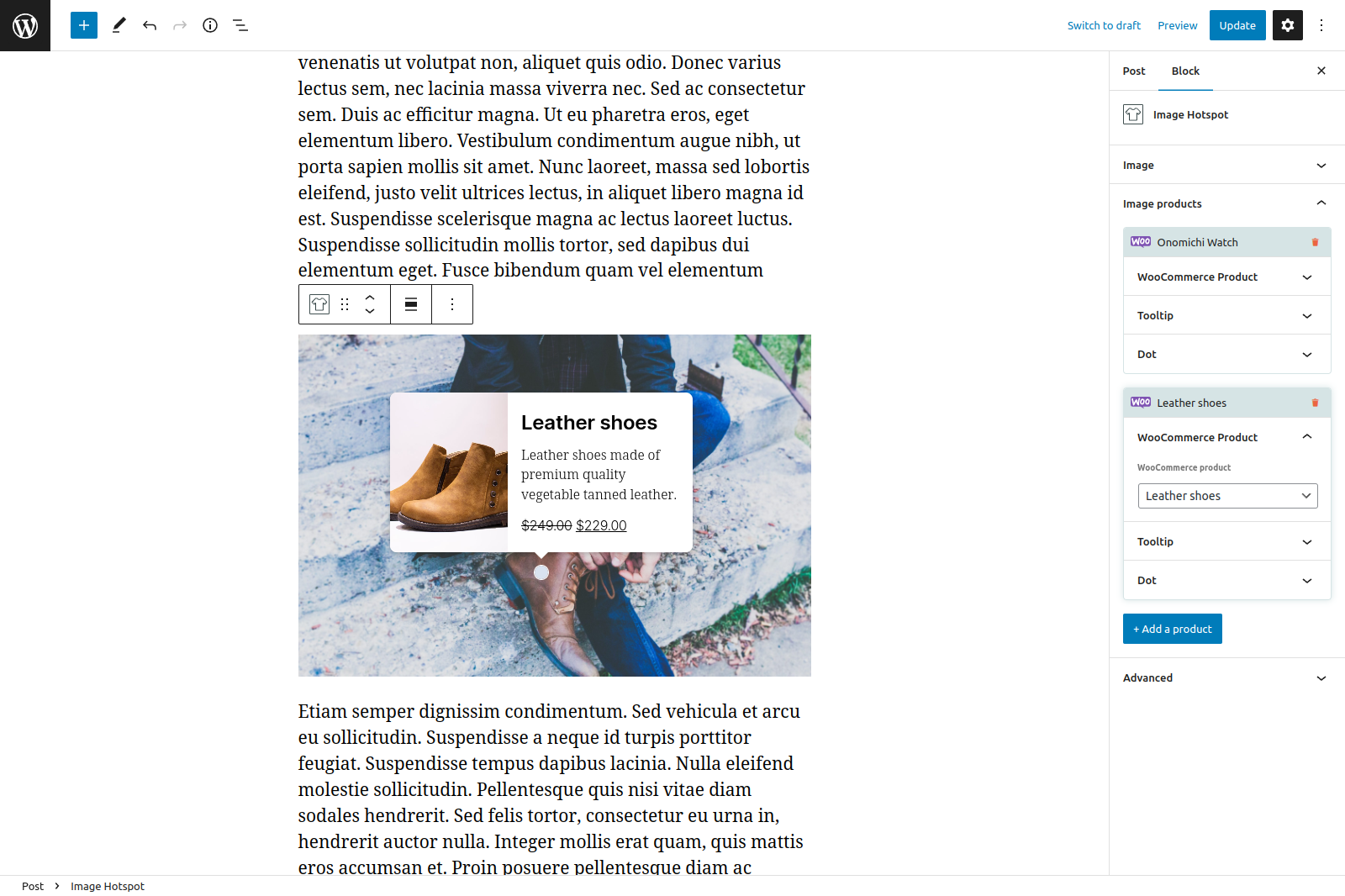
Screenshots
FAQ
ChangeLog