
HTML WP – is a plugin which converts your html project to a wordpress theme.As we all know when we develop a theme from custom html project ,to conver …
| Author: | Krishnendu Paul (profile at wordpress.org) |
| WordPress version required: | 5.2 |
| WordPress version tested: | 6.3.2 |
| Plugin version: | 2.4 |
| Added to WordPress repository: | 10-11-2022 |
| Last updated: | 12-10-2023 |
| Rating, %: | 74 |
| Rated by: | 3 |
| Plugin URI: | |
| Total downloads: | 19 701 |
| Active installs: | 1 000+ |
 Click to start download |
|
Dynamic Content A magical feature on HTML WP that add the power that you can dynamic any content of template generated by HTML Plugin. FASTEST WAY TO CREATING A DYNAMIC WEBSITE FROM HTML
Documentation-Documentation Link
HTML WP simplifies your conversion from a simple website to an advanced WordPress theme. You’ll be able to convert your HTML project into a wordpress website in just 10 minutes.
The HTML WP plugin does everything for you-just upload a zip file and an image, and it will create a theme with pages on the admin dashboard. You’ll need to put your header content within a header tag and your footer content within a footer tag. HTML WP plugin featuring Dynamic Content which is a function that allow’s you to dynamic your html content, that means you can change your html content just from admin.
Website Link: HTML WP
Demo Link: Demo Link
Folder Structure
.
└── Main Folder/
├── Css/
│ ├── custom.css
│ └── Custom1.css
├── Js/
│ ├── custom.js
│ └── Custom1.js
├── Images/
│ ├── image1.png
│ └── image2.png
├── Fonts/
│ └── font1.ttf
├── index.html
├── about.html
├── contact.html
└── blog.html
Html File structure
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Demo</title> </head> <body> <header>Header Content</header> Body Part <footer>Footer Content</footer> </body> </html>
Standard File Structure
Sample link: https://themewagon.com/themes/free-bootstrap-4-html5-restaurant-website-template-feane/
Main Features:
-
Automatically Detect Headings and Footers with Header and Footer Tags.
-
Add 2 header locations to the theme.
-
Creating a custom post type for your website
Converting HTML zip folder to WordPress Theme:
Converted WordPress Theme Structure:
Note:
There should be only one header for all html pages. Multiple headers on an html page is not acceptable, and an html page without a header or footer tag will not work with this plugin. This plugin will generate one header for each page and page-level html files will be created in the admin area as well.
Folder Structure of assets:
We have to use single folder structure means you can keep css in css folder,images in image folder and fonts in fonts folder and js in Js folder.
Note: You shouldn’t create multiple subdirectories for CSS, JS, images, and fonts. For example, css/style1.css or images/one.png. Do not use css/style/style1.css or images/example/one.png.
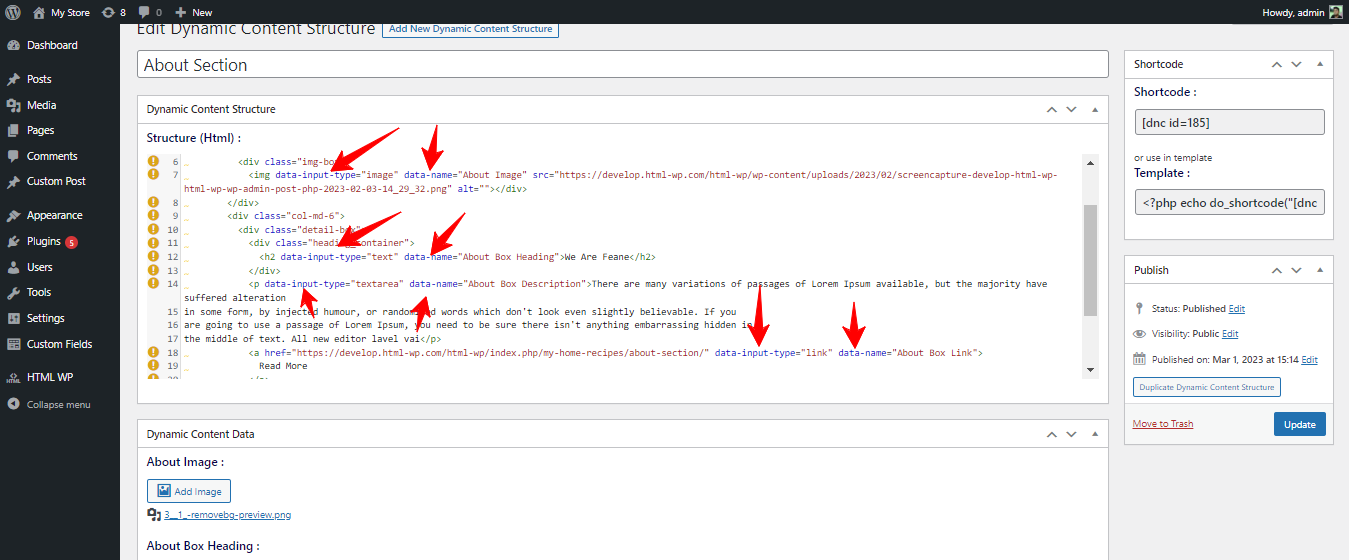
Screenshots
FAQ
ChangeLog