CP Blocks allows to insert complementary blocks of code, like buttons, design elements, new functionalities, etc. It supports inserting blocks into th …
| Author: | CodePeople (profile at wordpress.org) |
| WordPress version required: | 3.0.5 |
| WordPress version tested: | 6.5 |
| Plugin version: | 1.0.22 |
| Added to WordPress repository: | 30-08-2017 |
| Last updated: | 17-03-2024 |
| Rating, %: | 100 |
| Rated by: | 12 |
| Plugin URI: | https://services.dwbooster.com/pricing |
| Total downloads: | 27 189 |
| Active installs: | 1 000+ |
 Click to start download |
|
CP Blocks main features:
- Multiple blocks of code in the users’ websites
- Integration with the Calculated Fields Form plugin
- Integration with the Contact Form 7 plugin
- Allows the insertion of blocks in the website’s posts and pages
- Constant development including many new blocks
- … and more features
CP Blocks is an easy way to insert cool buttons, styles, scripts, payment / donation buttons and features into your WordPress website without requiring programming knowledge. With CP Blocks you can access many resources like design elements, form’s fields, new features, and more.
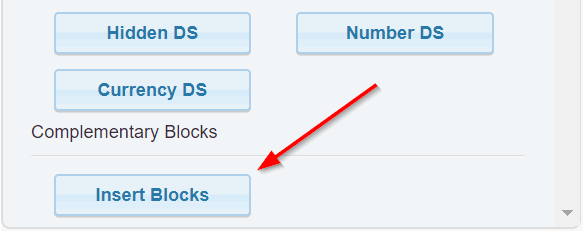
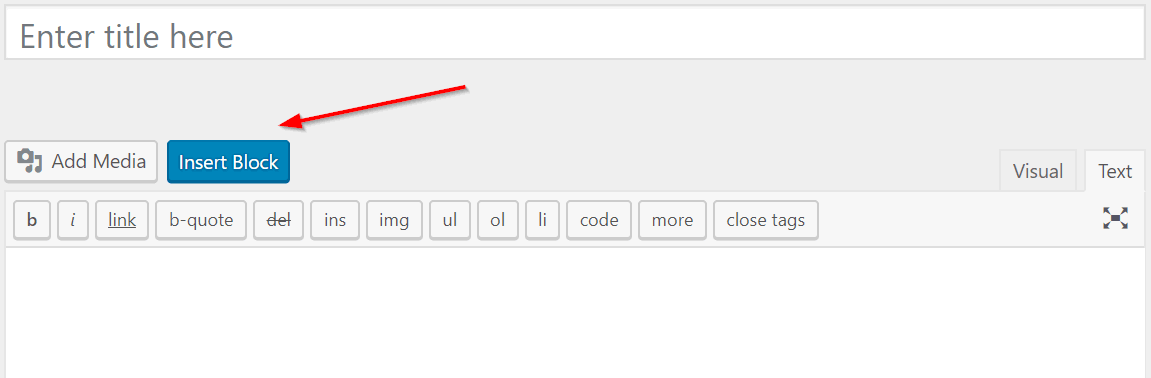
The use of CP Blocks is very simple, just press the “Insert Block” button in the controls of the “Contact Form 7” or the “Calculated Fields Form” plugin (Screenshots: 2. Contact Form 7 integration and 3. Calculated Fields Form integration), the “Insert Block” button is available beside the “Add Media” button too over the content of the pages/posts (Screenshot: 4. Integration with pages and posts)
Some of the free blocks included are:
-
Text Length: To calculate the number of characters in a text
-
Print Form: For printing a form
-
Lorem Ipsum Generator: Lorem ipsum text generator
-
PayPal Donation Button: For inserting PayPal donation buttons
-
Disable Text Selection Hightlighting: Disable the text selection hightlighting on the page
-
Disable Right-click on the Page: Disable the mouse right-click menu
-
Display current date: display the current date on the page
-
Autorefresh page: Autorefresh the page every a specified number of seconds
-
Tooltips: Allows associating tooltips to the form’s elements
-
Grow Effect: Design effect
-
Rounded Button: Button design
-
Animated Border Button: Button design
-
Corner Tab Button: Button design
-
Border Effect Button: Button design
-
Animated Border Button 2: Button design
-
Button With Fold Effect: Button design
-
Corner Tab Button 2: Button design
-
Corner Tab Button 3: Button design
-
Animated Border Button 3: Button design
-
Slide Down Fill Button: Button design
-
Slide Up Fill Button: Button design
-
Slide Left Fill Button: Button design
-
Dark Button With Icon: Button design
-
Dark Button With Icon 2: Button design
-
Beveled Dark Button: Button design
-
Curtain Effect Button: Button design
-
Button With Scaled Icon: Button design
-
Image With Overlaying Testimonial: Information box design
-
Testimonial Card with Icon, Quote and Title: Information box design
-
Testimonial Card with Image, Title and Quote: Information box design
-
Testimonial with Profile Image: Information box design
-
Testimonial Card with Image, Title and Quote: Information box design
-
Testimonial with Quote and Profile Image: Information box design
-
Dark Themed Testimonial with Tile Quote and Profile Image: Information box design
Some of the additional commercial blocks are:
-
Words Counter: To calculate the number of words in a text
-
Read CSV File: For reading an online CSV file and use it into form
-
PayPal Payment Button: Inserts a PayPal one time payment button
-
PayPal Subscription Button: Inserts a PayPal recurrent payment button
-
Skrill Payment Button: Inserts a Skrill one time payment button
-
Address Field: Inserts an autocomplete address field integrated to Google Places
-
Prevent framing: Inserts a block to find out if the page is embedded as a frame to other site and will prevent that by redirecting to the correct page without framing
-
Detect HTTP or HTTPS then force HTTPS: Inserts a code block to detect HTTP or HTTPS and then force usage of HTTPS to be sure that the page is loaded over a SSL secure connection.
-
Ad Blocker Alert: Displays a pop-up window if there is an Ad Blocker active in the browser and limits the access to the page’s content in that case.
How to insert the blocks?
-
Press the “Insert Blocks” button in the toolbar of the forms builder in the “Calculated Fields Form” (Screenshot: 3. Calculated Fields Form integration), or the toolbar of the “Contact Form 7” (Screenshot: 2. Contact Form 7 integration). The button is available too beside the “Add Media” button in the posts and pages (Screenshot: 4. Integration with pages and posts)
-
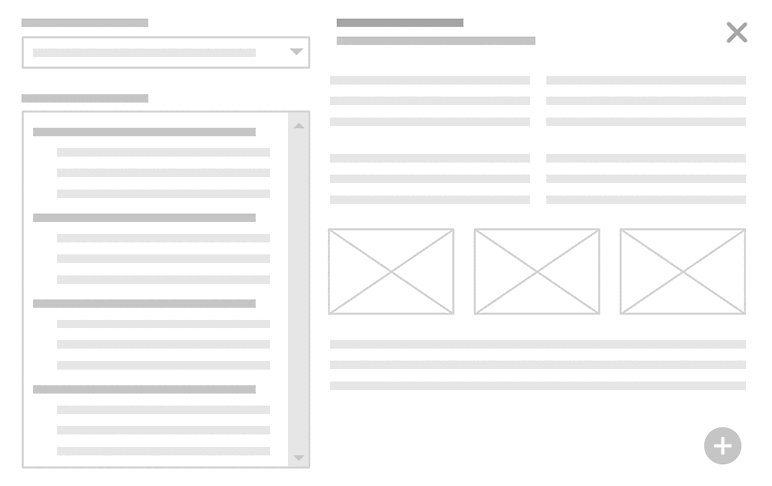
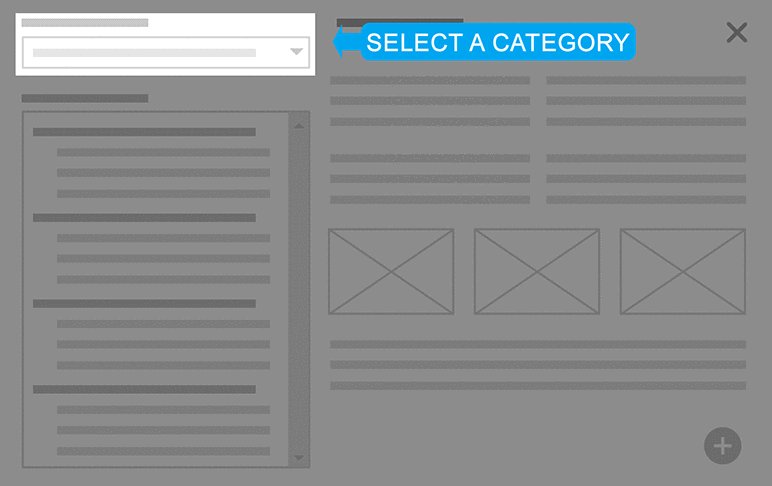
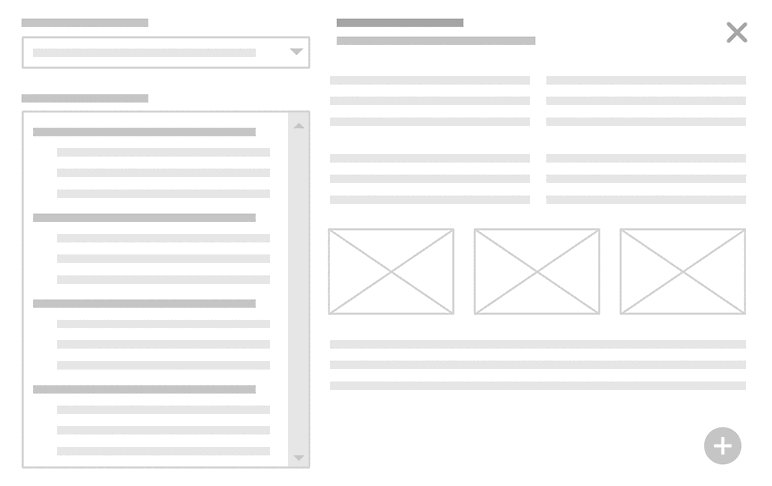
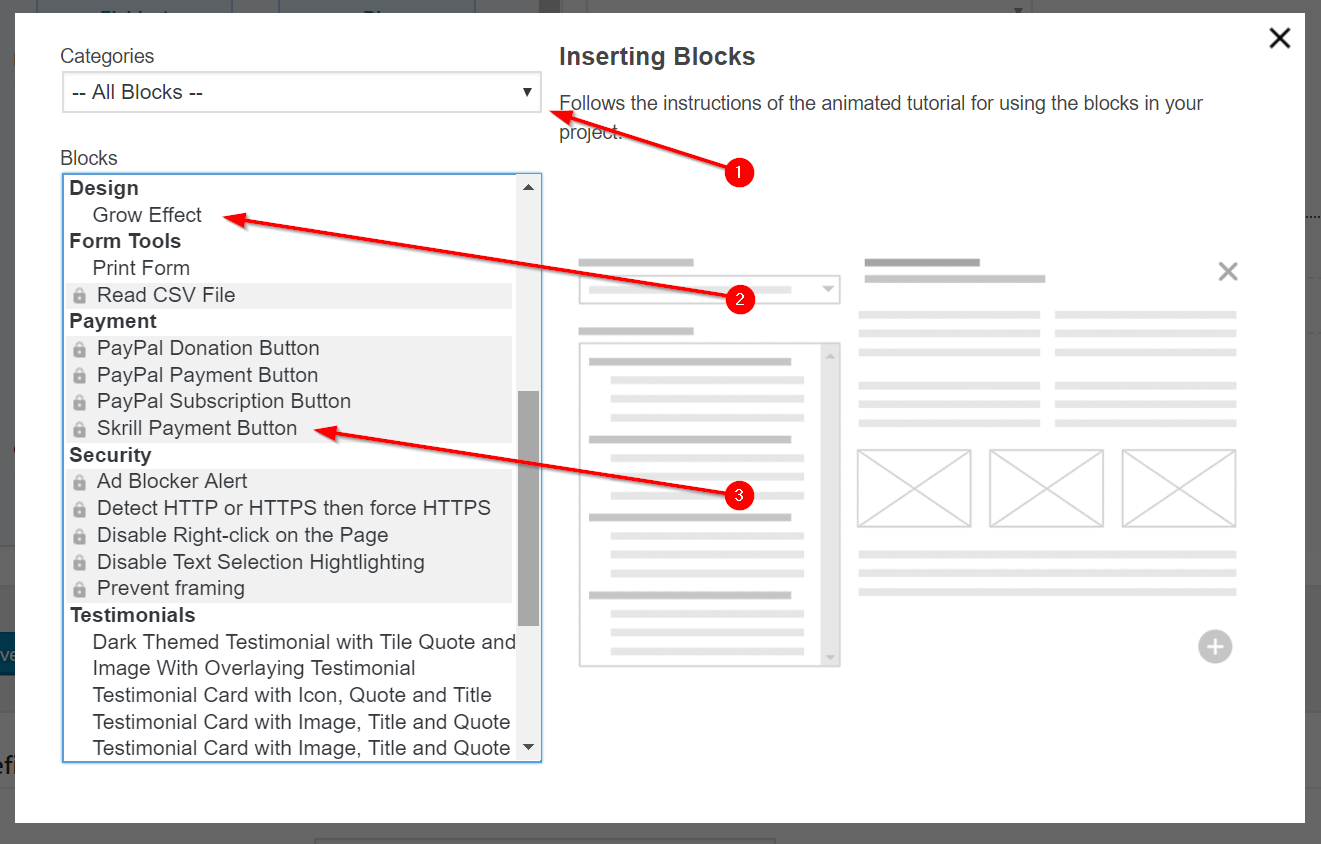
CP Blocks opens a popup window (Screenshot: 5. Blocks popup), that includes at top-right the list of blocks categories, and below it, the list of blocks. Selecting a specific category the blocks list is refreshed with their blocks.
-
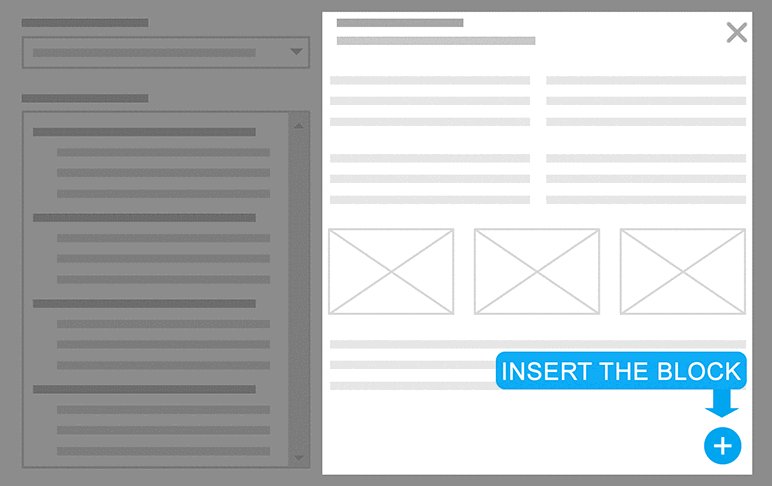
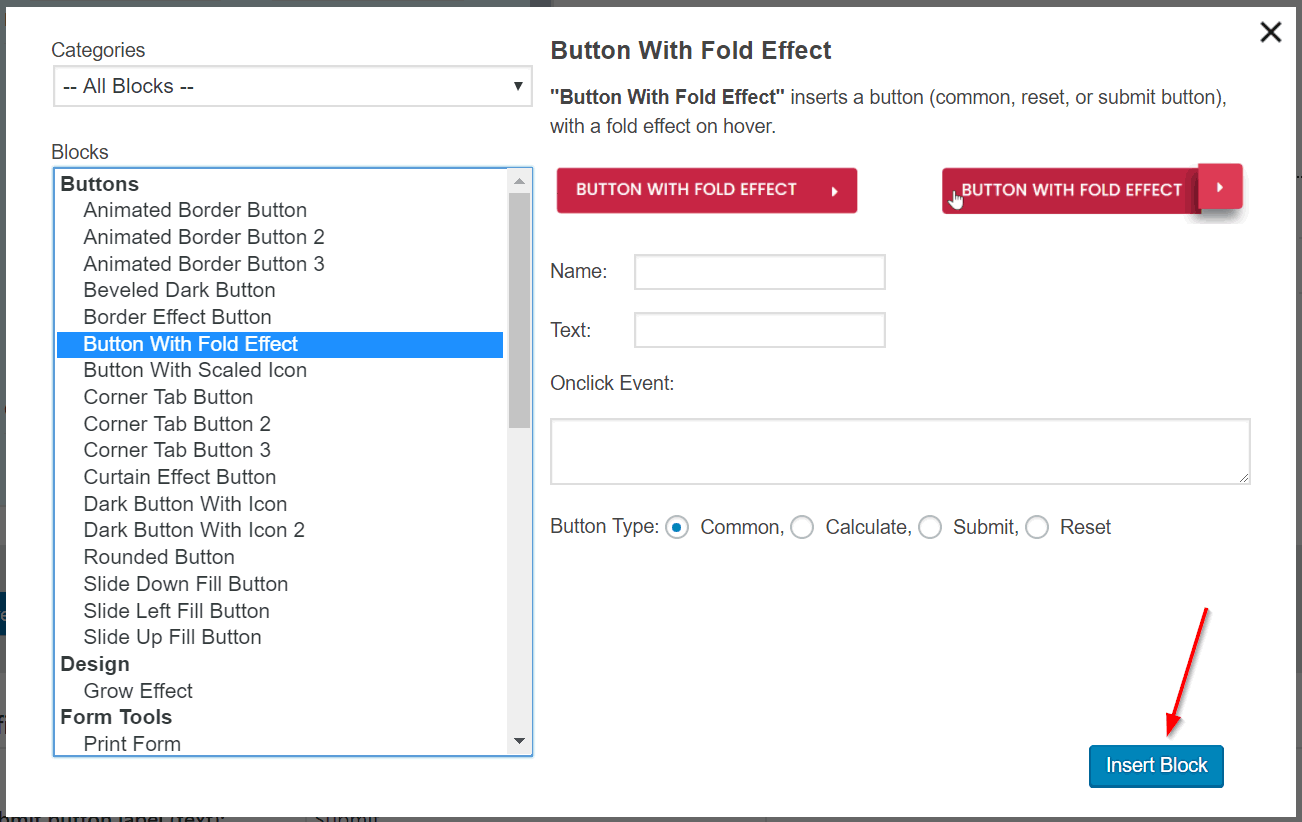
After selecting a block, its description, assets and insertion options are displayed in the right column (Screenshot: 6. Inserting the block)
-
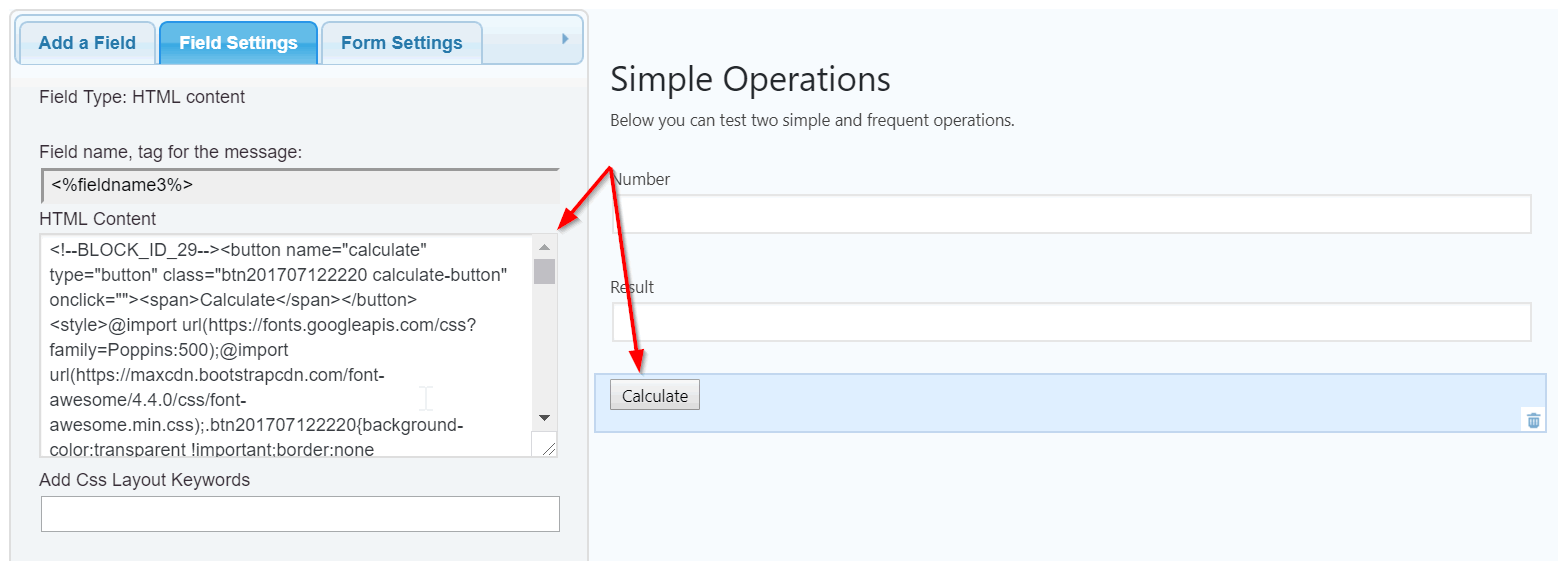
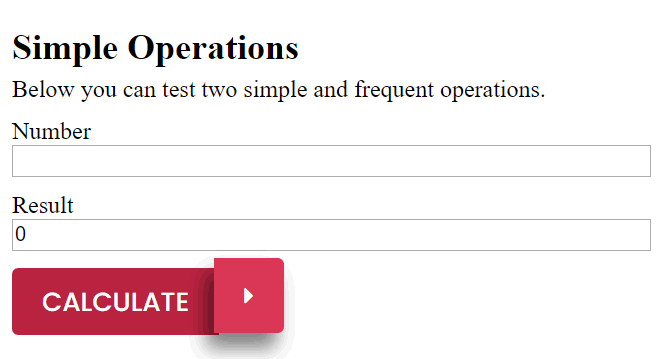
Pressing the “Insert Block” button the piece of code corresponding to the block is inserted in the website (Screenshot: 7. Block in the CFF form)
Screenshots
FAQ
ChangeLog