Accessibility Lite is a super lightweight WP accessibility plugin that helps you run accessible WordPress…
| Author: | Sitelinx (profile at wordpress.org) |
| WordPress version required: | 4.4 |
| WordPress version tested: | 6.5 |
| Plugin version: | 3.8.1 |
| Added to WordPress repository: | 16-07-2019 |
| Last updated: | 09-04-2024 |
| Rating, %: | 98 |
| Rated by: | 38 |
| Plugin URI: | https://wordpress.org/plugins/accessibility-l... |
| Total downloads: | 45 091 |
| Active installs: | 4 000+ |
 Click to start download |
|
Accessibility Lite has been developed by highly skilled, SEO-oriented programmers. This plugin was developed especially for website owners who prioritize website speed, SEO and understand its impact on their Google search results rankings.
This plugin will aid your SEO efforts and accessibility compliance, thanks to its lightweight coding and “Fix missing ALT attributes on IMG tags” feature.
Another notable feature of this plugin is that it automatically inherits your website’s default font family and style and is fully customizable.
Visit Our Website: https://seo.sitelinx.co.il
Available languages: English (US), Hebrew
About Us:
We are a team of SEO and coding specialists with over 15 years of experience, servicing clients from all over the globe. We offer our users a complimentary SEO audit of their website, followed by a brief report highlighting key issues that require attention.
For a FREE website audit, feel free to contact us at: tamir@sitelinx.co.il
Our services include:
WordPress Website Development
Template Design (HTML, CSS, JS)
WordPress and Elementor Website Development
Server Administration
Search Engine Optimization (SEO)
Google Business Profile Optimization, Full Management and SEO
Google & Facebook PPC
Available languages: English (US), Hebrew
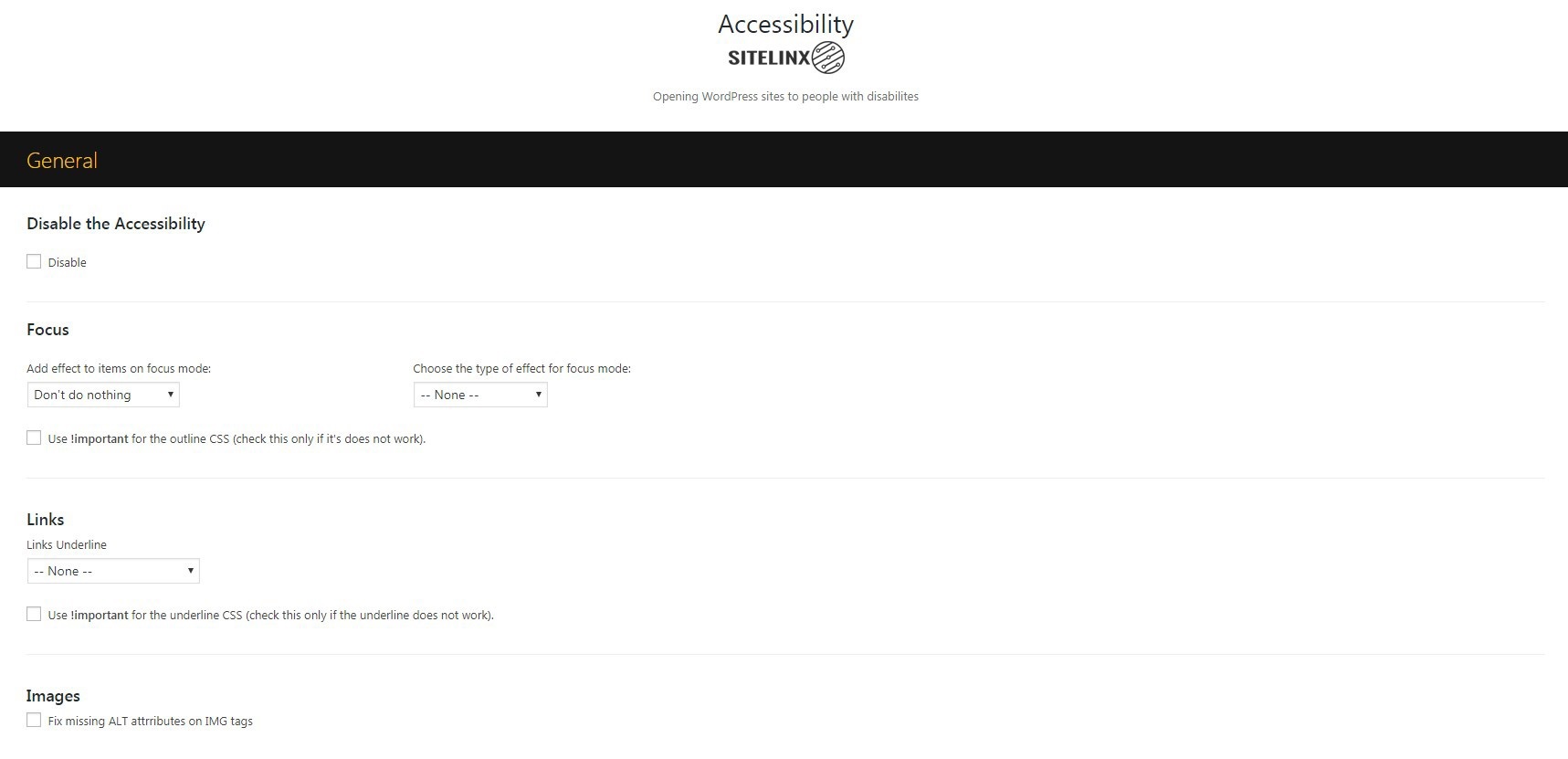
Plugin Features
- Disable/enable check mark
- Add/remove effect to items on focus mode
- Choose the type of effect for focus mode
- Links underline
- Fix missing ALT attributes on IMG tags
- Disable/enable the black screen
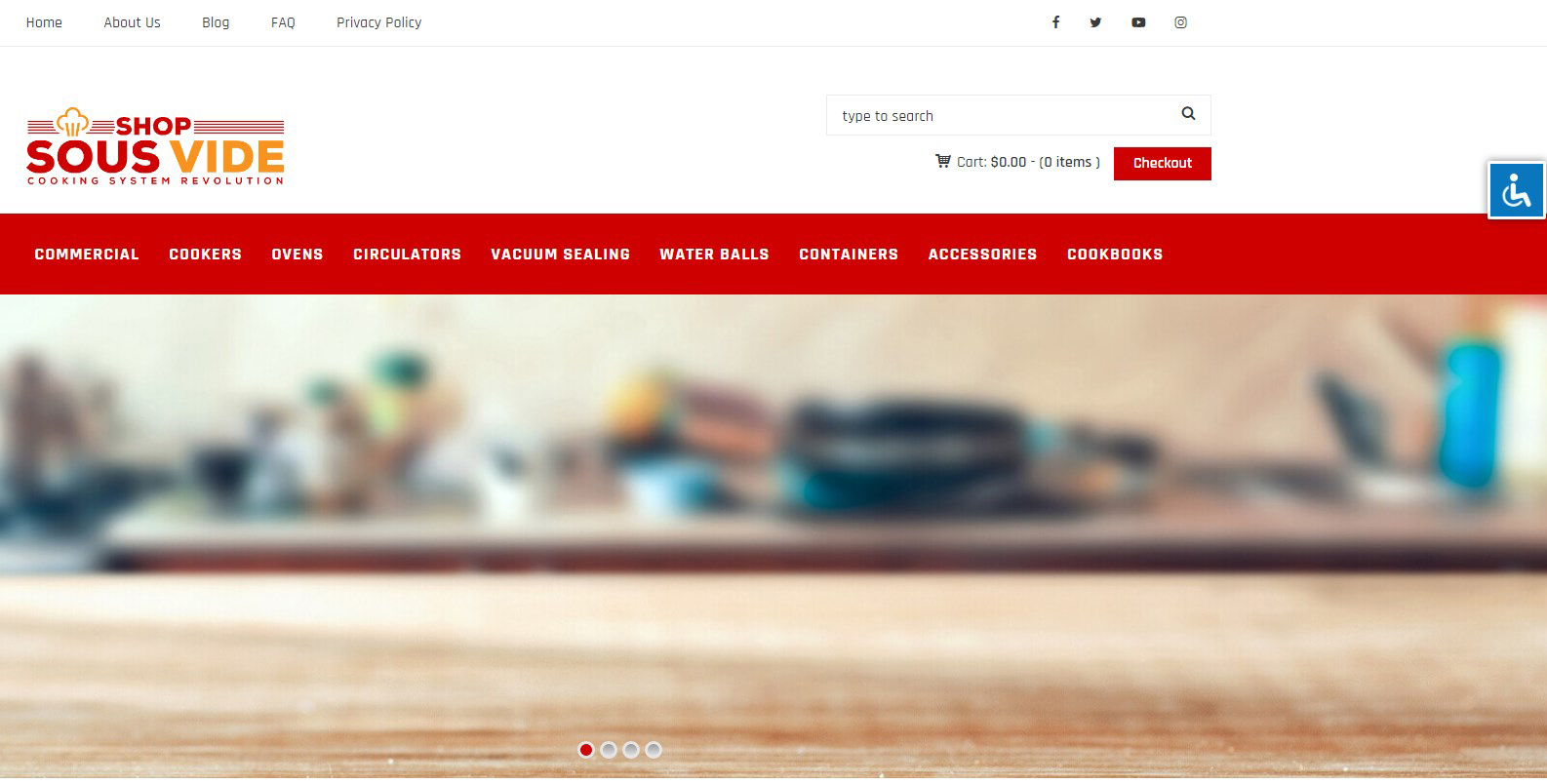
- Choose front end panel side (left/right)
- Choose front end panel icon
- Choose front end panel background color
- Customize icon size, shape and margins from top and side
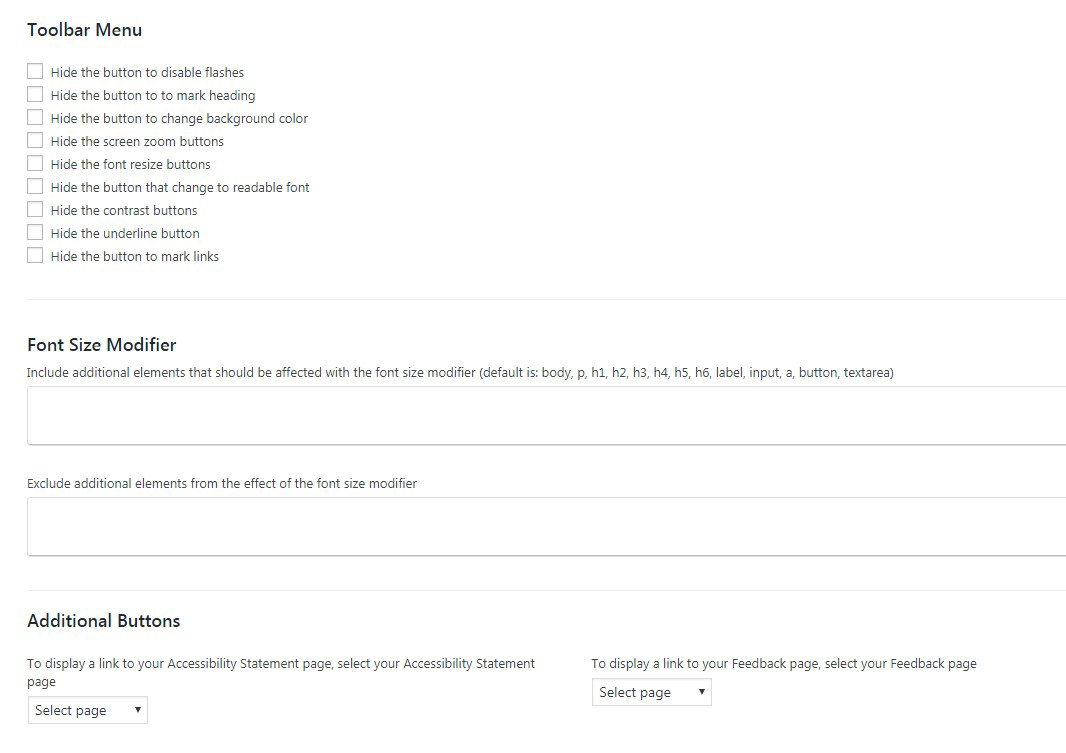
- Hide the button to disable flashes
- Hide the button to to mark heading
- Hide the button to change background color
- Hide the screen zoom buttons
- Hide the font resize buttons
- Hide the button that change to readable font
- Hide the contrast buttons
- Hide the underline button
- Hide the button to mark links
- Include additional elements that should be affected with the font size modifier (customize to your needs)
- Exclude additional elements from the effect of the font size modifier
- Display a link to your accessibility statement page in front end panel
- Display a link to your feedback page in front end panel
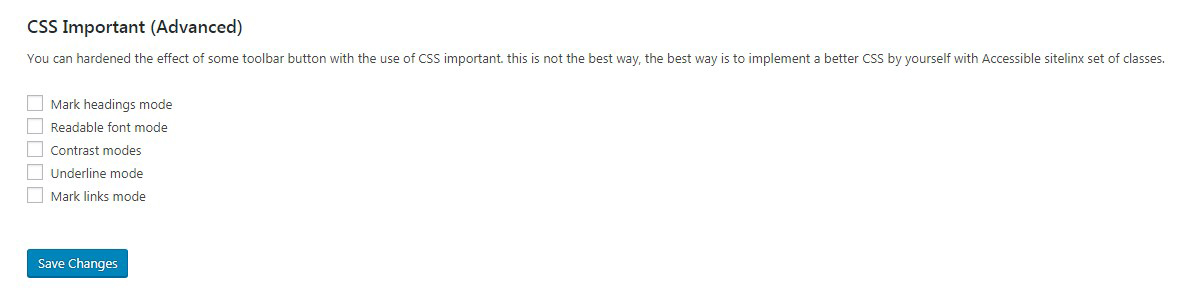
- CSS Important (Advanced) – Hardened the effect of some toolbar button with the use of CSS important
WordPress Accessibility made super easy!
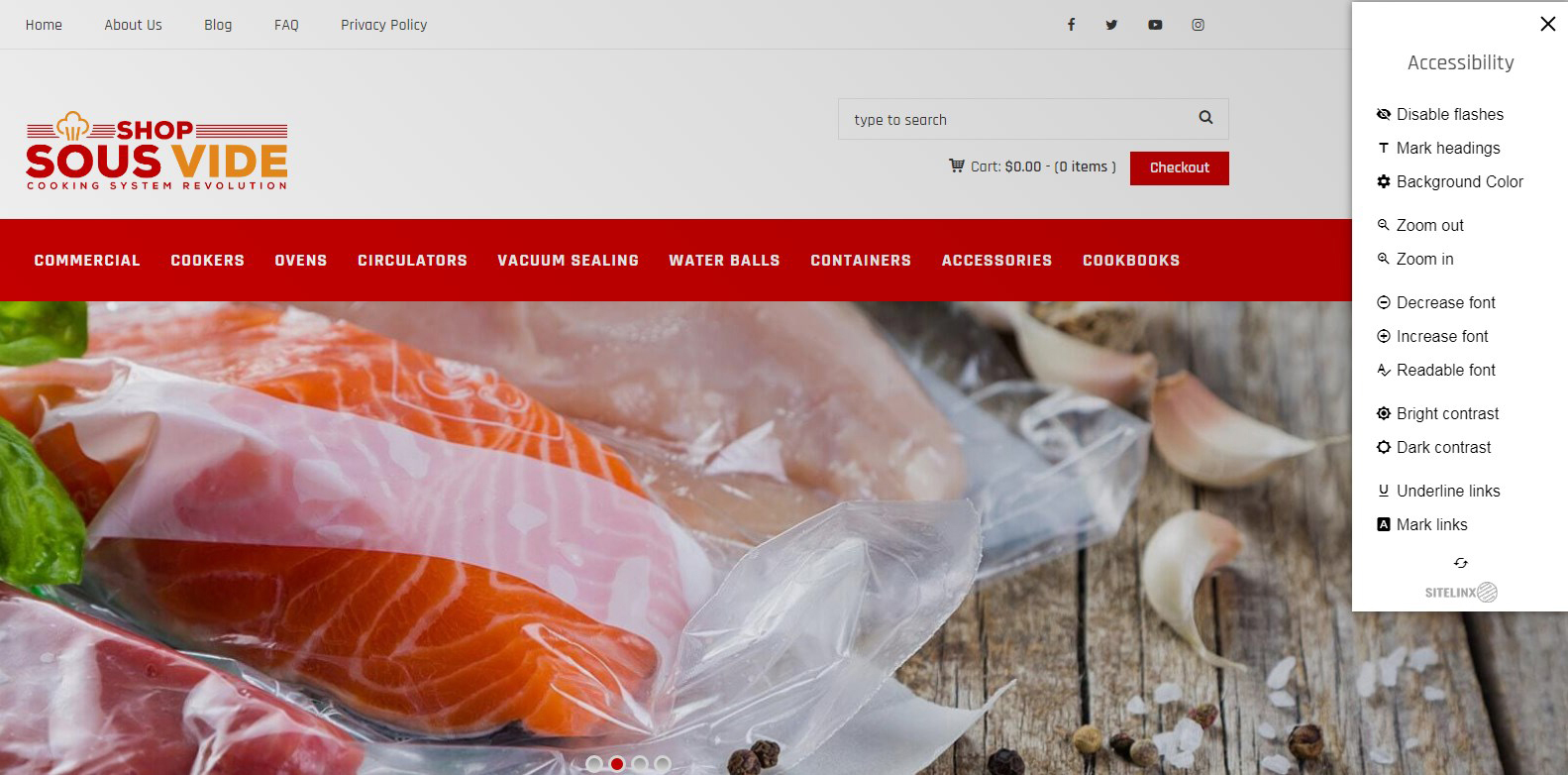
Screenshots
FAQ
ChangeLog