
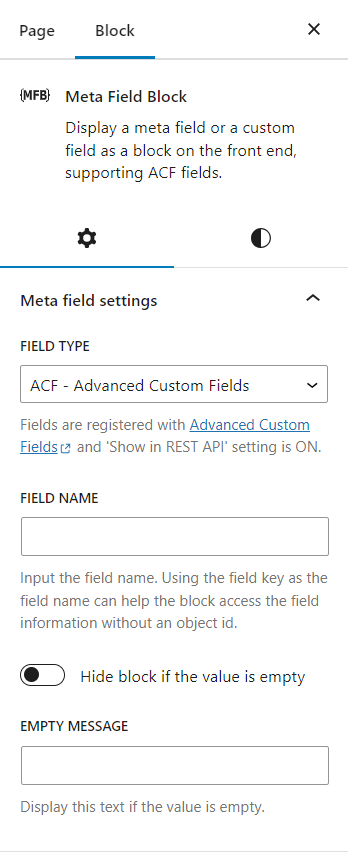
Display a meta field as a block on frontend, supporting ACF fields.
| Author: | Phi Phan (profile at wordpress.org) |
| WordPress version required: | 6.3 |
| WordPress version tested: | 6.5.2 |
| Plugin version: | 1.2.9 |
| Added to WordPress repository: | 22-02-2022 |
| Last updated: | 01-05-2024 |
| Rating, %: | 100 |
| Rated by: | 40 |
| Plugin URI: | https://metafieldblock.com?utm_source=MFB&utm... |
| Total downloads: | 38 314 |
| Active installs: | 3 000+ |
 Click to start download |
|
This single-block plugin allows you to display a meta field or a custom field as a block on the front end. It supports custom fields for posts, terms, and users. It can be nested inside a parent block that has postId and postType context, such as Query Block, or used as a stand-alone block.
You can display any field whose value can be retrieved by the core API (get_post_meta, get_term_meta, get_user_meta) and is a string or can be converted to a string. To display the field value in the Block Editor, it has to be accessible via the REST API or have the field type set to dynamic.
You can also display custom fields created by the Advanced Custom Fields plugin explicitly. It supports all ACF field types whose values are strings or can be converted to strings. Some other complex fields such as Image, Link, Page Link, True False, Checkbox, Select, Radio, Button Group, Taxonomy, User, Post Object and Relationship field types are also supported in basic formats.
This plugin also provides developer-friendly hook APIs that allow you to easily customize the output of the block, display complex data type fields, or use the block as a placeholder to display any kind of content with object_id and object_type as context parameters.
An edge case where this block is really helpful is when you need to get the correct post_id in your shortcode when you use it in a Query Loop. In that case, you can set the field type as dynamic and input your shortcode in the field name. The block will display it correctly on both the front end and the editor. Alternatively, if you only want to see the preview of your shortcode in the editor, you can also use this block as a better version of the core/shortcode.
Links
What is the HTML output of a custom field?
The HTML output of a custom field on the front end depends on the context of the field. It uses one of these core API functions to get the field value: get_post_meta, get_term_meta, get_user_meta.
What is the HTML output of ACF fields?
-
All basic field types that return strings or can cast to strings are supported – The HTML output is from the
get_fieldfunction. -
Link type – The HTML output is:
<a href={url} target={target} rel="noreferrer noopener">{title}</a>There is no
relattribute if thetargetis not_blank -
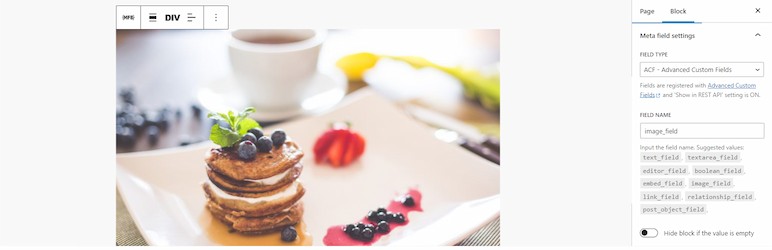
Image type – The HTML output is from the wp_get_attachment_image function. The image size is from the Preview Size setting.
-
True / False type – The HML output is
Yesif the value istrue, andNoif the value isfalse. Below is the code snippet to change these text values:add_filter( 'meta_field_block_acf_field_true_false_on_text', function ( $on_text, $field, $post_id, $value ) { return 'Yep'; }, 10, 4 ); add_filter( 'meta_field_block_acf_field_true_false_off_text', function ( $off_text, $field, $post_id, $value ) { return 'Noop'; }, 10, 4 ); -
Checkbox / Select type – The HTML output is:
<span class="value-item">{item_value}</span>, <span class="value-item">{item_value}</span>The
item_valuecan be eithervalueorlabel, depending on the return format of the field. Multiple selected values are separated by,. Below is the code snippet to change the separator:add_filter( 'meta_field_block_acf_field_choice_item_separator', function ( $separator, $value, $field, $post_id ) { return ' | '; }, 10, 4 ); -
Radio button / Button group type – The HTML output can be either
valueorlabel, depending on the return format of the field. -
Page link type, Post object type – The HTML output for a single-value field is:
<a class="post-link" href={url} rel="bookmark">{title}</a>For a multiple-value field is:
<ul> <li><a class="post-link" href={url} rel="bookmark">{title}</a></li> <li><a class="post-link" href={url} rel="bookmark">{title}</a></li> </ul> -
Relationship type – The HTML output is:
<ul> <li><a class="post-link" href={url} rel="bookmark">{title}</a></li> <li><a class="post-link" href={url} rel="bookmark">{title}</a></li> </ul> -
Taxonomy type – The HTML output is:
<ul> <li><a class="term-link" href={term_url}>{term_name}</a></li> <li><a class="term-link" href={term_url}>{term_name}</a></li> </ul> -
User type – The HTML output for a single-value field is:
<a class="user-link" href={author_url}>{display_name}</a>For a multiple-value field is:
<ul> <li><a class="user-link" href={author_url}>{display_name}</a></li> <li><a class="user-link" href={author_url}>{display_name}</a></li> </ul> -
For other complex field types, you can generate a custom HTML output by using the hook:
apply_filters( 'meta_field_block_get_acf_field', $field_value, $post_id, $field, $raw_value, $object_type )Or by using the general hook:
apply_filters( 'meta_field_block_get_block_content', $content, $attributes, $block, $object_id, $object_type )
Copy & paste snippets
When using the meta_field_block_get_block_content hook to customize block content, we recommend selecting dynamic as the field type. This way, both the front end and the editor will show the changes. If you are working with ACF Fields, we suggest using the meta_field_block_get_acf_field hook to modify the field content.
-
How to change the HTML output of the block?
Using themeta_field_block_get_block_contenthook:add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id, $object_type ) { $field_name = $attributes['fieldName'] ?? ''; if ( 'your_unique_field_name' === $field_name ) { $block_content = 'new content'; } return $block_content; }, 10, 5);Using the
meta_field_block_get_acf_fieldhook for ACF Fields only:add_filter( 'meta_field_block_get_acf_field', function ( $block_content, $post_id, $field, $raw_value, $object_type ) { $field_name = $field['name'] ?? ''; if ( 'your_unique_field_name' === $field_name ) { $block_content = 'new content'; } return $block_content; }, 10, 5);This basic snippet is very powerful. You can use it to display any fields from any posts, terms, users or setting fields. Please see the details in the below use cases.
-
How to wrap the block with a link to the post within the Query Loop?
Using themeta_field_block_get_block_contenthook:add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id ) { $field_name = $attributes['fieldName'] ?? ''; if ( 'your_unique_field_name' === $field_name && $block_content !== '' ) { $block_content = sprintf('<a href="%1$s">%2$s</a>', get_permalink($post_id), $block_content); } return $block_content; }, 10, 4);Using the
meta_field_block_get_acf_fieldhook for ACF Fields only:add_filter( 'meta_field_block_get_acf_field', function ( $block_content, $post_id, $field, $raw_value ) { $field_name = $field['name'] ?? ''; if ( 'your_unique_field_name' === $field_name && $block_content !== '' ) { $block_content = sprintf('<a href="%1$s">%2$s</a>', get_permalink($post_id), $block_content); } return $block_content; }, 10, 4);This snippet only works with the block that has only HTML inline tags or an image.
-
How to display an image URL field as an image tag?
Using themeta_field_block_get_block_contenthook:add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id ) { $field_name = $attributes['fieldName'] ?? ''; if ( 'your_image_url_field_name' === $field_name && wp_http_validate_url($block_content) ) { $block_content = sprintf('<img src="%1$s" alt="your_image_url_field_name" />', esc_attr($block_content)); } return $block_content; }, 10, 4);Using the
meta_field_block_get_acf_fieldhook for ACF Fields only:add_filter( 'meta_field_block_get_acf_field', function ( $block_content, $post_id, $field, $raw_value ) { $field_name = $field['name'] ?? ''; if ( 'your_image_url_field_name' === $field_name && wp_http_validate_url($block_content) ) { $block_content = sprintf('<img src="%1$s" alt="your_image_url_field_name" />', esc_attr($block_content)); } return $block_content; }, 10, 4); -
How to display multiple meta fields in a block?
For example, we need to display the full name of a user from two meta fieldsfirst_nameandlast_name.add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id ) { $field_name = $attributes['fieldName'] ?? ''; if ( 'full_name' === $field_name ) { $first_name = get_post_meta( $post_id, 'first_name', true ); $last_name = get_post_meta( $post_id, 'last_name', true ); // If the meta fields are ACF Fields. The code will be: // $first_name = get_field( 'first_name', $post_id ); // $last_name = get_field( 'last_name', $post_id ); $block_content = trim("$first_name $last_name"); } return $block_content; }, 10, 4);Choose the field type as
dynamicand input the field name asfull_name. -
How to display a setting field?
For example, we need to display a setting field namedfooter_crediton the footer template part of the site.add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id ) { $field_name = $attributes['fieldName'] ?? ''; // Replace `footer_credit` with your unique name. if ( 'footer_credit' === $field_name ) { $block_content = get_option( 'footer_credit', '' ); // If the field is an ACF Field. The code will be: // $block_content = get_field( 'footer_credit', 'option' ); } return $block_content; }, 10, 4); -
How to use MFB as a placeholder to display any kind of content?
SAVE YOUR TIME WITH MFB PRO
To display simple data type fields for posts, terms, and users, you only need the free version of MFB. MFB Pro can save you 90% of development time when working with ACF complex fields. It achieves this by transforming your ACF complex field types into container blocks, which work similarly to core container blocks. This eliminates the need for creating ACF custom blocks or writing custom code for displaying ACF complex fields.
Below is a video tutorial on how to use MFB Pro to build a post template without coding
The main features of MFB PRO are:
- Display settings fields
- Display ACF advanced layout fields: Group, Repeater, and Flexible content.
- Display ACF Relationship and Post Object fields as a Query Loop.
- Display the ACF Image field as a core image block
- Display the ACF Gallery field
- Display the ACF File field as a core video block
- Display the ACF Link field as a core button block
- Display the ACF URL field as a core image block, a core button block, or a link
- Display the ACF Email, and ACF File fields as a core button block or a link
- Display custom fields from a specific post, term or user
If this plugin is useful for you, please do a quick review and rate it on WordPress.org to help us spread the word. I would very much appreciate it.
Please check out my other plugins if you’re interested:
- Content Blocks Builder – A tool to create blocks, patterns or variations easily for your site directly on the Block Editor.
- Block Enhancements – A plugin to add more useful features to blocks likes: icons, box-shadow, transform…
- Icon separator – A tiny block just like the core/separator block but with the ability to add an icon to it.
- SVG Block – A block to insert inline SVG images easily and safely. It also bundles with more than 3000 icons and some common non-rectangular dividers.
- Counting Number Block – A block to display a number that has the number-counting effect.
- Breadcrumb Block – A simple breadcrumb trail block that supports JSON-LD structured data.
- Better Youtube Embed Block – Embed YouTube videos without slowing down your site.
The plugin is developed using @wordpress/create-block.
Screenshots
FAQ
ChangeLog