WPC Countdown Timer helps you display countdown timer in single product pages and shop page.
| Author: | WPClever (profile at wordpress.org) |
| WordPress version required: | 4.0 |
| WordPress version tested: | 6.4.4 |
| Plugin version: | 3.0.6 |
| Added to WordPress repository: | 23-03-2020 |
| Last updated: | 21-03-2024 |
| Rating, %: | 100 |
| Rated by: | 2 |
| Plugin URI: | https://wpclever.net/ |
| Total downloads: | 40 734 |
| Active installs: | 1 000+ |
 Click to start download |
|
WPC Countdown Timer for WooCommerce is a super simple and useful plugin for expanding sales & boosting your income with time-based events/ campaigns. By adding a countdown timer to the simple/variable products in the shop archive and single product pages, you can convert more visitors into customers and get more engagement in your sales campaigns. WPC Countdown Timer provides a perfect front-end solution for emphasizing the scarcity and urgency of deals on your online store, thus getting more sales coming.
Live demo
Visit our live demo here to see how this plugin works.
Features
- A front-end countdown timer for products
- Enable/disable the active status of the timer
- Set the starting date & time (use the current time if empty)
- Set the ending date & time (required)
- Add/edit the above/under text
- Add/edit the ending notification text
- Display the sales ending notification in the archive and product pages
- Customizable timer style – five types: flat, square, rounded, light flipper, dark flipper style
- Choose the timer’s position on the archive page
- Choose the timer’s position on the single page
- Use shortcode [wooct_product] to show the countdown timer for current product
- Compatible with almost WordPress themes & plugins
- RTL support for better displaying right-to-left languages
- WPML compatible for building multilingual sites
Wanna save your precious time working on variations? Try our brand-new free plugin WPC Variation Bulk Editor and WPC Variation Duplicator.
Premium Version
- Build your custom countdown timer to place everywhere you want by using shortcode builder
Usage
Countdown Timer for the Display
WPC Countdown Timer is a front-end solution for your online store, which means the tool is purely for the display purpose only. If you would like to create an event or take some proper sales-related actions such as “set out of stock”, “set sale price”, “set as unpurchasable”, etc., kindly refer to our other plugin WPC Product Timer for WooCommerce.
Unlike the WPC Product Timer, which works almost in the back-end for setting prices and sales events, WPC Countdown Timer only displays a timer to increase the urgency and has no actual influence on your products’ prices or stock status. When combining with WPC Product Timer, WPC Countdown Timer can bring about a wonderful yet simple method to effortlessly run sales events or campaigns. In future updates, we will bring even more beautiful adjustments in terms of appearance for you to put up on your site with WPC Countdown Timer.
Active Status
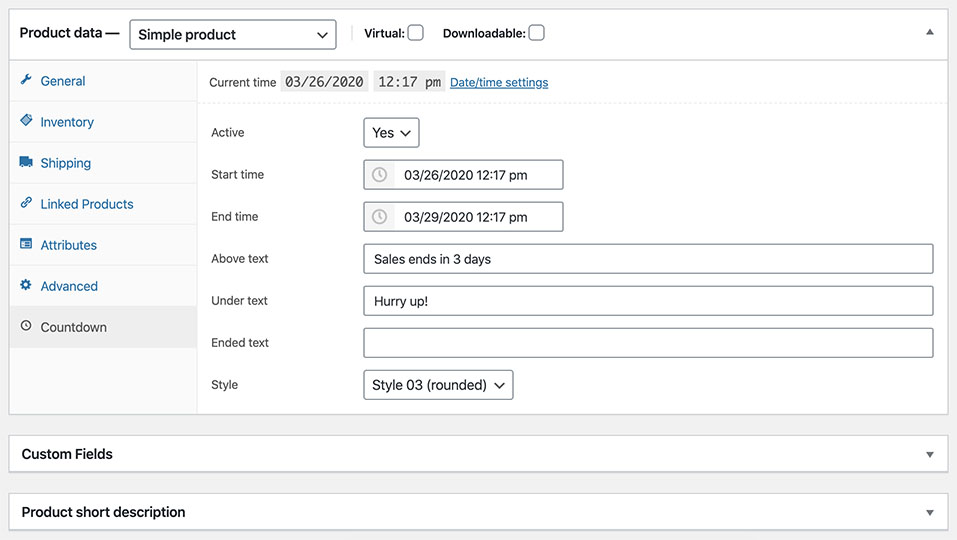
Users can choose to enable/ disable the active status for the timer separately on each product by choosing “Yes/No” in the Active option.
Setting up the Timer
When setting up the time, if you leave the starting time box empty, by default, the timer will start counting down from your current time (it starts right after your pressing the button to save the changes).
The ending time box must be filled with a specific date and time by choosing from the calendar popup, so that the timer will learn when the countdown ends and display the ending notification or hiding the timer accordingly based on your setting.
The ending notification text will be displayed in both shop archive and single product page when the timer ends in replacement of the whole timer block. If this box is left empty, by default, when the counting down ends, the timer will disappear completely from your store.
Position Selection
From the admin dashboard, navigate to WPClever >> Countdown Timer to adjust the position of the countdown timer block on the archive page and product page manually. You can put it under the products’ title, rating, price, under/ above the Add to cart button or Hide it.
Need more features?
Please try other plugins from us:
- WPC Smart Wishlist
- WPC Smart Quick View
- WPC Smart Compare
- WPC AJAX Add to Cart
- WPC Added To Cart Notification
Screenshots
ChangeLog