
The nutrition label service wordpress plugin..
| Author: | Ikenna N. Okpala (profile at wordpress.org) |
| WordPress version required: | 3.0.1 |
| WordPress version tested: | 4.4.32 |
| Plugin version: | 1.5 |
| Added to WordPress repository: | 27-11-2015 |
| Last updated: | 17-12-2015
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 60 |
| Rated by: | 2 |
| Plugin URI: | http://wordpress.org/extend/plugins/nutrition... |
| Total downloads: | 2 224 |
| Active installs: | 10+ |
 Click to start download |
|
Our motivation for releasing this plugin is based on a forum discussion on the food-cook theme support site.
We felt that we already had some code that could serve as a basis for producing this plugin, other food bloggers could benefit and possibly improve on.
This plugin will work best on blogs that use food-cook theme.
For food blogs that are not based on the food-cook theme, It is possible to create a custom post type called “recipe” and an ingredients post_meta entry with key “RECIPE_META_ingredients”.
We strongly recommended taking this route or using this plugin under the guidance of a WordPress developer.
From a more technical side, In order to generate a nutrition facts label, you can either generate an image or generate a post_meta key (gfb_recipe_meta_nutrition_facts) that holds JSON data (for each recipe) which is used to generate a nutrition label.
This plugin also includes a meta box within the recipe post edit page in the admin area, which automatically reads the post_meta entry with key “RECIPE_META_ingredients” which mainly contains your ingredients list and uses that to generate the nutrition label.
In order to automatically display a nutrition label on the every recipe, your WordPress developer should add this line of code to the best possible place.
<?php echo do_shortcode( '[embed_nutrition_label]' ) ?>
It is also possible to embed this as a short-code from the text editor.
But based on the food-cook recipe page layout your options may appear limited, hence why it is best that a WordPress developer helps out here.
[embed_nutrition_label]
How to Video
This plugin provides food bloggers with the ability to add a nutrition facts label to their recipe post(s).
This plugin provides image download option or short-codes as possible ways of sharing nutritive insights. It also provides an update facility that adds a nutrition facts label to already existing recipe posts.
Big thanks to the guys at nutritionix for sharing their javascript nutrition label which we have tweaked and used here.
We at www.globalfoodbook.com are open source and agile proponents. We have open sourced this plugin on github and will continue to improve this.
We appreciate the help we have received from using other plugins and would like to contribute back to this awesome WordPress community at every chance possible.
At the moment we are working on improving our algorithms on the backend and would like it if you could join us.
We would love to hear from you on ways this can be improved, give us a shout via the our website or via email (we [at] globalfoodbook.com).
Thanks
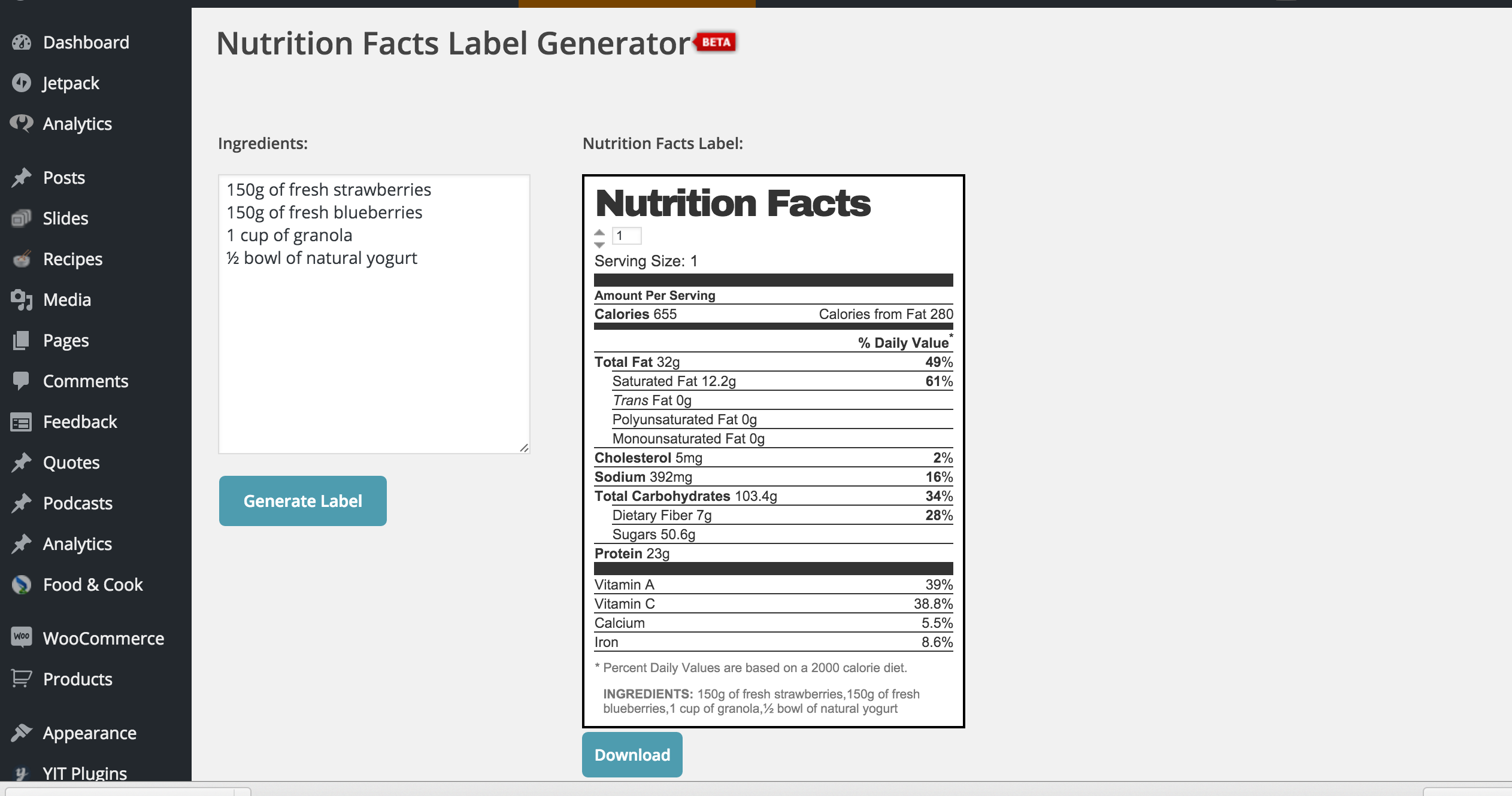
How to Use this Nutrition Label?
Login into your WordPress account.
Scroll down to the “Ingredients Section” and list the Ingredients.
Press “Generate Label” on the Nutrition Facts Label Generator.
The nutrition facts are automatically generated for you.
N:B List the ingredients individually including the quantities.
How to Include Nutrition Label on Existing Recipes?
To include nutrition label on existing food recipes, simply press the “Go” button for automatic generation of the nutrition label.
For any unsuccessful updates, make sure that the ingredients are placed line by line and in each line they are without commas or fullstops.
Then press the “Go” button to generate label.
Notes to developers
Contributing
If you would like to contribute to our suite of plugins, head on over to Global Food Book Labs. Feel free to fork and contribute back.
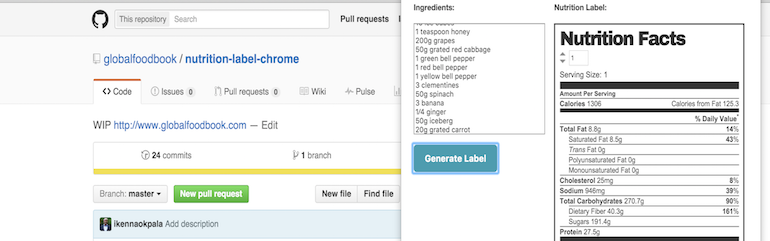
- Fork it (https://github.com/globalfoodbook/nutrition-facts-label)
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request
Adding Screenshots to the WordPress repo
- Rename each screenshot for each step like this. For step 1 the screenshot is screenshot-1.png.
- The banner image is named as banner-772×250.png.
- Use an SVN client like smart svn or rapid svn etc to upload these images to the /assets folder.
- After this, commit and all will be picked up.
Pushing plugin to WordPress svn repo
-
Clone this repo
git clone git@github.com:globalfoodbook/nutrition-facts-label.git -
cd path/to/nutrition-facts-label
- vim .git/config
-
Add the code below:
[svn-remote "svn"] url = https://plugins.svn.wordpress.org/[plugin_name]/trunk fetch = :refs/remotes/git-svn -
Then merge the master into the new branch:
git svn fetch svn git checkout -b svn git-svn git merge master git svn dcommit --username [Wordpress.org username] -
Then rebase that branch to the master, and you can dcommit from the master to svn
git checkout master git rebase svn git branch -d svn git svn dcommit --username [Wordpress.org username]
Screenshots
FAQ
ChangeLog