This plugin allows you to create a simple responsive image carousel that displays the featured image, along with the title and excerpt from each post.
| Author: | jtallant (profile at wordpress.org) |
| WordPress version required: | 3.2 |
| WordPress version tested: | 3.5.1 |
| Plugin version: | 0.1.2 |
| Added to WordPress repository: | 07-10-2012 |
| Last updated: | 20-02-2013
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 68 |
| Rated by: | 5 |
| Plugin URI: | https://github.com/jtallant/genesis-bootstrap... |
| Total downloads: | 13 507 |
| Active installs: | 100+ |
 Click to start download |
|
Note: This plugin only supports Genesis child themes. If you don't know what that is, don't download this plugin.
Genesis Bootstrap Carousel (GBC) allows you to create a simple responsive image carousel that displays the featured image, along with the title and excerpt from each post. GBC is based off of the Genesis Responsive Slider and uses a lot of the same code. The main difference is that the Genesis Bootstrap Carousel uses the Carousel jquery plugin created by the open source Twitter Bootstrap Project. The carousel.js in this plugin is roughly 1/4 the size of the jquery flexslider.js used by the Genesis Responsive Slider. The CSS in this plugin is about half the size of the Genesis Responsive Slider plugin. Genesis Bootstrap Carousel also includes options to easily disable the CSS and JS of the plugin, allowing you to move scripts or styles into a combined file inside your theme. GBC also uses CSS for the next/previous arrows, avoiding an HTTP request and allowing easy customization via CSS. You may also choose what specifc post/page IDs the carousel JS and CSS get loaded on. This way you can avoid loading assets on pages that are not using the Carousel and avoid unnecessarily increasing page load time.
It includes options for the maximum dimensions of your slideshow, allows you to choose to display posts, pages, custom post types, what category to pull from, and even the specific post IDs of the posts you want to display. It includes next/previous arrows that can be turned on or off. Finally, you can place the carousel into a widget area. The image carousel is also responsive and will automatically adjust for the screen it is being displayed on.
You can get information on how the carousel.js works by visiting the Carousel Section of the Twitter Bootstrap site.
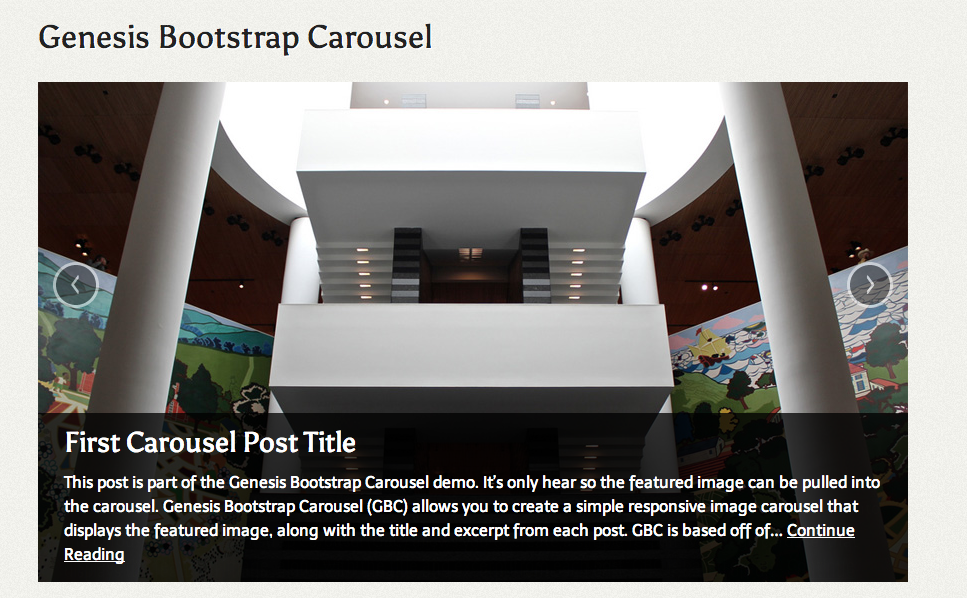
Live example
Screenshots
ChangeLog