
Add beautiful animations to website with AnimateGL – the most advanced hardware accelerated WebGL animations…
| Author: | creativeinteractivemedia (profile at wordpress.org) |
| WordPress version required: | 5.0 |
| WordPress version tested: | 6.2.5 |
| Plugin version: | 1.4.23 |
| Added to WordPress repository: | 31-01-2023 |
| Last updated: | 17-08-2023 |
| Rating, %: | 100 |
| Rated by: | 21 |
| Plugin URI: | http://codecanyon.net/user/creativeinteractiv... |
| Total downloads: | 13 297 |
| Active installs: | 2 000+ |
 Click to start download |
|
Demo | Documentation | Support
Add CSS and WebGL animations easily to any element on the website with AnimateGL plugin.
Add CSS and WebGL animations in Elementor, Block editor or any other builder. Customize direction, duration, delay and easing for each animation. Choose simple CSS animations like fade, slide, zoom and wipe or creative WebGL animations like bend, flip, stretch or directional fade. Create custom entrance animation with visual editor. AnimateGL is lightweight, fast, and easy to use, making it the perfect choice for web designers looking to enhance their website’s visual appeal.
Features
- Add Entrance animation to any element or block
- CSS Entrance animations Fade, Zoom In, Zoom out, Wipe, Slide Reveal
- WebGL Entrance animations Bend, Flip, Peel, Wipe, Zoom, Directional Fade
- Fully customizable animation direction, duration, delay, easing
- Gutenberg Blocks animations
- Elementor animations
- CSS class animations
- Nested animations
- Lock to scrollbar
- Repeat or play once on first enter the viewport
- Live editor for creating custom animation
- Preset animations
- Scroll triggered Entrance animations
- Easy to use
- Lightweight
- Great performance
CSS animations
CSS entrance animations are GPU accelerated and animate CSS properties opacity, transform and clip path in different combinations. CSS animations can be added to any element or block. Available CSS animations are Fade, Zoom In, Zoom Out, Wipe and Slide with settings for direction, distance, duration, delay and easing. With combination of fade, zoom, direction, easing and delay you can create unlimited number of creative elegant animations. More CSS animations coming soon.
CSS Entrance animations:
- Fade
- Zoom In
- Zoom Out
- Wipe
- Slide
WebGL animations
WebGL animations convert any element to image with html2canvas.js, then apply effects to image with custom GLSL shaders. Best use is for simple elements like heading, button or image. With WebGL we can create effects that are not possible with CSS, like 3D distortions or gradient fade, and add those effects to any element on the page.
WebGL Entrance animations:
- Fade
- Slide
- Stretch
- Bend
- Flip
- Zoom
- Peel
Lightweight
Only 35kb for CSS animations, additional 45kb if WebGL animations are used.
Elementor animations
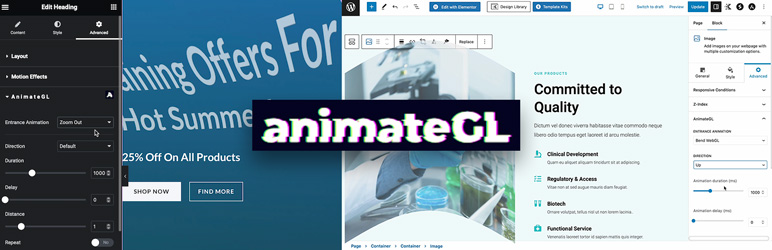
Add Entrance animation to any element in Elementor. Select animation type, direction, distance, delay, duration and easing in the Element Advanced tab.
Gutenberg Blocks animations
Add Entrance animation to any Gutenberg block. Select animation type, direction, distance, delay, duration and easing in the block inspector controls.
Entrance Animations via CSS class
If you don’t use Elementor or Gutenberg blocks, you can still use AnimateGL via CSS classes. Add one of preset entrance animations or custom entrance animation to any element on the page by adding the animation CSS class.
More animations available with Entrance pack:
- Circle (CSS)
- Square (CSS)
- Line (CSS)
Customize direction, duration, easing and delay for each animations
Customize animation properties via CSS class:
- Fade – with options for directional fade and threshold
- Translate – with options for x, y, and z direction
- Rotation – with options for x, y, and z axis
- Corners Distortion – for added animation variety
- Duration – customize the length of the animation
- Delay – customize the start time of the animation
- Easing – customize the speed and flow of the animation
Repeat
By default, entrance animation will play when element enters the viewport for the first time. With option repeat enabled, the animation will play each time element enters the viewport.
Lock to scrollbar
Instead of fixed duration entrance animation, we can make the animation progress depend on the scroll position of the element. If the element is below the viewport, the animation progress will be 0. As we scroll the page down, and element is moving towards the middle of the viewport, the animation progresses. The end of animation is when element reches the middle of the viewport. Lock to scrollbar option can be enabled for any animation.
Mouse Effects
AnimateGL also offers mouse-driven distortion effects, including:
- Pull – with options for strength, size, RGB shift, and ease
Scroll triggered animations
Entrance animation is played when when the element enters the viewport, when it becomes visible on the screen.
Viewport entrance threshold
By default, entrance animation start to play when 70% or 200px of the element enters the viewport.
Live Editor
Use live editor to create your custom entrance animation.
Enhance the visual appeal of your website with AnimateGL, the most powerful and advanced WebGL animation plugin for WordPress. With its lightweight 33kb gzipped size and no dependencies, AnimateGL is fast, easy to use, and the perfect choice for web designers looking to add unique animations to their website.
Use with any page builder
AnimateGL can be used with any page buidler: Elementor and Gutenberg blocks editor, Visual composer and others, because animations can be added simply by adding a CSS class. Add unique animations in Elementor, Visual Composer or Guteberg blocks editor with AnimateGL.
Help us improve
If you have any problem or feature request for this plugin, please feel free to open a ticket!
Screenshots
FAQ
ChangeLog





