Create and customize an interactive Google Map using ZeeMaps and then easily publish it in your blog post.
| Author: | ZeeMaps (profile at wordpress.org) |
| WordPress version required: | 2.9.2 |
| WordPress version tested: | 3.9.1 |
| Plugin version: | 1.3 |
| Added to WordPress repository: | 10-05-2010 |
| Last updated: | 30-07-2014
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 0 |
| Rated by: | 0 |
| Plugin URI: | http://www.zeemaps.com/wordpress |
| Total downloads: | 3 588 |
| Active installs: | 70+ |
 Click to start download |
|
With a few simple clicks, you can post a customized, interactive Google Map in your blog. Follow these simple steps to post your map:
- Go to the ZeeMaps server (http://www.zeemaps.com) and create your map
- Add markers, regions to your map
- Add one marker at-a-time, using Additions->Add Marker menu item, or use Additions->Upload CSV to add multiple markers from a CSV file or Google Spreadsheet
- After your map is done, note the map number for your map (the number on the map URL after the parameter group=)
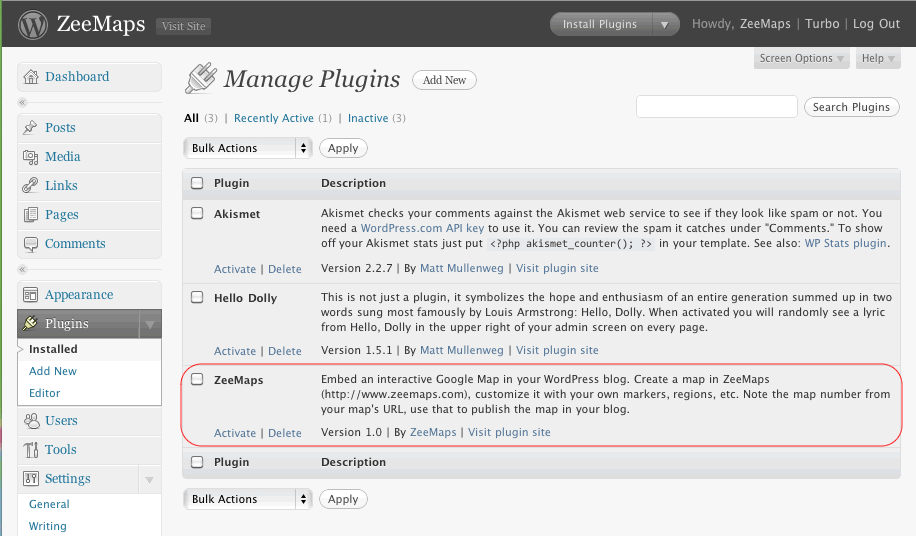
- Make sure you have the ZeeMaps plugin downloaded and activated
- Go to edit your blog entry
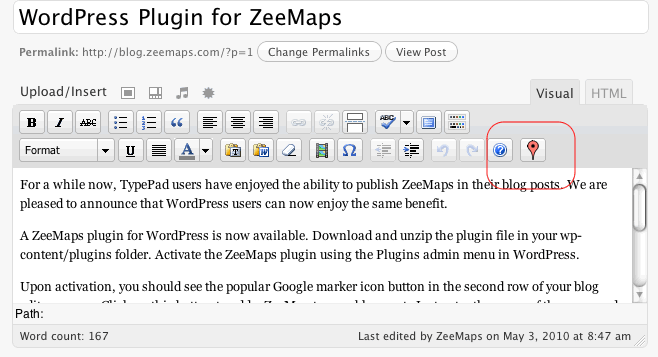
- In the second row for your blog editor menu buttons, you should see a new button with the Google marker icon
- Place your cursor in the location where you want to publish your map in the editor window
- Click on the Google marker icon button
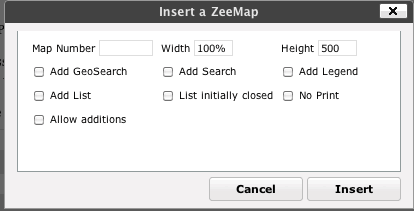
- Enter your map number and customize your published map in the resulting dialog
- Click on the insert button
This should add some text to your blog like:
[zeemaps 45 w=100% h=500 add geosearch]
This text will be replaced by the map in your blog.
Screenshots
ChangeLog