
Resize WooCommerce images and preserve aspect-ratio without cropping.
| Author: | Nabil Lemsieh (profile at wordpress.org) |
| WordPress version required: | 4.0 |
| WordPress version tested: | 6.5 |
| Plugin version: | 1.8.1 |
| Added to WordPress repository: | 14-11-2018 |
| Last updated: | 20-03-2024 |
| Rating, %: | 92 |
| Rated by: | 78 |
| Plugin URI: | http://wordpress.org/plugins/smart-image-resi... |
| Total downloads: | 184 037 |
| Active installs: | 10 000+ |
 Click to start download |
|
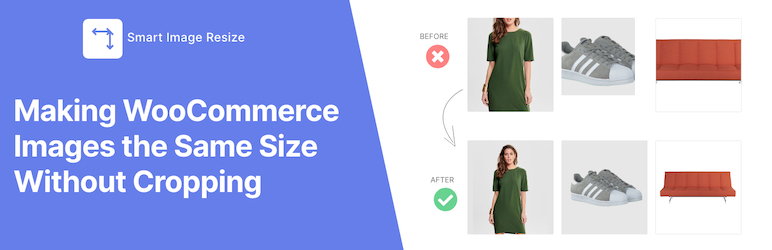
Smart Image Resize Makes your store look professional with product images that are all uniform and the same size without cropping.
- Zero-configuration.
- No more manual image editing and photo resizing.
Lite Features
- Resize up to 150 images.
- Remove unwanted whitespace around image.
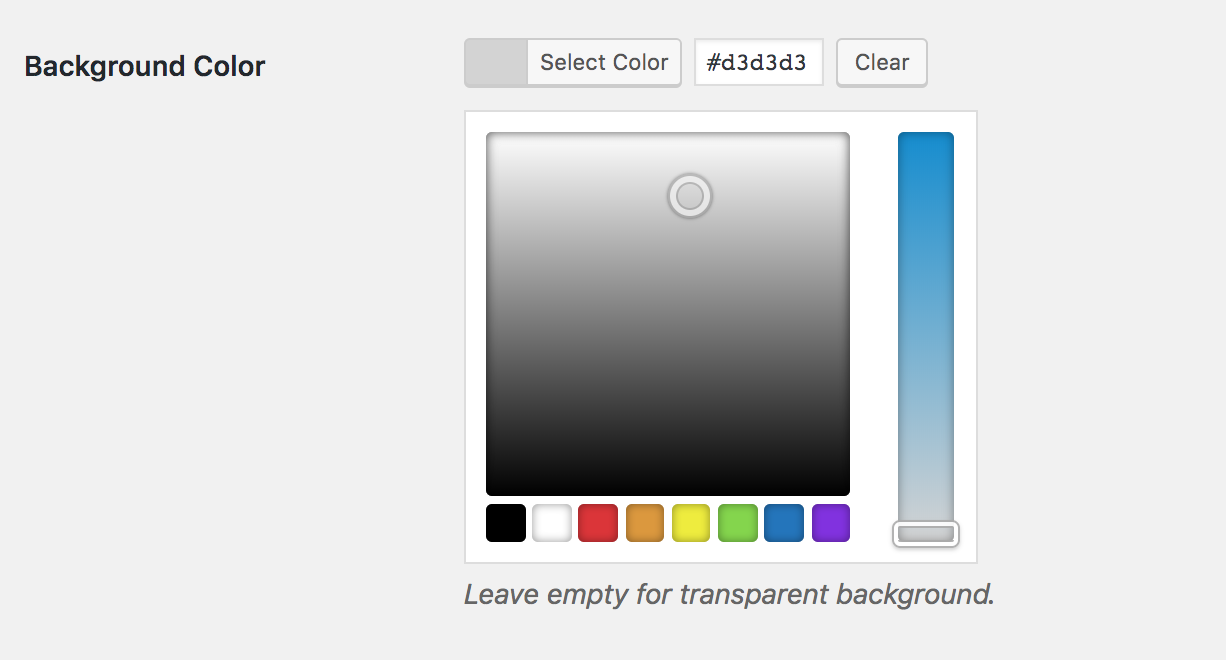
- Set a custom background color to match your site design
- Compress thumbnails for faster page load.
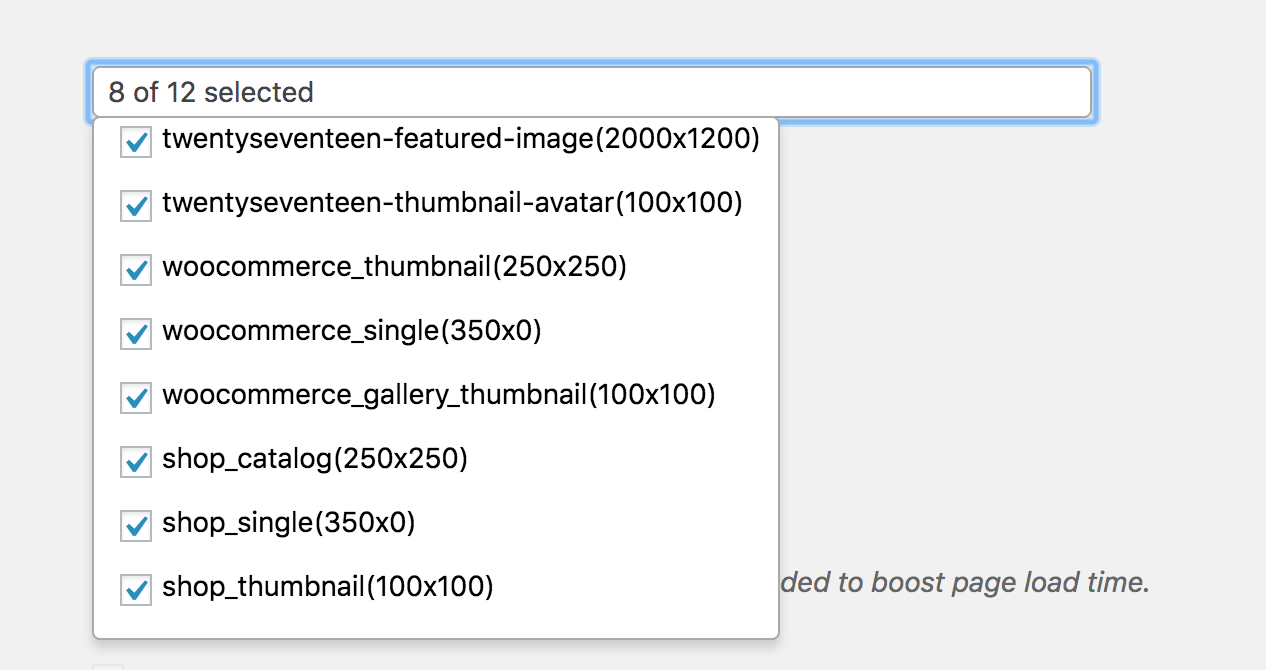
- Generate only needed thumbnails and delete unused ones.
- Choose which images to resize.
Pro Features
-
♾ Unlimited Images: Unlimited images resizing.
-
✈️ Convert to JPG format: Reduce image file size and boost page speed.
-
???? Use WebP Images: Speed up page load by reduce image file up to 90% while still providing transparency and the same quality.
-
????Insert watermark (beta): Insert logo, name, SKU, and other info on all images, attracting new potential customers through search engines, and keep images safe from unauthorized use (especially if you sell digital products or if you want to keep the copyright safe for the images you publish online such as photos, pictures, comic strips, etc.)
- ???????? Get priority support:
Get faster chat and email support.
Check out Smart Image Resize PRO!
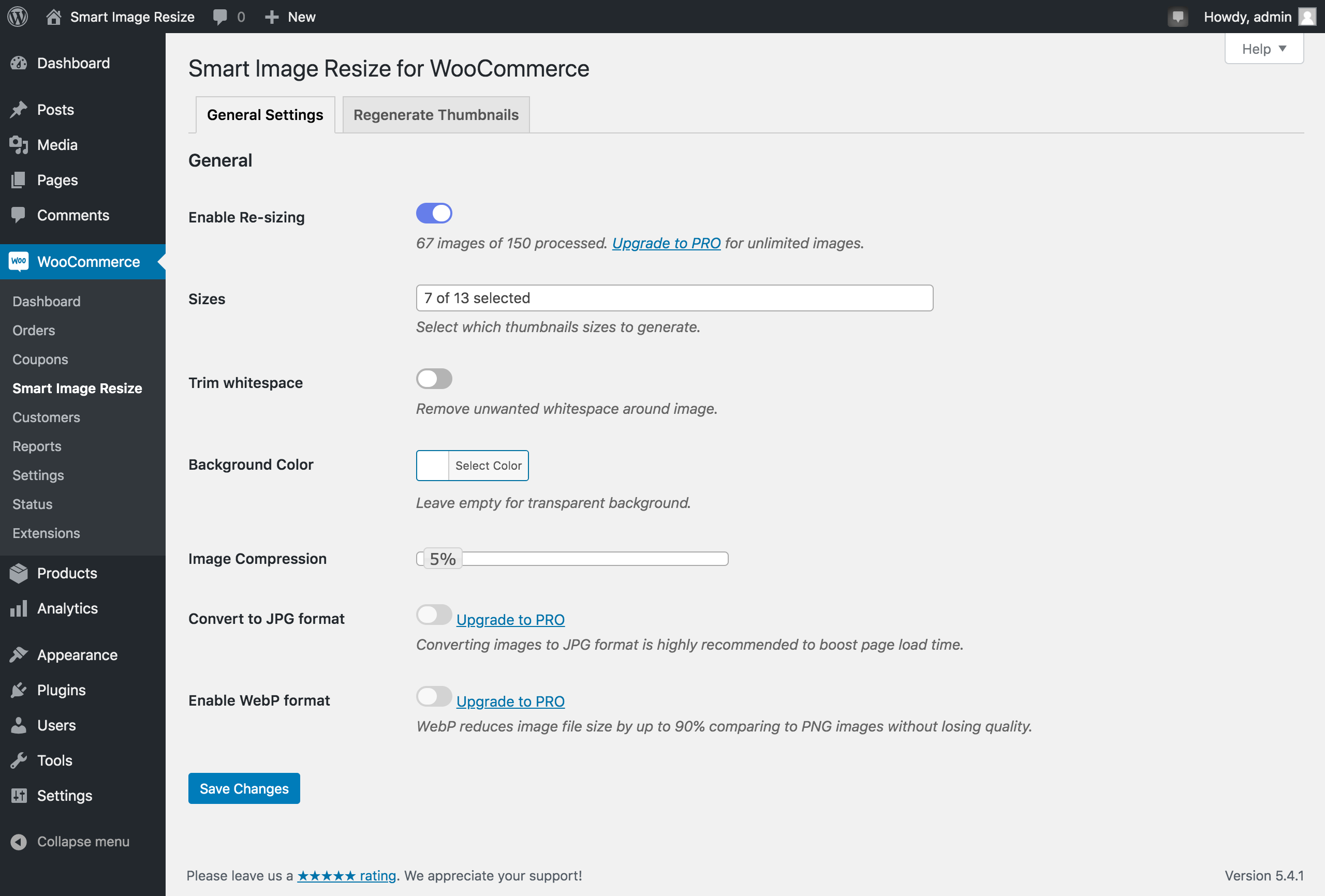
Usage
Once the plugin is installed, images newly uploaded will be automatically adjusted and resized.
To change your settings, navigate to WooCommerce > Smart Image Resize.
If you have already uploaded product images to Media Library, follow these steps to regenerate thumbnails:
- Install Regenerate Thumbnails plugin.
- Navigate to Tools > Regenerate Thumbnails.
- Click the button Regenerate Thumbnails For All Attachments .
IMPORTANT! Make sure you purge cache if old images still showing.
To learn more, check out the documentation.
Screenshots
FAQ
ChangeLog