DarklupLite is a POWERFUL dark mode plugin for WordPress.
| Author: | Darklup (profile at wordpress.org) |
| WordPress version required: | 5.1 |
| WordPress version tested: | 6.4.1 |
| Plugin version: | 3.2.4 |
| Added to WordPress repository: | 07-01-2021 |
| Last updated: | 16-11-2023 |
| Rating, %: | 92 |
| Rated by: | 36 |
| Plugin URI: | https://darklup.com/ |
| Total downloads: | 37 071 |
| Active installs: | 1 000+ |
 Click to start download |
|
Change the appearance of your WordPress website aesthetically by activating the most user-friendly plugin – Darklup within a few moments.
???? Dark mode reduces damages from bright screen lights and grants up to 70% eye protection.
???? Turn any WordPress website into an eye-pleasing reading experience by simply activating Darklup.
Darklup – The Best WordPress Dark Mode Plugin has numerous essential features for optimizing dark mode for WordPress website owners. Enable a visually stunning dark interface without facing any hassle with the help of Darklup’s flexible and user-friendly functions.
This essential dark mode plugin has been built based on advanced and smart artificial algorithms. It can automatically analyze the structure of the website and intelligently implement dark mode without creating any complications in the website design.
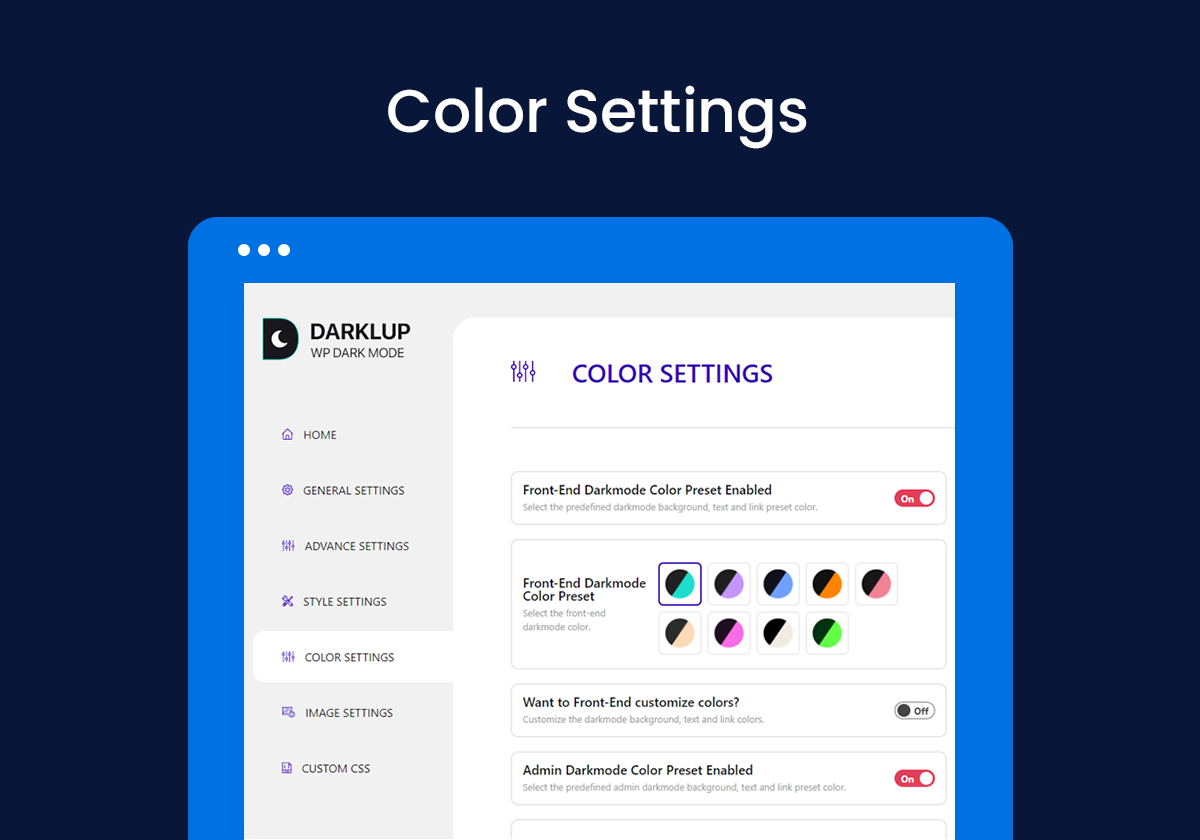
The smart color sensitivity adjusts the color contrast according to user preference. Boost productivity without affecting your eyes. Also, you can use pre-generated 12 color presets for multiple dark mode designs
Why Choose Darklup?
Choosing the best WordPress dark mode plugin can make your website user experience more appreciable. Darklup has unique dark mode optimization features that are efficient to improve the bounce rate of your website. It is also helpful for the visitors to keep safe from blue light exposure.
We are glad about some user reviews of our plugin –
@artlover1 ⭐⭐⭐⭐⭐
“I am using darklup for last 1 month and it works good. faced some problems in sections thats are looking weired. then i contact on customer support and they fixed my issues. all the best team”
@pherojoe ⭐⭐⭐⭐⭐
“I initially had some problems with the free version, but it is BY FAR the best looking dark mode plugin available, so I bought the premium version as I had some minor issues. But the developer was responsive even over xmas holidays and fixed them within a few days.
Highly recommended!”
@Ronen ⭐⭐⭐⭐⭐
“with lot’s of options to custom your button, the color and much more, great support for any issues, working great on my websites!”
????️ Demo | ???? Get Pro | ???????? Get Support
???? WordPress Dark Mode Plugin Free Features:
- Dark Mode Elementor Widget: Dark mode Elementor widget allows you to set the dark mode switch button in any post or page and customize your website entirely.
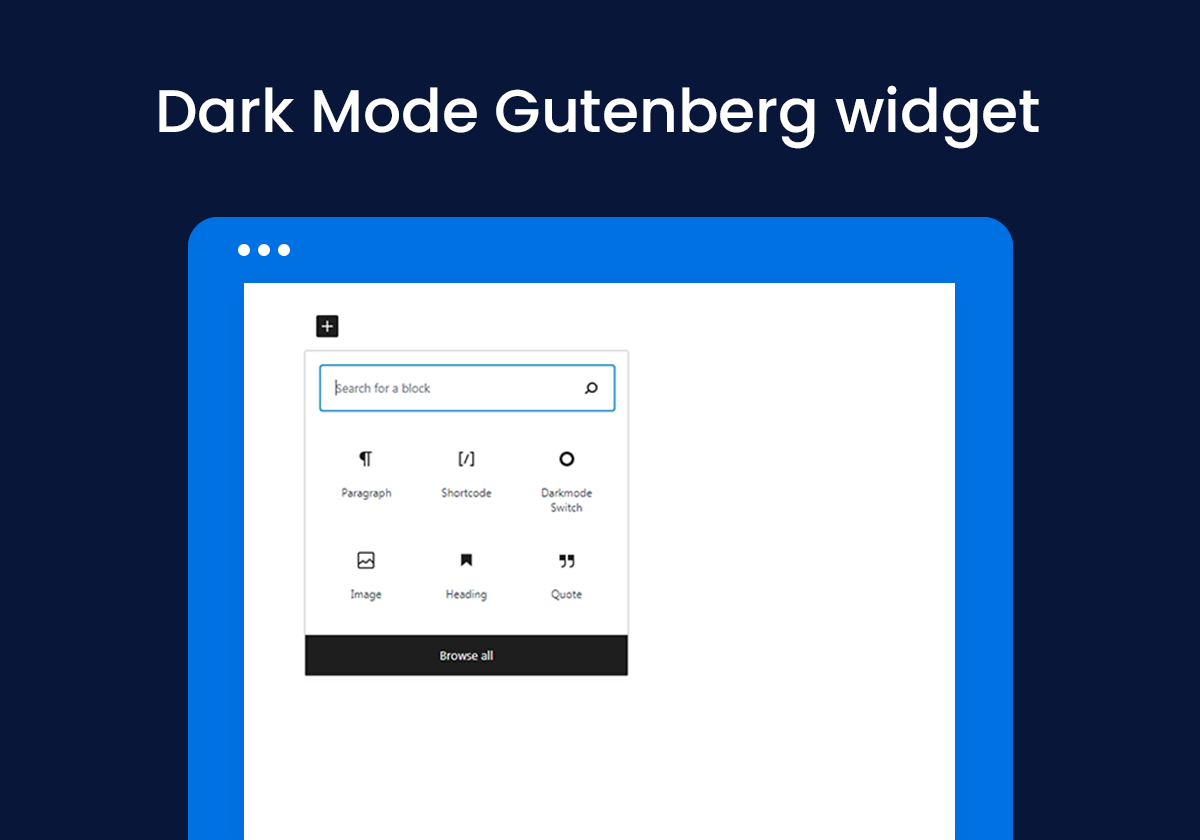
- Dark Mode Gutenberg Widget: Using the dark mode switch Gutenberg widget, you can place the dark mode switch button in any page or post as your demand.
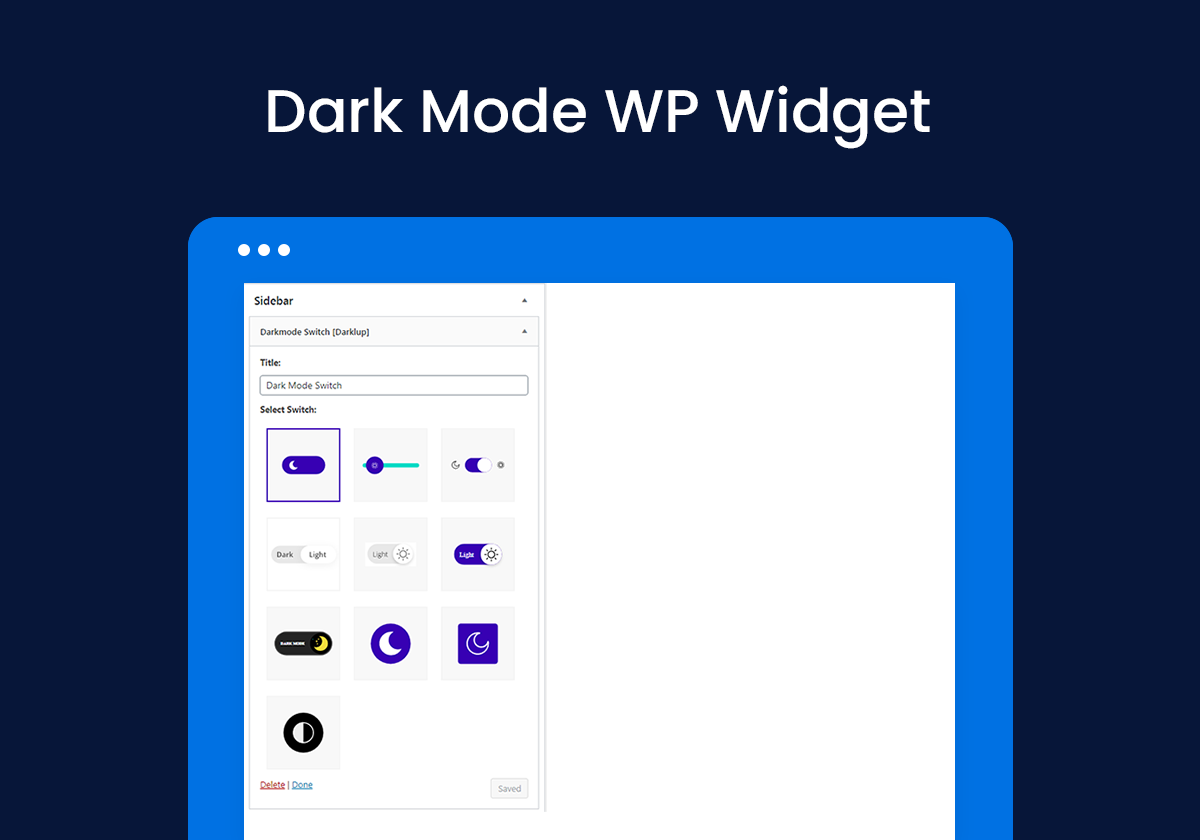
- Dark Mode WP Widget: Darklup will allow you to easily enable WP widgets without any difficulty.
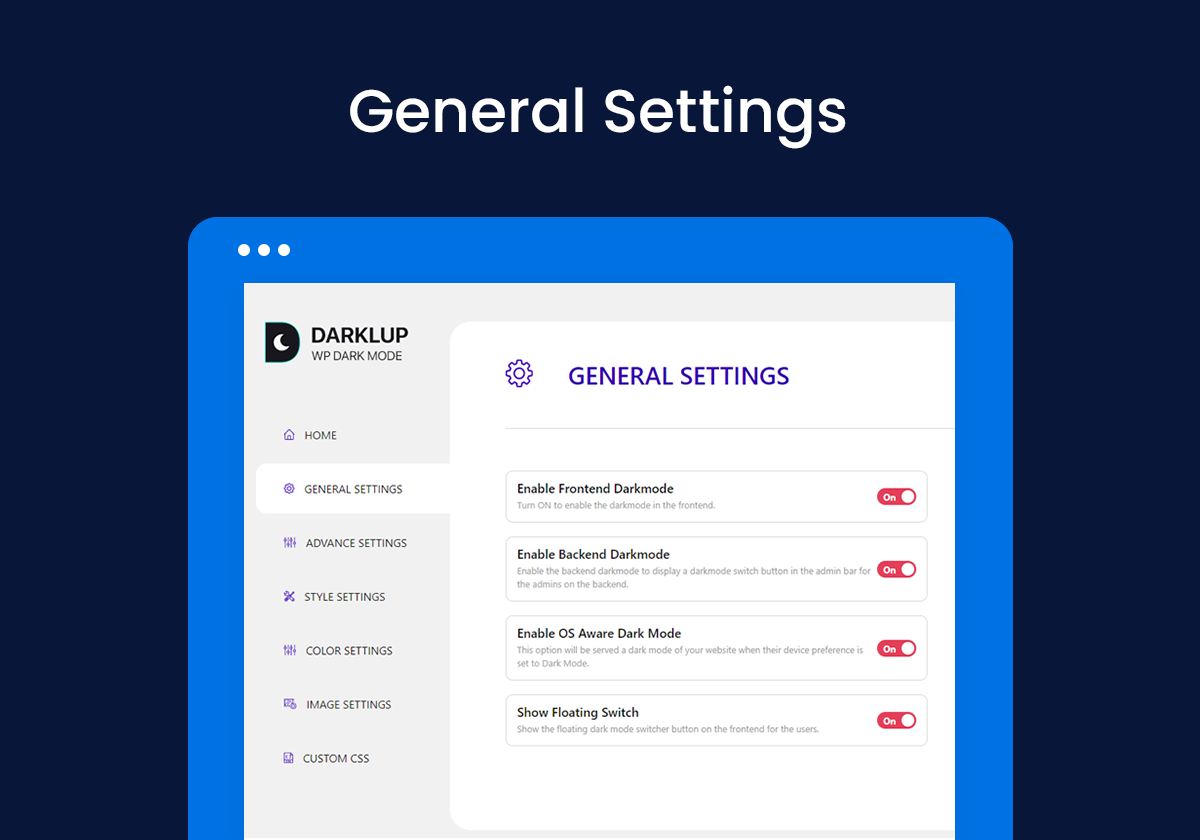
- Frontend Dark Mode: Enable the dark mode function for the frontend portion of your WordPress website.
- Backend Dark Mode: Enable the dark mode function for the admin panel of your WordPress website.
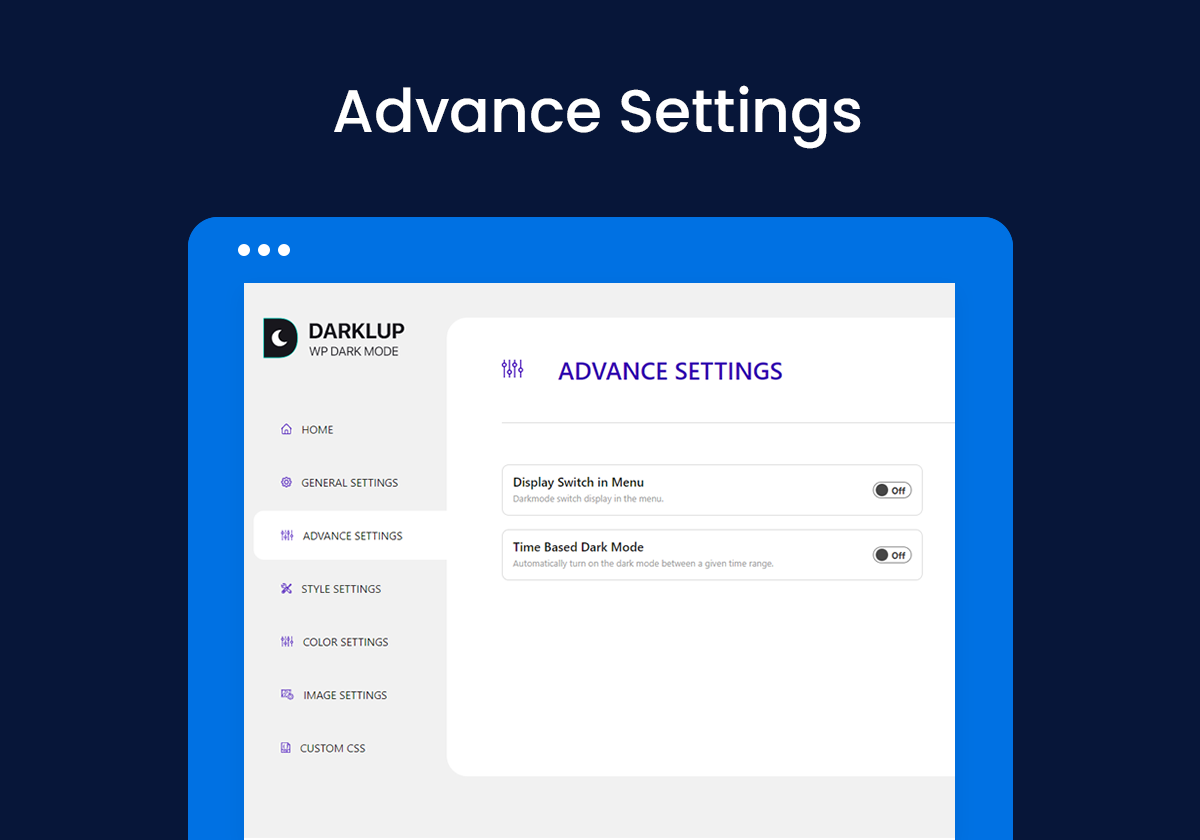
- Time-Based Dark Mode: You can easily turn on automated dark mode based on your preferred time. Also, you can set up start and end times.
- Floating Switch Button: You can add and enable floating switch buttons anywhere on your website.
- Re-Positioning Floating Switch: The floating switch can be displayed at the top right, top left, bottom right, and bottom left on your webpage. Customize the floating switch margin to top, bottom, left, and right.
- OS-Based Dark Mode: Almost all leading operating systems support Darklup plugin for showing the dark mode color scheme.
- 3+ Exclusive Color Presets: More than 3+ exclusive color presets for admin and dashboard which are obtainable to adorn the website with proper balanced color.
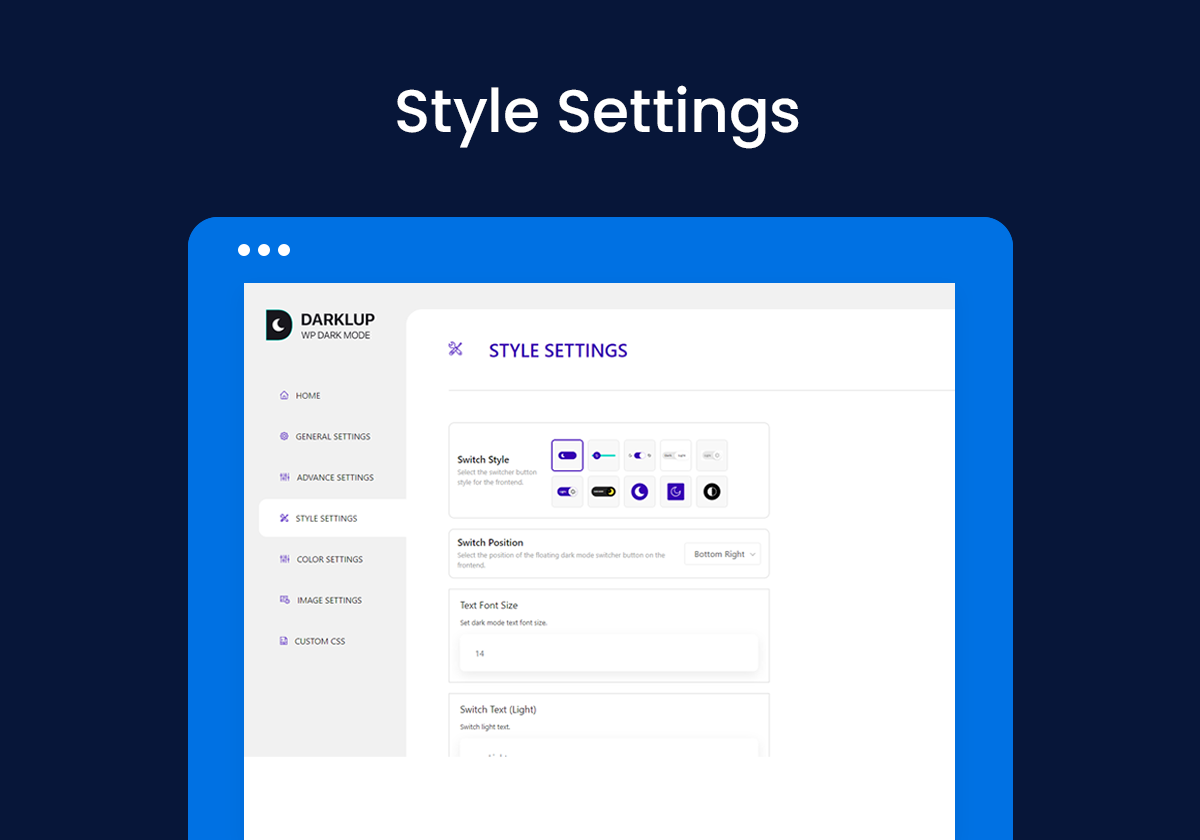
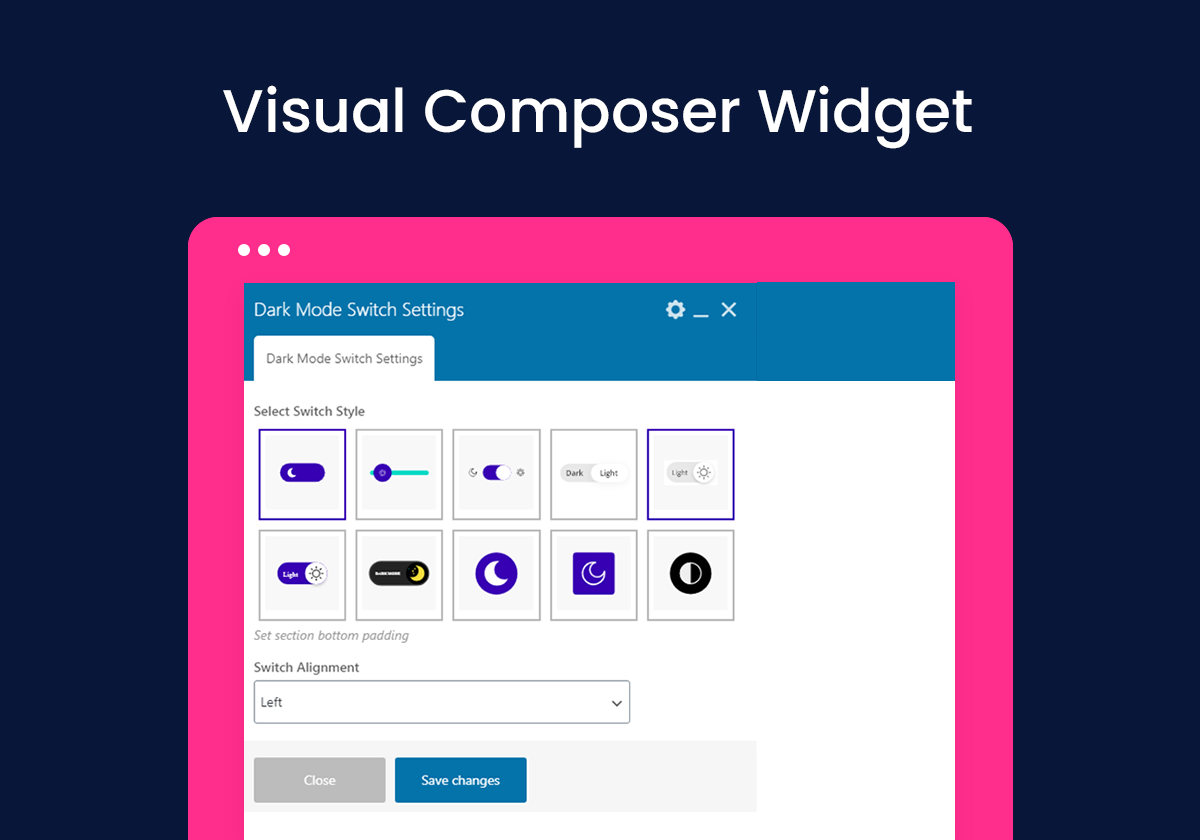
- 4+ Exclusive Switch Styles: More than 4 exclusive switch styles are available to enrich the productivity of a website.
- Ready for Translation ( .pot files included): You can translate from the predefined language to your required language because .pot file is included in this plugin to serve you in your native language.
- Keyboard Shortcut: Easy to turn ON or OFF dark mode using Ctrl+Alt+D. Keyboard Shortcut works on both Frontend and Backend of the site.
- Dynamic Dark Mode: Dynamic dark mode will allow you to enable auto-generated dark mode. It utilizes an intelligent, dynamic algorithm to effortlessly generate stunning dark-mode color schemes for your website.
- Add Overlay to all Background Images: Enable the overlay option to add a visually appealing effect to all background images, enhancing their appearance without the need for image replacement.
- Proper Image Optimization: Easily adjust multiple factors (brightness, contrast, opacity, sepia) of your website images to make it visually clear and user-friendly in dark mode settings.
- Set Button Location: You can display the dark mode switch button anywhere on the website as you and your user demand.
- Remember Last Time Mode: Remember the mode that you or the audience have used last time and activate the mode according to the last accessing mode automatically.
- Set Button Size: You can change the dark mode switch button size. Floating Switch can be scaled to increase or decrease size maintaining the aspect ratio.
- Switch Preview: You can see the Floating Switch live preview on Plugin Back-end.
- Well Documented: You can find the full-fledged information and proper installation guide in the “documentation” section of the Darklup plugin.
???? WordPress Dark Mode Plugin PRO Features:
- Exclude WooCommerce Products & Categories: To enrich your WooCommerce website, this feature allows you to show the dark mode switch button on some product and category. So, you can exclude or include any product or category to show the dark switch button.
- Triggering Dark Mode Setting: This amazing feature will let you select particular pages,posts and categories where you don’t want to show the dark mode switch.
- Custom CSS Supported Dark Mode: You can edit the specific sections of your WordPress website with custom CSS support in dark mode.
- Shortcode integration: You can insert a shortcode [darklup_darkmode_switch] to change the location of the dark mode switch button.
- Color Customization: Independently customize the color of various sections of your website such as background color, link color, hover color, etc.
- Schedule Dark Mode: Set the WordPress dark mode activation time according to your local time and enjoy the automatic activation of dark mode on the website.
- Switch Background Color: You can also customize switch the background color based on your website design and brand identity.
- Dark Mode Menu Switch: You can select a menu to display the dark mode switch button beside the menu.
- Border Color: Provide different border colors to decorate your website in dark mode.
- Link Hover Color: Customize the link hover color to make the link more navigable to the website visitors.
- Dark Mode Font Size Kit: You may feel the necessity to change the text’s font size to cope up with your website and this feature will allow you to change the font size.
- Exclude Elements: You can avoid a particular element or portion to display the dark mode switch button by selecting the class, div, id of your website.
- Replace Logo in Dark Mode: You can wisely change your dark or light logo as you want. We have added an option to upload logos for both dark and bright version.
- New Accessibility Switch Added: New switch buttons of various styles have been added. These new switch styles will surely help you to attract your audience.
- WooCommerce Compatibility Added: Darklup plugin is fully compatible with the WooCommerce platform to change the appearance of product and category pages.
- Default Dark Mode: You can set dark mode as your default color scheme for your website. That means your users never need to switch from bright to dark. They will see dark mode by default.
- Floating Switch Customization: Darklup has a floating switch customization option. You can customize it as you want. You can customize the switch with icons, backgrounds, and color pallets.
- Switch Tooltip Setting: Tooltip allows you to alert your user to use this feature if they want. You can use any customized text.
- Switch Animation: Switch animation to make the floating switch appear in a stylish way. Choose between multiple animation styles.
- Usage Analytics: Get an overview of Darklup usage report on Dashboard widget as well as scheduled report via email.
- Display Floating Switch in Desktop: Display floating switch in desktop allows you to display the floating switch in every desktop screen.
- Display Floating Switch in Mobile: Enable display floating switch in mobile and a floating switch that enables dark mode will stick around in mobile screen.
- Draggable Switch: You can drag the dark mode button to a desired position on the screen to make it easier to use. The option is available for both iOS and Android.
- Dark Mode Intensity: Adjust the dark mode intensity for your website by selecting a desired level. The website background will become darker as you increase the value. At 100%, the background color will be completely dark. Implementing this adjustment can significantly enhance the visual aesthetics of your website. Surprisingly, you may not need to replace any existing images on your website to look good in dark mode.
- Exclude Background Image Overlay: When ‘image overlay’ enabled, all background images receive an overlay in dark mode. You can remove the overlay from a specific element by providing the class or ID of that element.
????️ Demo | ???? Get Pro | ???????? Get Support
???? MORE PREMIUM VERSION FEATURES:
- Advanced Custom Color Picker
- WCAG standard circular color palette
- Font Size Kit for dark mode
- WooCommerce support & features
- Custom CSS for developers and pro users
- Image property customization (brightness, contrast, opacity) on target webpage
- Essential Shortcodes
- Background color switcher with lots of amazing colors
- Color Mode Reminder for better user experience
- In-Menu Switch, Border Color, Image Opacity options included
- Hover Color setting for Links
- Page & Post Selection, use dark mode only where you need
- Exclude Elements to avoid dark mode in specific places by CSS ID
???? DARKLUP FEATURED BY TOP REVIEWER:
Lot of love by DecisiveMarketer.
Learn More:
- 5 Easy Steps to Enable Dark Mode for WordPress
- Looking for Darklup-WP Dark Mode Nolled Version? Beware of Cracked WordPress Plugins
- Best ways of decreasing bounce rate with Dark Mode – Darklup
???? Whats Next
By the way, we also have multiple essential plugins for WooCommerce stores. You can use these plugins to grow your Woocommerce business more efficiently.
✳️ WP Guidant – With the help of WP Guidant, WooCommerce website owners can easily create multi-step guided selling process for the customers. It will enhance the conversion rate more efficiently.
✳️ wcEazy – Supercharge your WooCommerce Store – All-in-one solution WordPress plugin for optimizing WooCommerce store. Access several modules and increase the sales of your store.
❤️ LOVED DARKLUPLITE?
- Join our Facebook Group
- Learn from our tutorials on Youtube Channel
- Or rate Darklup on WordPress
Privacy Policy
Darklup WP Dark Mode uses Appsero SDK to collect some telemetry data upon user’s confirmation. This helps us to troubleshoot problems faster & make product improvements.
Appsero SDK does not gather any data by default. The SDK only starts gathering basic telemetry data when a user allows it via the admin notice. We collect the data to ensure a great user experience for all our users.
Integrating Appsero SDK DOES NOT IMMEDIATELY start gathering data, without confirmation from users in any case.
Learn more about how Appsero collects and uses this data.
Screenshots
FAQ
ChangeLog