Easy Testimonials Carousel
| Author: | Zluck Solutions (profile at wordpress.org) |
| WordPress version required: | 6.0 |
| WordPress version tested: | 6.4.4 |
| Plugin version: | 1.1 |
| Added to WordPress repository: | 29-04-2024 |
| Last updated: | 14-05-2024 |
| Rating, %: | 0 |
| Rated by: | 0 |
| Plugin URI: | |
| Total downloads: | 86 |
 Click to start download |
|
Easy Testimonials Carousel is a WordPress plugin that allows you to effortlessly create testimonial posts with customizable settings. Users can create multiple shortcodes for testimonials, each with its own unique settings. Enhance your website’s credibility and showcase customer feedback in an attractive carousel format.
Features
- Create multiple testimonials
- Create categories for testimonials
- Create multiple shorcodes for testimonials
- Customizable carousel settings for each shortcode
- Responsive design for seamless display on all devices
- Advanced styling options to match your website’s theme
- Advanced Features like slider autoplay, slider loop and slider stop on Hover etc.
Requirements
- WordPress
How to Use Easy Testimonials Carousel
- Go To Easy Testimonials Carousel ->Add New testimonial -> Click Add new testimonial starts add testimonial: * Give testimonial:- title ,content ,excerpt ,feature image ,designation ,ratings * And click on published (if already added ,if you like to edit you can edit existing one and then click on update)
- Go To All Shortcodes -> Add shortcode -> Click Add New Give title of shortcode: starts configure settings in these tabs:- Post Settings ,Color Settings ,Category ,Slider Designs ,Slider Settings.and then published (if already added ,if you like to edit you can edit existing one and then click on update)
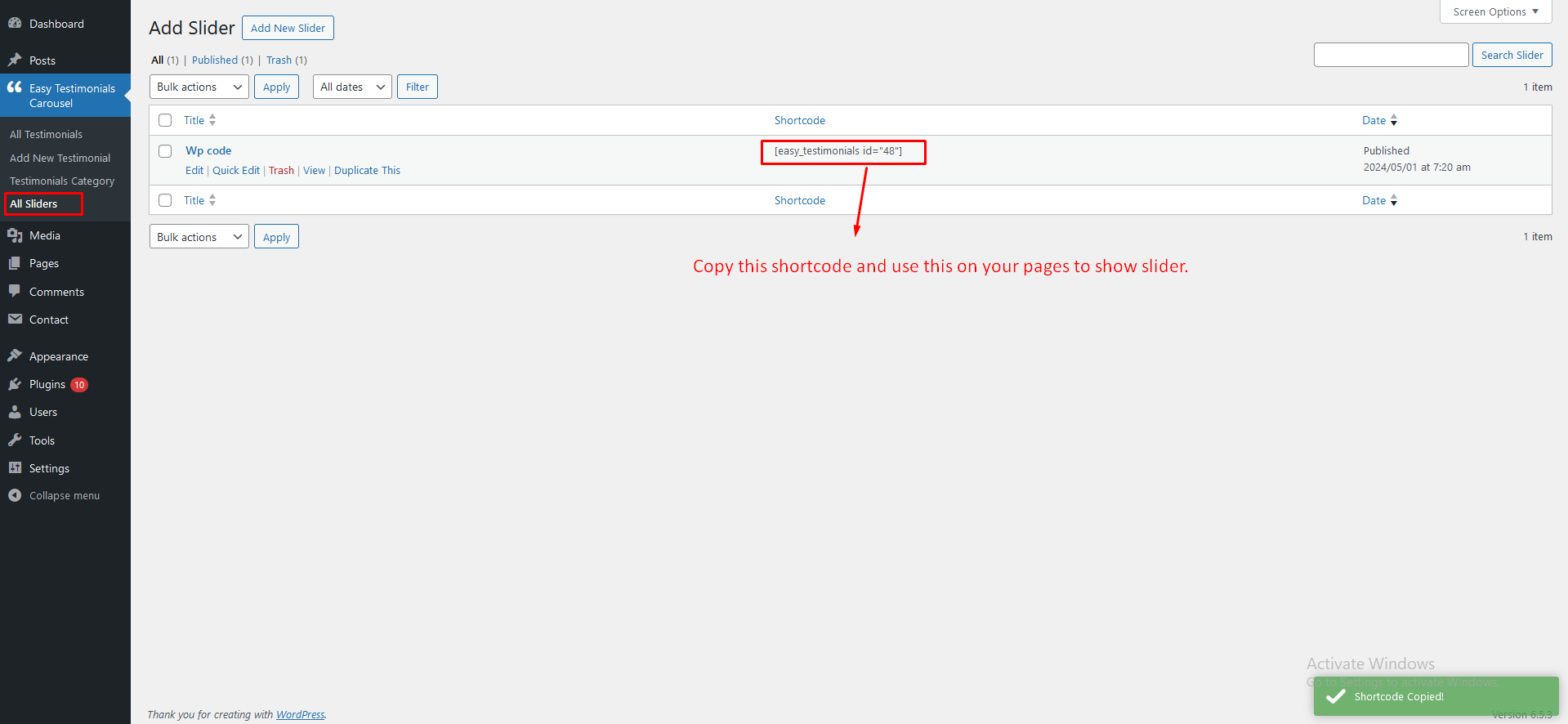
- Display list of Created shortcode within shortcode title ,shortcode within unique id ,Published date and time
- Click on shortcode it can be able to copy from backend to use it later on post editor(page) or custom page template
- You can created as many shortcode with different settings to be use it on editor or custom page template
Uncompressed Source Files
The uncompressed source files for this plugin are included within the plugin package. You can find them in the ‘assets’ directory of the plugin repository.
If you wish to modify or study the source code, follow these steps:
- Clone or download the plugin repository from GitHub.
- Navigate to the ‘assets’ directory to access the uncompressed JavaScript and CSS files.
- Make any necessary changes to the source files.
- Use build tools like npm and webpack to generate the compressed files from the uncompressed source files, if needed.
- Test your changes and contribute back to the plugin repository by opening a pull request.
Feel free to explore, modify, and contribute to the code. We believe in the power of open-source collaboration!
Screenshots
FAQ
ChangeLog