Add ancestors classes in your body_class to CSS control the anchestors of your page. The printed class names are ancestor-[slug] and ancestor-id-[id]
| Author: | Giannis Giannopoulos (profile at wordpress.org) |
| WordPress version required: | 3.3 |
| WordPress version tested: | 4.8.3 |
| Plugin version: | 0.95 |
| Added to WordPress repository: | 19-11-2017 |
| Last updated: | 19-11-2017
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 0 |
| Rated by: | 0 |
| Plugin URI: | |
| Total downloads: | 677 |

Click to start download
|
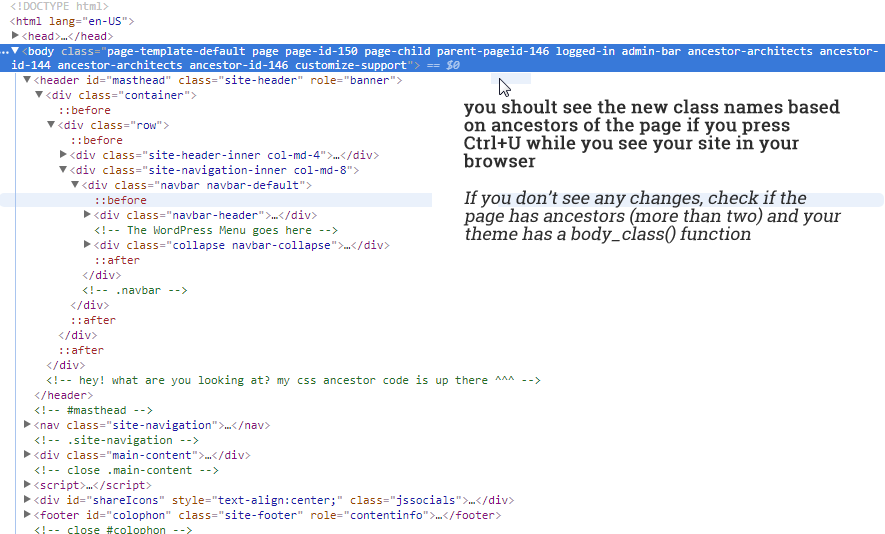
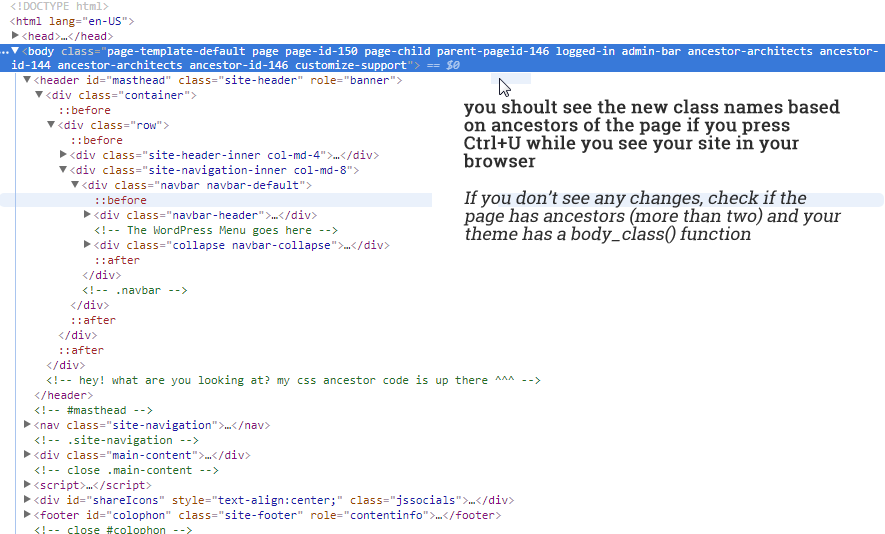
Screenshots

That's what you expect to see in view source of your page
Installation Instructions
-
Upload the plugin files to the ‘/wp-content/plugins/plugin-name’ directory, or install the plugin through the WordPress plugins screen directly.
-
Activate the plugin through the ‘Plugins’ screen in WordPress
-
The new classes will be automatically added to your body (IF your theme is provided with the body_class() function)
Why did you build it?
I needed to CSS transform a sub-sub-page beased on his ancestors. Now, my body has the classes i need.
I’ve installed it, but nothing happens!
There’s no new menu, or any other change you should look for. Normally, the new classes should have been added automatically to your body. You can check it pressing ‘Ctrl+U’ in your site (this will ofcourse work only if you check a page with two or more ancestors)
Help, my site is ruinned!
Oh, that’s too bad – it did work fine for me 🙁 Nevertheless, let’s make your site work again: go to your plugins page, and deactivate my plugin. Things should go back to normal, no harm done.
ChangeLog
0.95
Removed the manual installation of the plugin, and converted it to a filter, so the users won’t touch their theme. (Thanks WordPress Plugin Directory Team for the tip!)
0.9
Beta release.
0.8
Added the anchestor-id-[id] css class, for non-latin page slugs
0.1
Hey, i have an idea! What if… 🙂