
Fast & Easy way to display WordPress post in Grid, List & Isotope view ( filter by category, tag, author..) without a single line of coding.
| Author: | RadiusTheme (profile at wordpress.org) |
| WordPress version required: | 4.5 |
| WordPress version tested: | 6.4.3 |
| Plugin version: | 7.6.1 |
| Added to WordPress repository: | 02-03-2016 |
| Last updated: | 03-04-2024 |
| Rating, %: | 94 |
| Rated by: | 191 |
| Plugin URI: | https://www.radiustheme.com/downloads/the-pos... |
| Total downloads: | 1 606 271 |
| Active installs: | 90 000+ |
 Click to start download |
|
Post Grid Plugin allows you to create grid, list, grid hover, filter and slider view. Post Grid Plugin is Easy to use as shortcode, Gutenberg Blocks or Elementor Addon.
???? Plugin Demo | Elementor Demo | Gutenberg Demo | Documentation | Get Pro ????
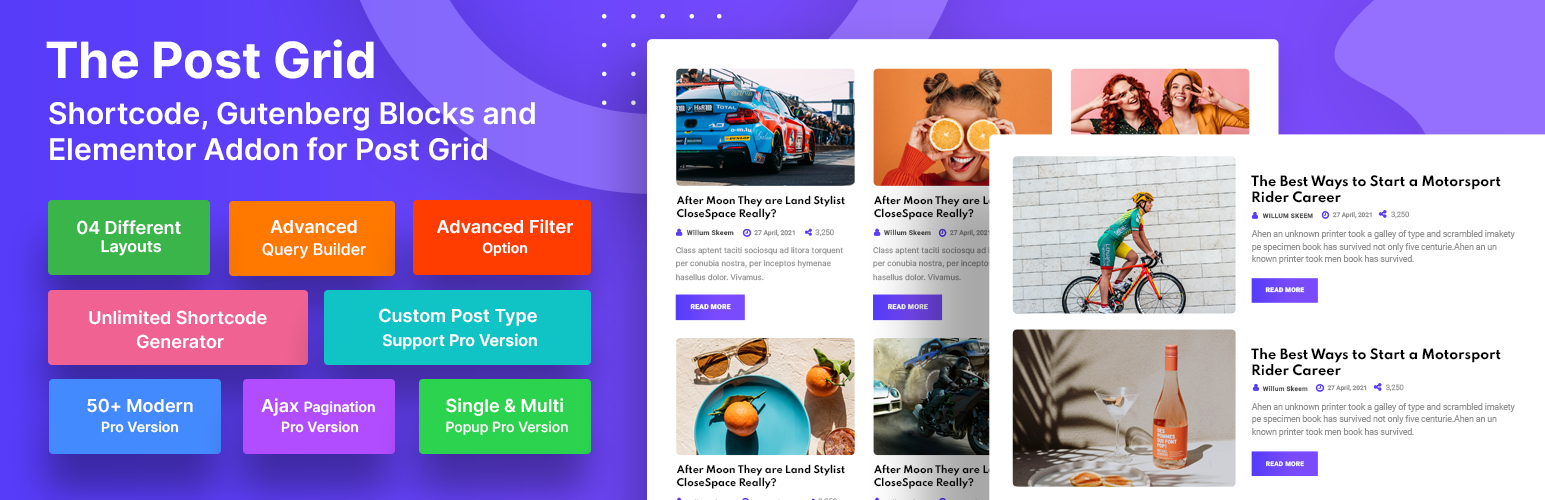
Post Grid – Shortcode, Gutenberg Blocks and Elementor Addons for Post Grid
Post Grid is the top popular plugin for creating the most elegant grids for any website with Shortcode or Post Grid Elementor Addons. It would be great for displaying blogs, menu items, and whatever else your website is meant to showcase. It is fully responsive and mobile friendly so that the grids you use it to create all look great on all devices.
With this plugin, you can create and display your posts in grid, list, and isotope views. The best part is that it exempts you from the need of any coding expertise. It has pre-made layouts that you can work with easily. The Post Grid makes it easy to generate grids from the admin end and insert them into any page or post.
???? Unlimited Shortcode Generator
Since the Post Grid plugin is equipped with a shortcode generator, you can convert any blocks into shortcodes easily. The plugin facilitates the generation of unlimited shortcodes and their application on any page or post. You can utilize the Unlimited Shortcode Generator in any page builder you like.
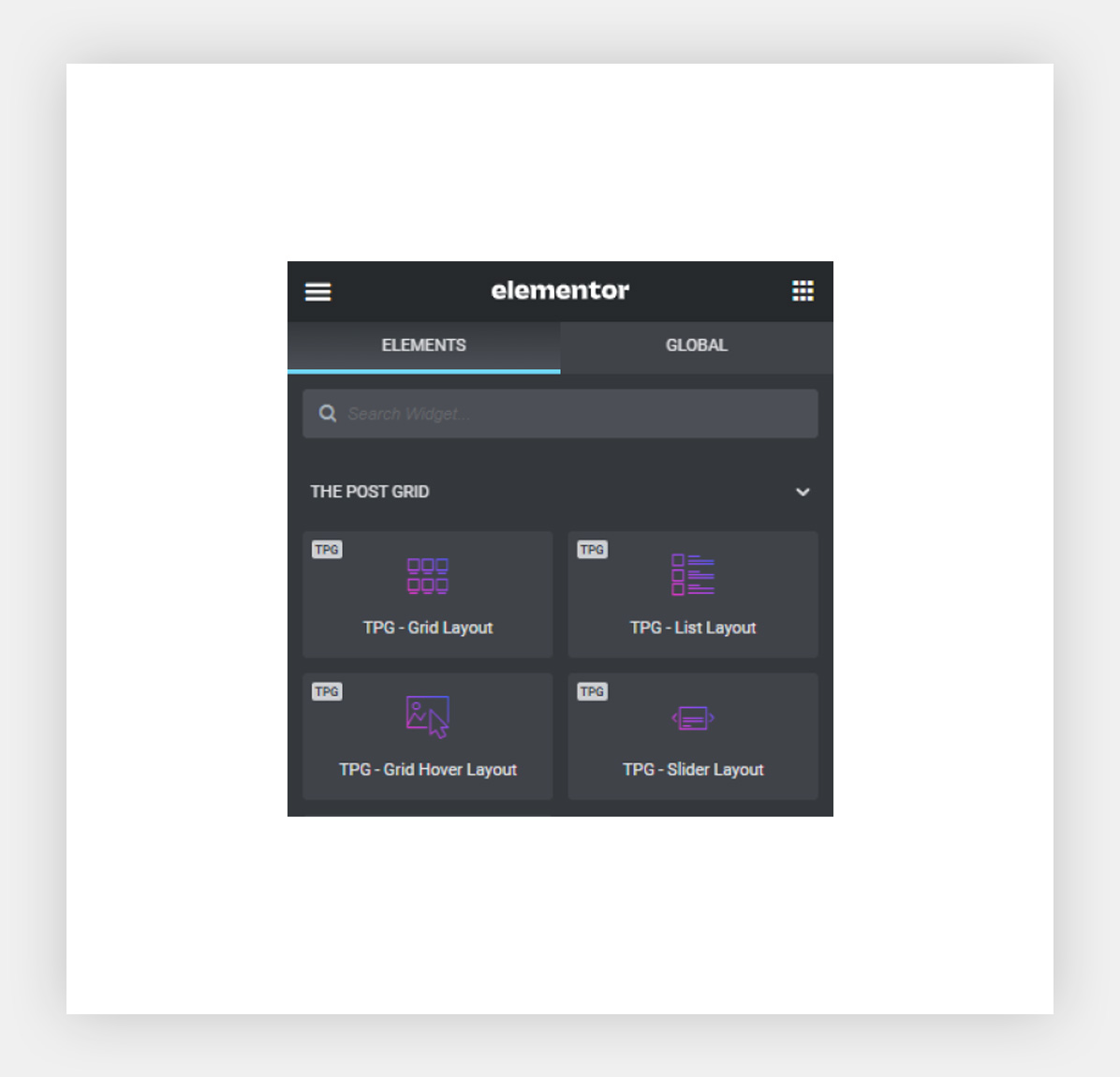
???? Post Grid Elementor Addon
Elementor Page Builder was the most popular page builder with over 7 million active users! With this plugin, you get to combine the best post grid plugin with the best page builder. The Elementor Addon only makes it an even smoother user experience.
???? Gutenberg Post Grid Blocks
Gutenberg post grid blocks has multiple blocks like grid, list, grid hover, grid filer and slider blocks to display posts is different layouts. There are total 4 Gutenberg blocks inclide Grid Layout it has 9 additional layout variations, List Layout it is 7 layout variations, grid hover layout has 16 layout variations and slider layout has 13 layout variations. All grid, list and Grid hover layouts can turn into grid filder layouts.
???? Gutenberg Block Section and Layout Import
REVIEW FROM WORDPRESS COMMUNITY EXPERT Mak
???? FEATURES
- Fully responsive and mobile friendly.
- Separate Elementor Addon
- 3 Elementor Widgets
- 9 Elementor Layouts
- 4 Gutenberg Blocks
- Generate Unlimited grid.
- Excerpt limit in word or characters
- User define excerpt ending(… )
- Title and button color control
- Image size & overlay control
- Display posts by any Taxonomy like category(s), tag(s), author(s), keyword(s)
- Order by Id, Title, Created date, Modified date and Menu order.
- Display image size (thumbnail, medium, large, full)
- Offset Field, to skip post from first.
- Fields Selection.
- Meta Icon Control.
- Meta Separation Control.
- ShortCode Title Control.
- Section Color Control.
- Primary and Button Color control.
- Enable/Disable Pagination.
- Feature image Enable/Disable option
- Layout preview & Live Preview in Elementor Widget
???? 5 Easy Steps to Use Shortcode in the Post Grid Plugin:
???? Step 1:
???? Query Builder
The Post Grid has a query builder to facilitate the use of the shortcode generator to use with the Elementor addons. It lets you start by choosing whichever type of post you want. You then get to choose precisely what items you want to display and the ones that you would rather not show. You have all the common filters to work with as you use the shortcode generator.
???? Common Filters
One of these is the Include Only filter, which implies that you can decide the specific post or page ID that you want to include in your query. You then have Exclude which allows you to put in a specific page or post ID that you want to exclude in your query. The Limit filter lets you set the precise number of items that you want to display. If you want to filter and exclude a number of items based on your query, you can then use the Offset filter.
???? Advanced Filters
It is important to note that the Advance Filter is dynamic and will work smoothly with however you want to filter your post. Taxonomy is a filter that enables you to view and set your taxonomy preferences. Category lets you choose the particular categories according to the terms that you associate with them. Here, you check the categories that you want to showcase, just like you do with other terms, such as tags.
???? Ordering
With Operation, you get to set a relation to the items you display with different operations. The Order Settings filter allows you to set the order of the items you display by various criteria, such as ordering them by title, creation date, modification data etc. With Order, you get to choose whether the items you showcase appear in ascending or descending order.
???? Author & Keyword Filter
The Author filter lets you showcase a particular author(s). You can choose to skip this filter altogether. The Post Grid plugin has the Status filter with which you can choose the status that you want your items displayed in. Another filter is the Search Keyword. Here you get to set a special keyword that items must have to appear. You can leave this one blank as well.
???? Filter by Date Range
The Date Range filter is only available in the premium version. It allows you to set two specific dates, which will be the start and end date between which data will be filtered.
???? Sticky Post [Pro]
Another filter that you can expect to see is the Show Sticky Post at the Top. You can enable it to allow you to showcase sticky posts at the top of the entire listing.
???? Step 2:
???? Layout Settings
When you’re through with the Query Builder, you move on to the layout settings.
???? Layout Selection
You can start with the Layout Type setting. Begin by selecting the layout type that you want. You have options that include Grid, Grid Hover, Isotope, List, Slider, and WooCommerce or Easy Digital Downloads. Depending on the layout type that you selected, the layouts will load and you can choose the particular layout that you prefer.
???? Grid Filter [Pro]
-
The Ajax Grid Filter is only available in The Post Grid PRO. You can choose to turn all regular grids into grid filter layouts. When you want to create a filterable grid, order, short order, and search filter, all you have to do is check the “Taxonomy Filter” box.
-
The Taxonomy Filter setting is where you set the taxonomy of the categories or tags. When you get to the Taxonomy Filter Type setting, set the filter type to Dropdown or Button. The Show Post Count setting lets you select the option if you want to display the post count in the filter button.
At the Column setting, you select the number of columns that you want to showcase in the desktop, tab, and mobile displays.
???? Pagination Type
If you want to enable pagination, just check the Pagination option. Choose the number of paginations that you want to showcase per page at the Display Per Page setting. You can choose the Pagination Type you want to have, with options, such as normal number pagination, AJAX Load on Scroll, AJAX Load More, and AJAX Number Pagination. However, all the AJAX Paginations are only available in the Post Grid PRO.
???? Detail Page Link Type
If you want to enable the display of links that take you to the detail pages, enable the Link to Detail Page setting. The Detail Page Link Type feature allows you to set the detail page link as a normal link or as a popup. With Link Target setting, you get to set whether you want the link to open in the same window or in a new one.
???? Margin Control [Pro]
On the other hand, the Margin Post Grid PRO setting lets you choose to work with no margin or go with the Bootstrap Default 30 PX.
???? Grid Style Control [Pro]
You get to set your Grid Style to masonry or even, only if you have Post Grid PRO. With Post Grid PRO, you get the Content will be Visible for setting. It enables you to set your content to be viewed by distinct groups, including the public or registered user group.
???? Step 3:
???? Settings
There are different settings that you can manage from the settings tab to affect the display of items on your pages and posts.
???? Shortcode Heading:
You can start with managing some Widget and Shortcode Heading settings. With the Tag setting, you get to set the heading tags, with designations from H1 to H6. There are 3 predefined Styles from which you can choose, including style 1, style 2, and style 3. You can then set the alignment to left, right, or center. The plugin also lets you add a link to your titles.
???? Category Settings:
You then have the Category settings where you get to choose the position, style, and icon of the category. With the Post Grid PRO, you can set the position where you want to have the category with options such as hover image, left, top, center, and bottom. The plugin comes with 3 predefined styles, including style 1, style 2, and style 3. You can select the one you want easily. You can enable the icon option if you want to display the category icon or disable to hide the icon.
???? Post title Settings:
The plugin has Title setting management too. You can set the Title Position if you have the Post Grid PRO and some chosen layouts do support the feature. Next, you can select the Title Tag you want to place on your different titles from H1 to H2. The Title Limit setting lets you set a limit to the number of words or character on your titles. With the Title Limit Type setting, you get to choose what you want the limit to be on, between words and characters.
???? Image Settings:
With the Image settings, you can manage the different image configurations. With the Hide Featured Image setting, you get to choose whether to showcase or hide the featured image. You can then set the size of the featured image with the Featured Image Size. If you have the Post Grid PRO, you can set the image Type setting whether you want to showcase a normal four-sized image or one in a circle.
You then set the Hover Animation to zoom in or zoom out upon hovering. The Post Grid PRO lets you set the Border Radius of the image. Since some layouts require extra image size, you can set the Featured Image Size from here.
???? Excerpt Settings:
The next group of settings you need to configure are the Excerpt. The Excerpt Limit setting is for the limit, while the Excerpt Type lets you choose whether you want characters, words, or full content. At the Excerpt More Text setting, You set the “more” excerpt to the actual word or an ellipsis (…).
???? Read More Button Settings:
Finally, you can manage the Text, Alignment, and Border Radius of the “Read More” button. The Alignment setting lets you position this button to the left, right, or center. On the other hand, the Text and Border Radius settings allow you to set the text content of the button and its border radius.
???? Step 4:
???? Field Selection
Set the fields that you want to display and check those fields in your shortcode display. These fields include tags, categories, author, date of the post, read more, excerpt, comment count, social share, and title, widget heading, and rating for WooCommerce.
???? Step 5:
???? Style
Here, you get to set various style settings so you can get the best out of the Post Grid and Elementor addons.
???? Parent Class and Primary Color:
At the Parent Class tab, you set a CSS class for the shortcodes. This will insert the source code so that if need arises, you can simply write custom CSS using this class. Next, you can set the Primary Color of your layout. You can then set a Gutter if you have the Post Grid PRO and upon application, it will reflect in the grid Padding.
???? Overlay Style:
You then decide and choose which layout will have an Overlay Color. At the Overlay Opacity tab, you can now set the overlay color opacity. Next, you can set the Overlay Top Padding, to set the top padding of the content for its hover layout style.
???? Button Style:
From the Button Colors tab, you get to set the color, button text, hover background and hover text color. This setting will apply for the carousel buttons, read more, and the pagination buttons. With the Widget or Shortcode Heading, you’ll get to set the padding, margin, border, size, border color, text color, and the background color.
???? Full Section Style:
The Full Area or Section tab enables you to set your style to full area or section background, padding or margin. If you have the Post Grid PRO, the Content Wrap tab helps you set the background color, border radius, border width, border color, box-shadow color, content padding, and box padding from here. Also, with the premium version of Post Grid, you set the text color, background color, font size, padding, margin, and border-radius from the Category tab.
???? Title, Excerpt & Meta Style:
You can manage the title color, font size, alignment and weight from the Title tab. The Title Hover tab is ideal for setting the title hover color, font size, weight and alignment. You can set the excerpt color, font size, alignment and weight at the Excerpt tab. Finally, the Meta tab enables you to set the meta color, font size, weight and alignment.
???? PRO FEATURES
- Fully responsive and mobile friendly.
- 62 Different Layouts
- 12 New Layouts
- 4 Elementor Widgets
- 45 Elementor Layouts
- 4 Gutenberg Blocks
- 45+ Gutenberg Blocks Layuot variation
- Elementor Archive Builder for Post
- Elementor Single Post layout Builder
- Necessary widgets for archive page and single post builder
- Advanced Custom Field support on single post
- Post View Count
- Even and Masonry Grid
- Custom Post Type Supported
- Display posts by any Taxonomy like category(s), tag(s), author(s), keyword(s), Status and Date Range
- Order …
Screenshots
FAQ
ChangeLog