Introduces a simple method for defining block areas to use the block editor outside of the post content.
| Author: | The WP Rig Contributors (profile at wordpress.org) |
| WordPress version required: | 5.0 |
| WordPress version tested: | 5.2.2 |
| Plugin version: | 0.2.0 |
| Added to WordPress repository: | 04-07-2019 |
| Last updated: | 20-08-2019
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 100 |
| Rated by: | 3 |
| Plugin URI: | https://wordpress.org/plugins/block-areas |
| Total downloads: | 278 355 |
| Active installs: | 70+ |
 Click to start download |
|
Introduces a simple method for defining block areas to use the block editor outside of the post content.
This is an experimental plugin that explores basic usage of Gutenberg blocks outside of the content bubble, on a sitewide level.
In the long term it will likely eliminate itself once WordPress core and Gutenberg will have completed the next phase of advancing to the sitewide level. The plugin exists as a baseline to have an easy way for experimenting with similar functionality already today.
Usage
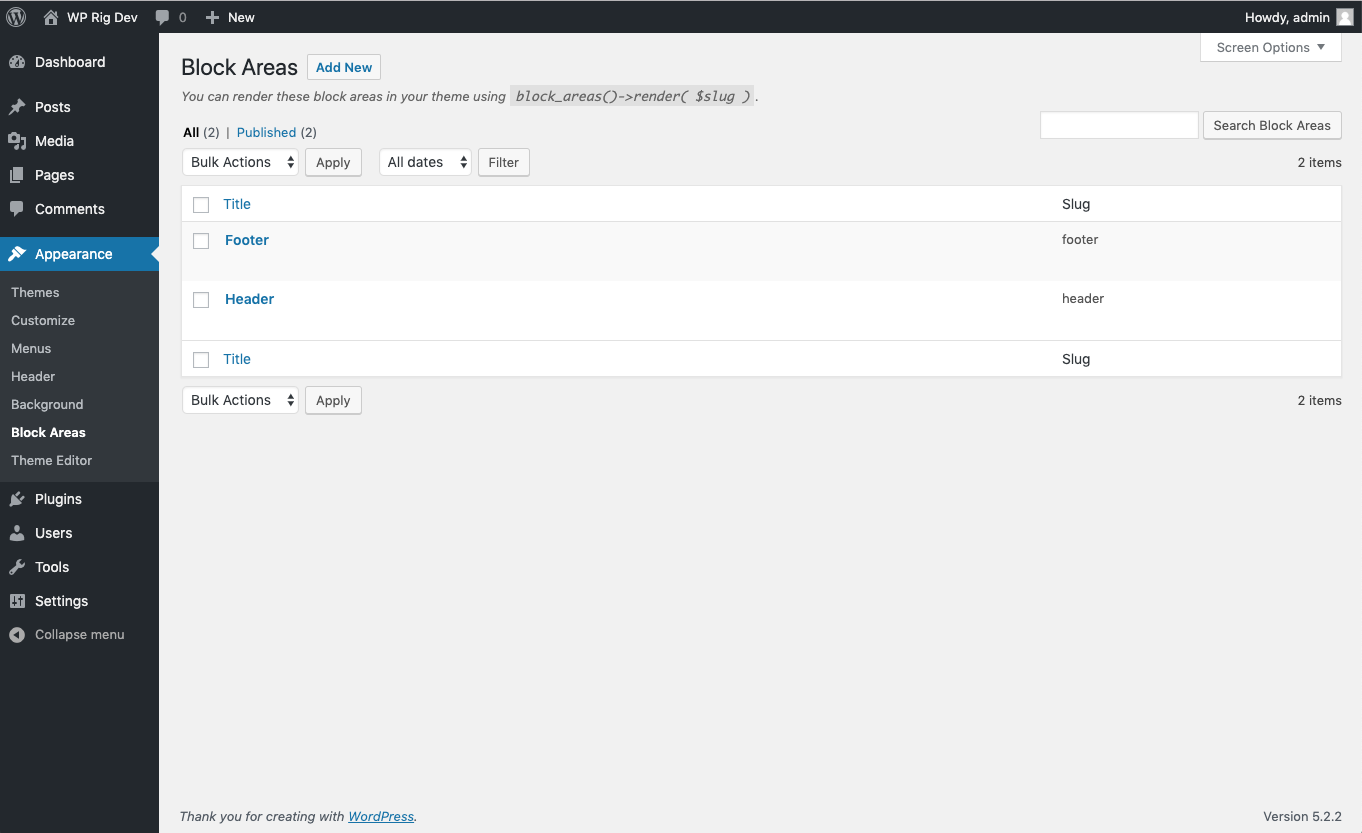
After activating the plugin, you can create and edit block areas under Appearance > Block Areas. There should be two block areas already, header and footer.
Block areas are identified by their unique slug. Since header and footer are expected to exist, make sure not to delete them.
In order to print a specific block area, for example in your theme, use block_areas()->render( $slug ) (e.g. block_areas()->render( 'header' )).
You can also explicitly add theme support, specifying which block area slugs your theme relies on (e.g. add_theme_support( 'block-areas', 'header', 'footer' )).
Screenshots
FAQ
ChangeLog