Save space on your pages, posts, sidebars. Hide the content before user clicks to see it. Collapse long lists, create FAQs & more.
| Author: | Bunte Giraffe (profile at wordpress.org) |
| WordPress version required: | 4.2 |
| WordPress version tested: | 6.1.3 |
| Plugin version: | 1.3.0 |
| Added to WordPress repository: | 04-03-2017 |
| Last updated: | 16-03-2021
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 92 |
| Rated by: | 20 |
| Plugin URI: | http://showhide.bunte-giraffe.de |
| Total downloads: | 148 463 |
| Active installs: | 10 000+ |
 Click to start download |
|
Live Demo:
See live demo of our plugin at showhide.bunte-giraffe.de. User: demo, password: demo.
Show-Hide / Collapse-Expand allows you to easily manage the amount of content shown to user upon entering your website. It will free your pages from clutter and give your website a stylish minimalistic look and feel. You will find it handy for grouping content, composing FAQs, collapsing long lists and expanding them on click, providing hidden answers to questions, organizing your widgets more efficiently, and lots more. Inserting a shortcode is done via a handy tinyMCE button in your WordPress Editor. You will configure the look of your button/hyperlink on the fly and will be able to change it later using the provided shortcode parameters. Why don’t you give it a try?
Please feel free to post your questions in the support threads of this plugin, we will be glad to help you with any issues.
Main features
- Show/Hide ANY content*
- Collapse/Expand using jQuery Effects (blind, fold, highlight, slide)
- Set custom animation speed
- Add your custom JS functions to onclick events
- Collapse/Expand lists
- Easily add FAQs
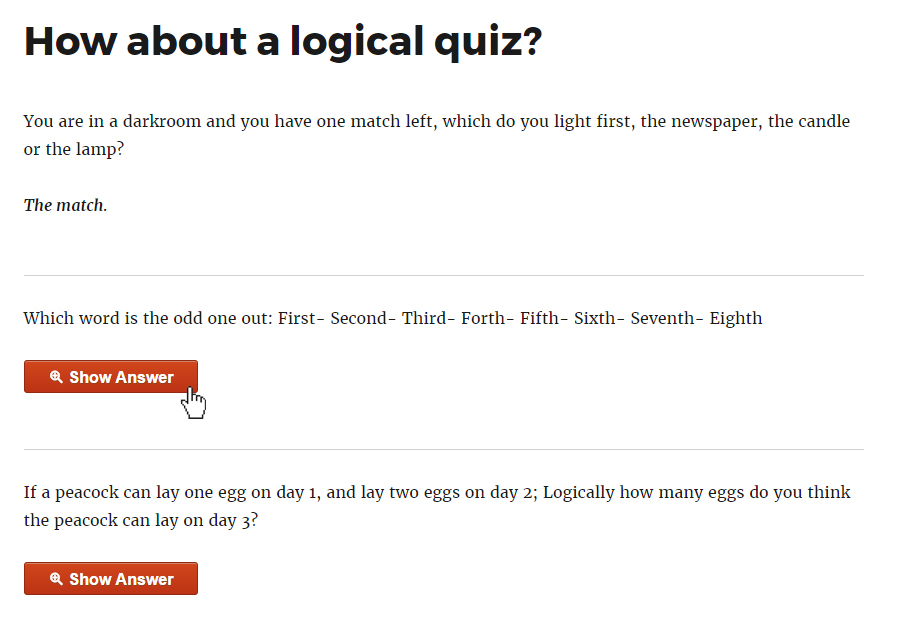
- Add hidden answers to quizzes (answer opens on button click)
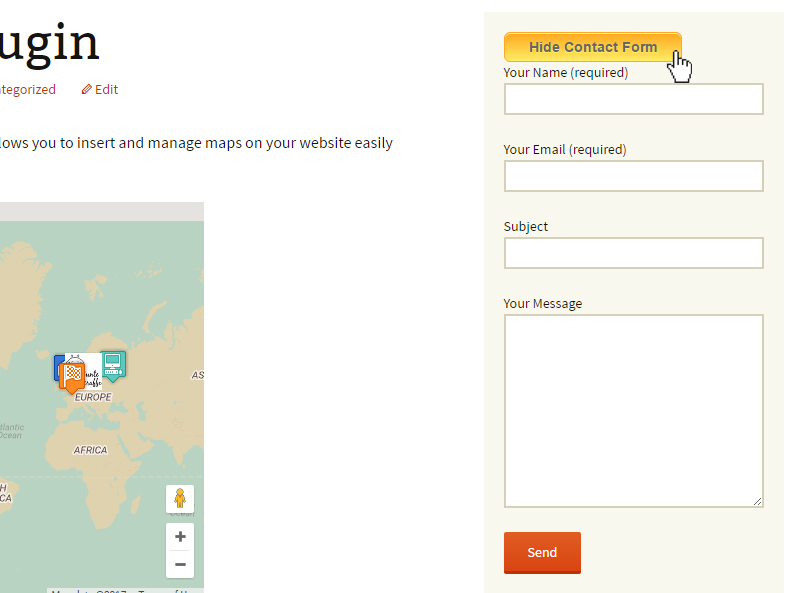
- Collapse widgets to declutter sidebars
- Save space on pages by grouping the content under expandable headings
- Use hyperlinks or stylish pure-css buttons
- Style every link/button individually
- Make button stick to the end of the expanded content
- Use icons for your buttons or in front of your links
- Nest up to 3 levels of collapsible content
- Easily customize the settings and insert the shortcode with a TinyMCE button
- Use in sidebars by inserting the shortcode with needed parameters
- Regular updates
- Great support
- We tested our plugin thoroughly, but if you have issues with any type of content, please let us know in the support thread.
Credits
We used Best CSS Button Generator http://www.bestcssbuttongenerator.com for our sleek pure-css buttons.
Screenshots
FAQ
ChangeLog