
WordPress plugin that adds settings to the Image block to display different images depending on the width of the screen.
| Author: | Aki Hamano (profile at wordpress.org) |
| WordPress version required: | 6.4 |
| WordPress version tested: | 6.5 |
| Plugin version: | 1.1.1 |
| Added to WordPress repository: | 12-12-2023 |
| Last updated: | 07-03-2024 |
| Rating, %: | 100 |
| Rated by: | 1 |
| Plugin URI: | |
| Total downloads: | 1 010 |
| Active installs: | 100+ |
 Click to start download |
|
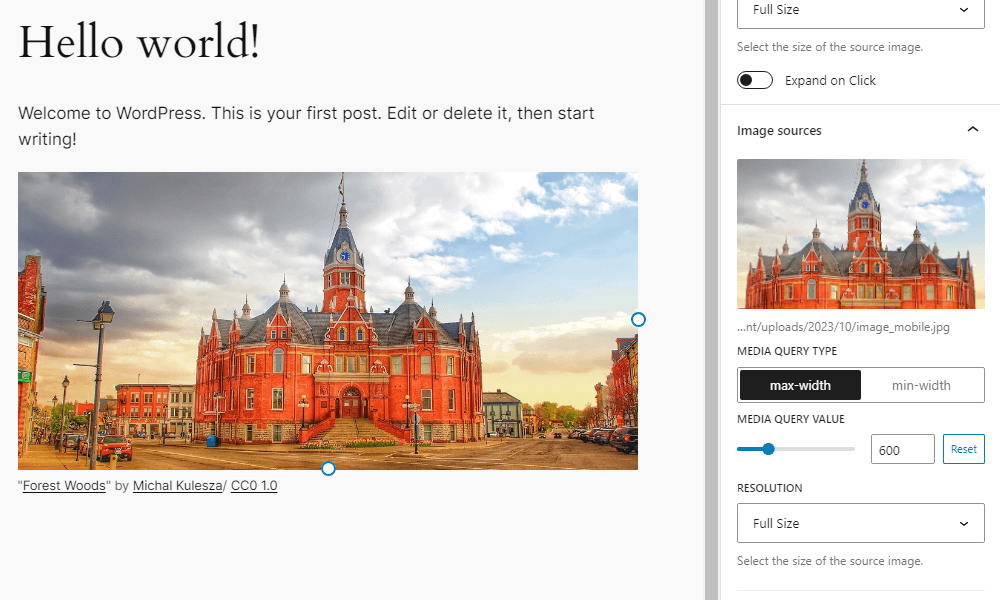
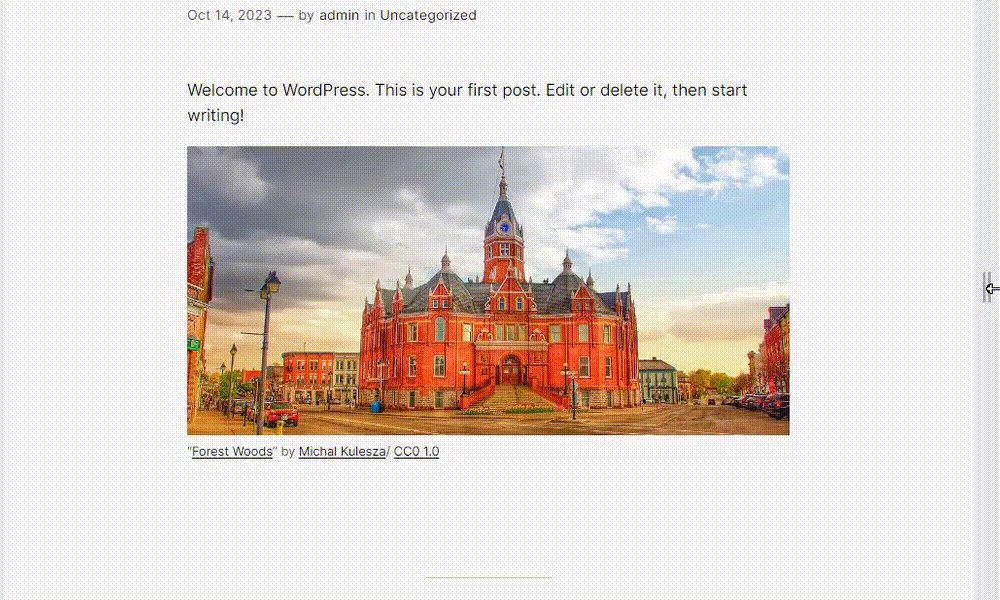
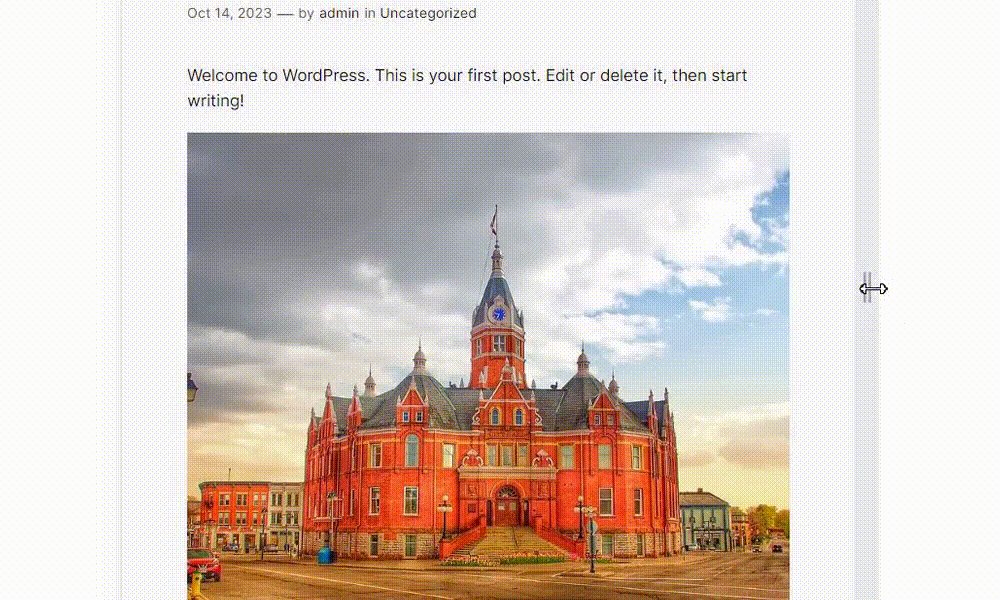
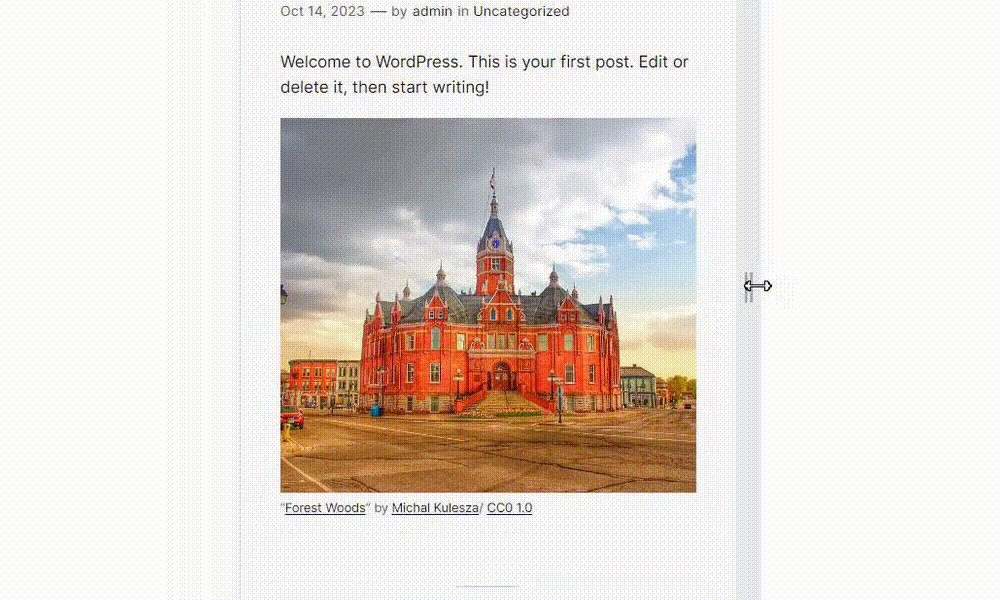
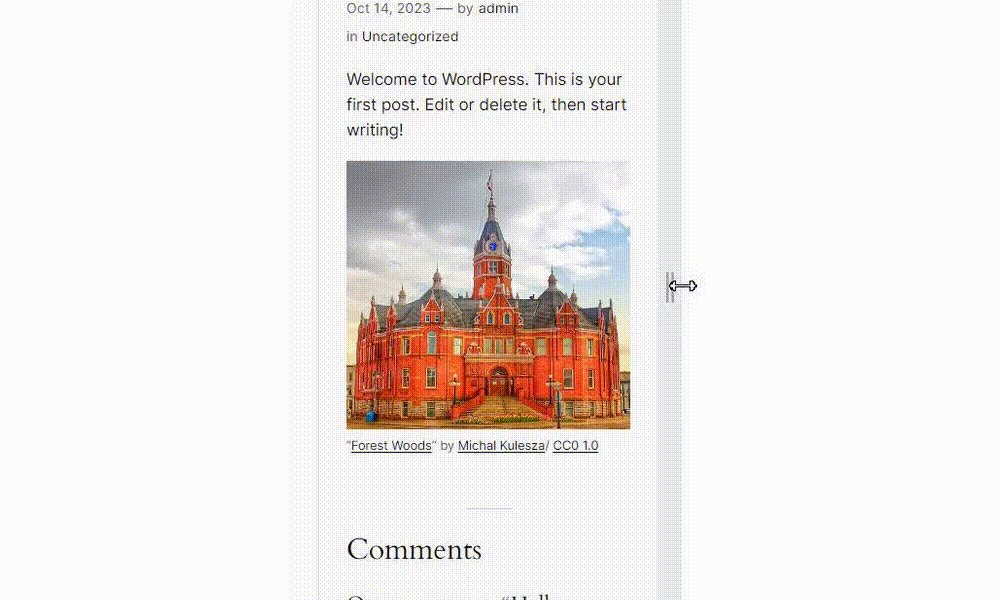
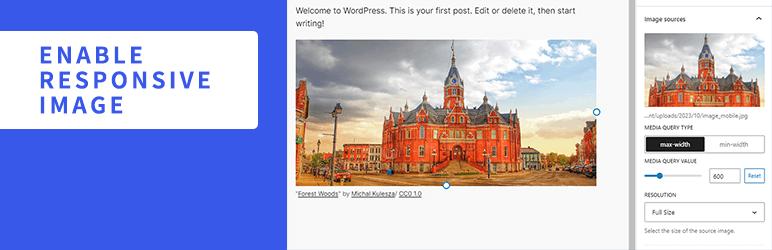
Enable Responsive Image adds settings to the Image block to display different images depending on the width of the screen. You can add multiple images and set media queries and resolution for each image. If the screen width matches the conditions of that media query, it will switch to the corresponding image.
Resources
Image for screenshot
- License: Public Domain
- Source: https://openverse.org/image/cd8e5cc5-d38a-462e-b4c1-1ea5c6f94e20
Screenshots
FAQ
ChangeLog