
you can use it for word,phrases,link,shortcode.You can add text,image,link,video,radio in tooltips,nextgen description will shown as tooltips
| Author: | Tomas | Docs | FAQ | Premium Support (profile at wordpress.org) |
| WordPress version required: | 3.8 |
| WordPress version tested: | 6.4.3 |
| Plugin version: | 9.6.9 |
| Added to WordPress repository: | 28-08-2011 |
| Last updated: | 14-03-2024 |
| Rating, %: | 76 |
| Rated by: | 65 |
| Plugin URI: | https://tooltips.org/features-of-wordpress-to... |
| Total downloads: | 456 020 |
| Active installs: | 6 000+ |
 Click to start download |
|
Responsive WordPress Tooltips:
Tooltips are small popup boxes that display additional information such as text, video, audio, images, Google Maps, QR codes, links, Wikipedia, Youtube, Soundcloud, PDFs, GIFs, SVGs…and more. These tooltips will appear when users hover over an element on your pages. The element could be a word in your post, an image on your page, post title, post tag, a search form input box, a word in a menu item, a widget in your sidebar, a label in a contact form, a word in a WooCommerce description or WooCommerce additional information tab, ACF tooltips, a word in a comment, fields in a pricing table, WordPress buttons, or multimedia content for an image or gallery… and so on.
???? Tooltip Video Tutorials | Tooltip Demos | Tooltip Document | Tooltip Support
WordPress Tooltip
WordPress Glossary
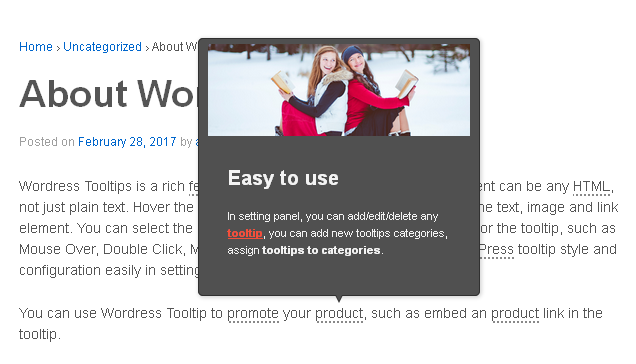
When a user hovers over an item with the pointer, a tooltip box will appear. You can add text, images, videos, radio buttons, audio players, social links, and more to the tooltip box. Tooltips can be added to various elements such as post titles, post content, post excerpts, post tags, WordPress archives, WordPress menu items, galleries, and so on.
WordPress Tooltip also supports a glossary feature – simply insert the shortcode [glossary] in any page or post. A screenshot can be found at this link — https://ps.w.org/wordpress-tooltips/assets/screenshot-6.png.
WordPress Tooltip is a simple, quick, lightweight, and powerful jQuery tooltip solution that is very user-friendly. You can easily add any HTML content using the standard WordPress WYSIWYG editor. For example, you can add a PDF, video player, audio player, image, social link, payment QR code, and more.
You can easily and quickly manage all tooltip keywords and content centrally in one admin panel. Simply input the keyword in the title field and the video/radio/text/image/links in the WordPress Tooltip WYSIWYG editor. The WordPress Tooltip plugin will detect your tooltip keywords in the frontend elements such as post content, post title, post tags, menu item… and more, and automatically apply the tooltip effect to the tooltip terms.
In general, you do not need a tooltip shortcode because the WordPress Tooltips plugin will automatically add tooltip effects for tooltip terms. However, you can use tooltip and glossary shortcodes like this:
Shortcode [tooltips]:
[tooltips keyword=”wordpress tooltips” content=”WordPress Tooltips is a rich-featured WordPress tooltip plugin.”]
or
[tooltips content=”WordPress Tooltips is a rich-featured WordPress tooltip plugin”]wordpress tooltips[/tooltips]
Shortcode [tooltip_by_id]:
[tooltip_by_id tooltip_id=’222′]
‘222’ is the post ID of the tooltip, which you can find in the WYSIWYG tooltips editor. Using this method, you can edit multimedia content in the WordPress Tooltip WYSIWYG editor, and insert tooltip effects with multimedia into the page builder (Gutenberg, Elementor, Beaver, Visual Composer…), WordPress posts, or other compatible plugins (WooCommerce, WPForms…) through the [tooltip_by_id] shortcode.
Shortcode [glossary] and [tooltiplist] — you can insert these shortcode into any wordpress post to build a glossary quickly
For more details, please check document of wordpress tooltip shortcode
For gallery users, such as NextGen, you do not need to do anything. Our WordPress Tooltip plugin will automatically detect the NextGen descriptions and display them as tooltips when users hover over the NextGen gallery images. Additionally, our plugin supports many other gallery/slideshow plugins. You can configure tooltip management options in the Tooltips Global Settings panel.
WordPress Tooltips also support many other amazing plugins. Users have told us that they are adding WordPress Tooltip effects to Elementor page builder, TablePress, WPForms, pricing table, Contact Form 7, WooCommerce, ACF tooltip… and more ????
Live Demo of WordPress Tooltips Pro:
Our WordPress Tooltip plugin has a tooltip customization API, which enables it to integrate seamlessly with other themes, plugins, and platforms, enhancing the functionality of our WordPress Tooltip plugin.
There are more amazing features in our WordPress Tooltip plugin, for example:
- 4 preset tooltip color schemes: Yellow, Light, Dark, Green. You can easily select tooltip color schemes with just one click in the tooltip settings panel in the admin area.
- The WordPress Tooltip plugin will automatically add tooltip effects to posts by default. It also supports manual insertion of tooltips in posts using shortcode.
- Responsive tooltips – our WordPress Tooltip plugin is fully compatible with mobile devices.
- Various options to show tooltip animation effects.
- Options to enable/disable tooltips for images.
- Options to enable/disable tooltips for excerpts.
- Options to enable/disable tooltips in post tags.
- Option to enable/disable the “Tooltip Close Button.”
- Option to set up tooltip z-index value using a range slider.
- Option to set up tooltip Hook Priority value using a range slider. This allows WordPress tooltips to enhance the functionality of other WordPress plugins and display content generated by other plugins (following the WP the_content API) in the tooltip popup window.
- Tooltip Keyword Matching Mode option: You can choose to show tooltips for the first matching tooltip term on the page or apply the tooltip effect to all matching keywords on the same page.
- WordPress Tooltip will automatically detect tooltip position to ensure that tooltips do not go off the screen. For example, if the tooltip word is located at the top of the page and part of the tooltip content exceeds the screen, our tooltip will be displayed at the bottom center of the tooltip word with truncated or off-screen content.
- Tooltip Synonyms: You can enter all synonyms in the tooltip editor at once, and our tooltip plugin will detect these synonyms and add the same tooltip content for each synonym.
- When the mouse hovers over the tooltip terms, a highlighted color with a transition effect will be displayed on the tooltip terms.
- Display Tooltip in only one single category: You can set up the tooltip to show only in one category from a category dropdown menu, or display the tooltip site-wide. The tooltip shortcode is not limited, so there is still a chance to customize it manually.
- Options to disable specific tooltip effects in HTML tags, such as h1, h2, h3, a, p, and more. This allows you to disable tooltips in widgets, links, and other elements.
- Options to enable/disable tooltips throughout the entire site.
- Options to move the WordPress tooltip inline JavaScript code to the footer, increasing the page speed of WordPress pages.
- Drag the tooltip widget to appear in the sidebar, where all tooltips will be listed.
- Support for tooltip categories.
- Support for category archive tooltips.
- Create tooltips manually using the shortcode [tooltips] – this allows you to add any tooltips that are not in the content of the post or in the WordPress database. It is easy to use: [tooltips keyword=”wordpress” content=”WordPress is a great system”]. Additionally, you can use an img tag to manually add images to the tooltip content.
- Built-in Tooltip Global Settings.
- Easily create a tooltip list page with the shortcode [tooltipslist].
- Easily create a glossary page with the shortcode [glossary].
- Options to enable/disable images in the glossary page.
- Options to enable a glossary index page that adds links for each tooltip term to improve SEO ranking. By default, the glossary index page is shown at http://yourdomain.com/glossary, but you can choose to disable it.
- Options to select the glossary index page – by default, it is “glossary,” but you can select any WordPress page as your glossary index page from a dropdown menu listing all pages.
- Options to enable/disable tooltips on the glossary index page and glossary term pages.
- Glossary index page, SEO friendly: Our plugin generates a powerful glossary index page by default at http://yourdomain.com/glossary/, which supports page navigation and helps improve SEO ranking. You can enable/disable tooltip links in the tooltip popup box to further enhance SEO ranking.
- Multi-language support for Glossary/Directory/List: English, Swedish, German, French, Finnish, Spanish, and more. You can choose your language in the optional settings.
- Options in the glossary index page to display or hide digital superscripts in the navigation bar.
- Option to hide images in the glossary list page.
- Option to show or hide numbers in the glossary navigation bar – by default, the navigation bar displays letters and numbers to help users navigate the glossary, and you can choose to show or hide numbers in the settings panel.
- Option to disable WordPress tooltips on the WordPress glossary page.
- Option to make the WordPress glossary searchable or not.
- Option to automatically link tooltip terms to the tooltip page.
- Tooltip glossary language addon to assist in translating glossary words from English to your native language.
- Tooltip Contact Form 7 addon to add tooltip effects for Contact Form 7 labels.
- Option to disable tooltips on mobile devices.
- Option to enable/disable accessing tooltips using the tab key to support Web Content Accessibility Guidelines 2.0 (WCAG 2.0).
- Compatibility with various themes, such as Enfold, Divi, and more. For advanced themes, we offer tooltip addons, such as the Tooltip for OceanWP Theme addon.
- Create an unlimited number of tooltips as needed.
- Support for multiple tooltips on a single page.
- Support the creation of a member directory via the shortcode [member_directory], with options to enable specific user roles to show in the user member directory, and the option to bulk remove users from the member directory.
Member directory documentation- Support the creation of a post directory via the shortcode [postdirectory], with options to limit the total number of posts in the post directory, and to only display posts with a specified post category ID or name.
Post directory documentation- Admin-friendly – we have added guided tips for each setting option. When you hover over the question mark next to a setting option, a text description will be displayed to explain the usage of that setting option.
- Super easy implementation
- Minified CSS and JavaScript codes to speed up the loading time of WordPress glossary pages.
- Knowledge Base menu item to help you understand how to use WordPress tooltips quickly.
- Support for translating the WordPress tooltips plugin content and launching localized versions. .po files can be found in the languages folder.
- and more…
Just take a minute to test it out, and you’ll see how easy and user-friendly our plugin is. We welcome your comments and requests for new features at:
WordPress Tooltips Features ????
Looking for more amazing features? Want to customize a beautiful style for your tooltips? Get WordPress Tooltips Pro now.
More Features of WordPress Tooltips Pro:
Pro and Pro Plus Version Features
[Pro Version Detailed Feature List](WordPress Tooltips Features)
✅ * New, Use OpenAI write wordpress posts and tooltips automatically, OpenAI will generate high-level content for you automatically.
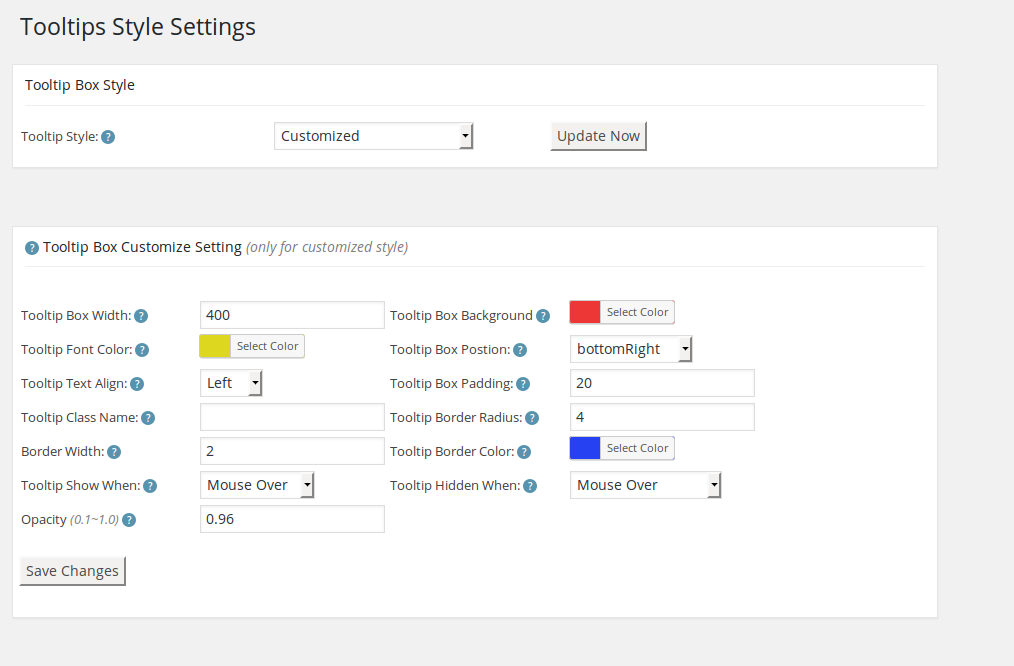
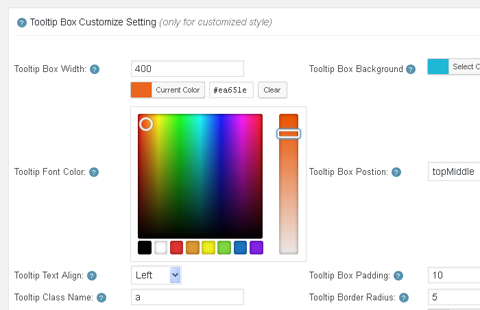
✅ * Build pretty tooltip quickly, Fine-grained custom tooltips style, just a few click to custom tooltips style in panel: font family, font color, background color, border color, opacity, width, position, shadow, tooltips underline style, animation effects, margin, padding, title, close button…, more than 30 customization options help you build awesome tooltips.
✅ * Custom unique pretty style for each tooltip, each tooltip can have their own “Tooltip Box Background”,”Tooltip Box Width”, “Tooltip Font Color”,”Tooltip Text Align”, “Tooltip Box Padding”, “Tooltip Class Name”, “Tooltip Border Radius”, “Border Width”, “Tooltip Border Color”, “Tooltips Border Bottom”, “Tooltip Underline Color”, “Tooltips Shadow”, “Tooltip Font Size”, “Tooltips Line Height”, “Tooltip Term Color”, “Tooltips Popup Animation”, “Title Background Color”, “Tooltip Title Font Size”, “Title Font Color”, “Close Button Background”,”Close Button Radius”, “Close Button Font Color”… and more.
✅ * Easily add any HTML content via wordpress standard WYSWYG editor, Support unlimited number of tooltips and tooltips categories
✅ Build a colorful and varied and graceful tooltips site super easy and fast
✅ * Responsive, Mobile devices friendly: wordpress tooltips works well on Android, iOS,Tablet and other mobile devices.
✅ * Show rich media content in tooltip box: video, audio/song, image/photo, advertising, links/text, google map, QR code…, also you can insert shortcode in tooltip to expand more amazing features via 3rd plugins
✅ * Support show tooltips in many famouse wordpress plugins, for example show tooltips on WooCommerce shop, show tooltips in contact form 7 fields, tooltips in Pricing Tables, tooltips in Tables, ACF Tooltip support show tooltips for ACF ( Advanced Custom Fields ) fields in front end, support tooltips in HTML5 Responsive FAQ, tooltips in Buttons, tooltips in Buddypress activity, tooltips in bbPress forum, works well with Visual Composer(VC), tooltips for NinjaForms, tooltips for woocommerce and tooltips for a few 3rd woocommerce plugins …
✅ * Image Tooltips: image tooltip support add tooltip effect to slideshow / gallery plugins, in back end, you setup image / gallery / slideshow keyword matching mode, for example next-gen gallery mode or ALT attribute mode or Title attribute mode or REL attribute mode… and so on
✅ * Video tooltip & Audio tooltip: in tooltips editor, you can insert videos tooltip directory, a more easier method is use ‘Insert video into tooltips’ metabox, you can insert youtube video by ID, insert video by URLs, set up video height, width… and so on
✅ * Menu tooltips:You can add tooltips into menu items, sub menu items, please check our menu on .
✅ * Form Tooltips: support Tooltips for Forms, You Can add tooltip for each form elements, please check form tooltips demo, when hover over any forms fields, you will get notes about that form field in tooltip popup box, and each tooltip popup box has their unique style
✅ * WooCommerce tooltips: opt to add WooCommerce tooltip effect on WooCommerce product page, WooCommerce shop page, woocommerce product title, WooCommerce product attribute tab… and so on automatically, also support some woocommerce 3rd plugins for example, “Product Specifications for WooCommerce”, “WooCommerce Product Bundles”… and more. Also with advanced woocommerce tooltip addon, support one click to enable …
Screenshots
FAQ
ChangeLog






![Shortcode [tooltipslist] Suport Glossary.](https://ps.w.org/wordpress-tooltips/assets/screenshot-6.png?rev=1133101)