
Embed interactive charts and map from amCharts.com into your WordPress site
| Author: | Rami Yushuvaev (profile at wordpress.org) |
| WordPress version required: | 3.5 |
| WordPress version tested: | 4.9.25 |
| Plugin version: | 1.3 |
| Added to WordPress repository: | 09-04-2015 |
| Last updated: | 26-01-2018
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 100 |
| Rated by: | 1 |
| Plugin URI: | https://wordpress.org/plugins/amcharts-embed/ |
| Total downloads: | 5 294 |
| Active installs: | 50+ |
 Click to start download |
|
Visualize your data with interactive charts and maps with amCharts Live Editor, and embed them into your WordPress site.
About amCharts
AmCharts is a set of stunningly charts for websites and web-based products. It’s an advanced charting library that will suit any data visualization need. You can download the complete library or use the Live Editor to make your charts online.
Using the Live Editor you can create beautiful interactive charts with a click of a few buttons. No development knowledge required. Just use the predefined chart templates, add your data and customize the appearance of the chart page, save the chart and share the result with the world.
Usage
Using this WordPress plugin you can embed charts and maps, created by “amCharts Live Editor”, into your WordPress site using the chart URL or using a simple shortcode.
Embed using a shortcode:
You can embed charts using the [amcharts] shortcode, with the following attributes:
- id (required) – chart id.
- width – chart width.
- height – chart height.
Example:
[amcharts id="NjEwN" width="300" height="200"]
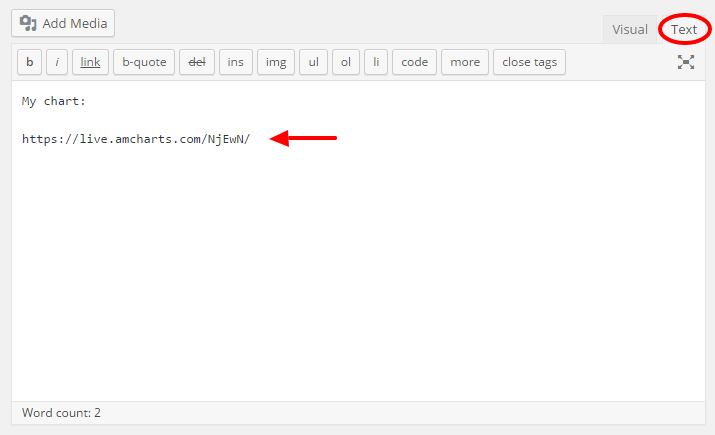
Embed using chart URL:
Choose any chart from amCharts live, or create your own! Copy the chart URL and paste it to the post text editor. Then simply click over to the visual editor to confirm that it loads properly.
Screenshots
FAQ
ChangeLog