Display WooCommerce product categories designs with grid and silder view.
| Author: | WP OnlineSupport, Essential Plugin (profile at wordpress.org) |
| WordPress version required: | 4.0 |
| WordPress version tested: | 6.5.2 |
| Plugin version: | 1.5 |
| Added to WordPress repository: | 27-09-2016 |
| Last updated: | 11-04-2024 |
| Rating, %: | 78 |
| Rated by: | 10 |
| Plugin URI: | https://www.essentialplugin.com/wordpress-plu... |
| Total downloads: | 43 236 |
| Active installs: | 2 000+ |
 Click to start download |
|
Explore Product Categories Designs for WooCommerce Features | Annual or Lifetime Bundle Deal
Display WooCommerce product categories with good designs and grid and slider view. Added two designs i.e. design-1, design-2 work with both grid and slider.
Plugin add a sub tab under “Products –> Category Designs – How It Works” for more details.
Try Woo Product Slider and Carousel with category
Also work with Gutenberg shortcode block.
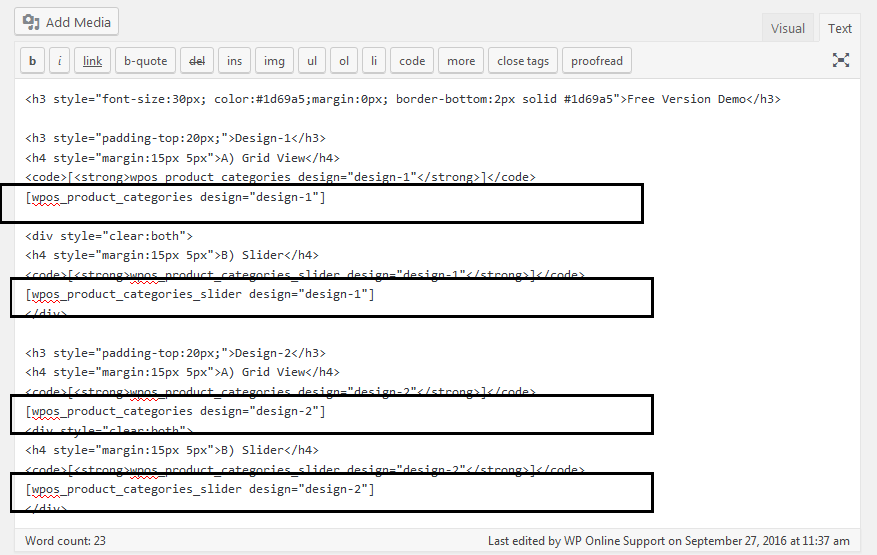
This plugin contain 2 shortcode:
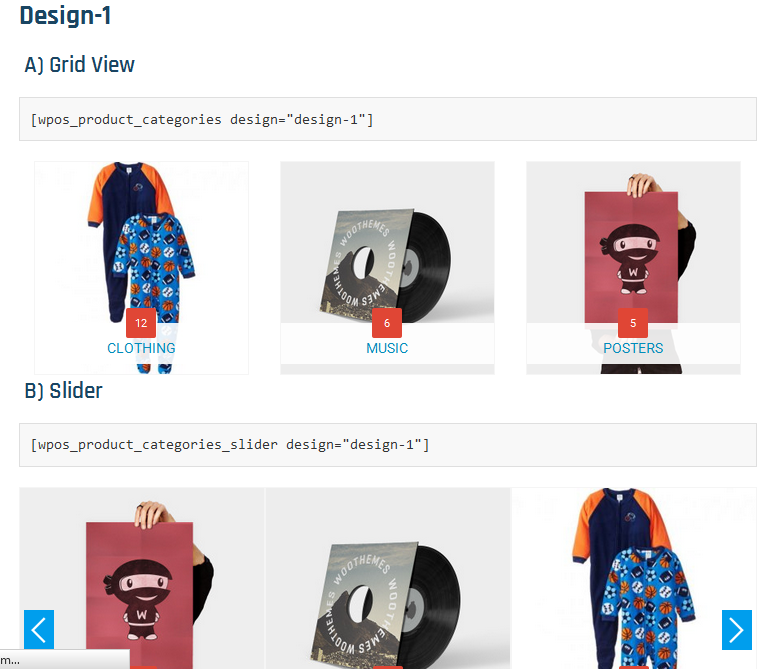
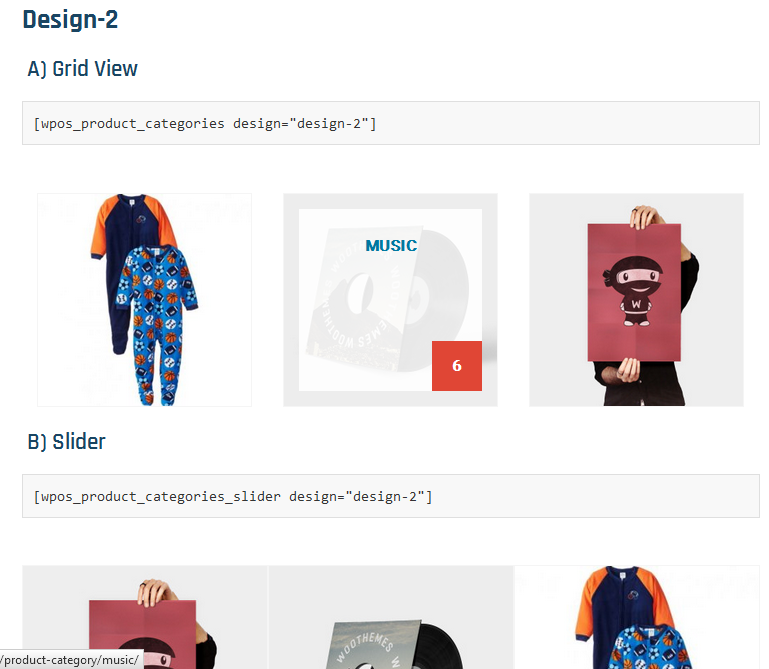
1) Display WooCommerce product categories in grid view
[wpos_product_categories]
2) Display WooCommerce product categories in slider / carousel view
[wpos_product_categories_slider]
You can use Following parameters with shortcode
Product Categories in Grid
[wpos_product_categories]
- columns:
[wpos_product_categories columns=”4″] (Display Number of Category Per Row. Default value is 3) - Design:
[wpos_product_categories design=”design-2″] (Design Number to Display your Product Category. Values are design-1 or design-2. Default value is design-1.) - number:
[wpos_product_categories number=”5″] ( i.e. Display 5 product categories at time. Default value is all ) - Order by product categories:
[wpos_product_categories orderby=”name”] ( Accepts term fields (‘name’, ‘slug’, ‘term_group’, ‘term_id’, ‘id’, ‘description’) ) - Order:
[wpos_product_categories order=”ASC”] (Accepts ‘ASC’ (ascending) or ‘DESC’ (descending). Default ‘ASC’ ) - hide_empty:
[wpos_product_categories hide_empty=”1″] (Accepts 1|true or 0|false. Default 1|true. ) - ids:
[wpos_product_categories ids=””] (Display Specific Category. values are Comma separated Category Id. Default is all.) - height:
[wpos_product_categories height=”300″] (Set the height for Category.) - parent:
[wpos_product_categories parent=””] (Enter parent category ID to retrieve direct-child terms of.) - extra_class:
[wpos_product_categories extra_class=””] (Enter extra CSS class for design customization. Note: Extra class added as parent so using extra class you customize your design.)
Product Categories in Slider
[wpos_product_categories_slider]
- Design:
[wpos_product_categories_slider design=”design-2″] (Design Number to Display your Product Category. Values are design-1 or design-2. By Default value is design-1.) - number:
[wpos_product_categories_slider number=”5″] ( i.e. Display 5 product categories at time. Default value is all ) - Order by product categories:
[wpos_product_categories_slider orderby=”name”] ( Accepts term fields (‘name’, ‘slug’, ‘term_group’, ‘term_id’, ‘id’, ‘description’) ) - Order:
[wpos_product_categories_slider order=”ASC”] (Accepts ‘ASC’ (ascending) or ‘DESC’ (descending). Default ‘ASC’ ) - hide_empty:
[wpos_product_categories_slider hide_empty=”1″] (Accepts 1|true or 0|false. Default value is 1.) - ids:
[wpos_product_categories_slider ids=””] (Display Specific Category. Values are Comma separated Category Id. Default it will take all.) - height:
[wpos_product_categories_slider height=”300″] (Set the height for Category.) - Display number of product categories at time:
[wpos_product_categories_slider slidestoshow=”3″] (Display no of product categories in a slider ) - Number of products categories slides at a time:
[wpos_product_categories_slider slidestoscroll=”1″] (Controls number of product categories rotate at a time) - Pagination and arrows:
[wpos_product_categories_slider dots=”false” arrows=”false”] (Hide/Show pagination and arrows. Default value is “true”. Values are true OR false) - Autoplay and Autoplay Speed:
[wpos_product_categories_slider autoplay=”true” autoplay_interval=”3000″] - Slide Speed:
[wpos_product_categories_slider speed=”300″] (Control the speed of the slider) - loop:
[wpos_product_categories_slider loop=”true”] (By default value is “true”. Values are true OR false) - parent:
[wpos_product_categories_slider parent=””] (Enter parent category ID to retrieve direct-child terms of.) - extra_class:
[wpos_product_categories_slider extra_class=””] (Enter extra CSS class for design customization. Note: Extra class added as parent so using extra class you customize your design.)
Stunning Features:
- Product Categories in grid
- Product Categories in Slider
- 100% Mobile & Tablet Responsive
- Awesome Touch-Swipe Enabled
- Work in any WordPress Theme
- Created with Slick Slider
- Lightweight, Fast & Powerful
- Set Number of Columns you want to show
- Slider auto play on/off
- Navigation show/hide options
- Pagination show/hide options
PRO Features Includes
Premium Version
- 10 stunning and cool designs for Woocommerce Categories.
- Product Categories in Grid view
- Product Categories in Slider view
- Created with Slick Slider
- Awesome Touch-Swipe Enabled
- Work in any WordPress Theme
- WP Templating Feature
- Gutenberg Block Supports.
- Visual Composer / WPBakery Support
- Elementor, Beaver and SiteOrigin Page Builder Support (New).
- Divi Page Builder Native Support (New).
- Fusion (Avada) Page Builder Native Support (New).
- Display category title and description.
- Display product count.
- Display specific categories.
- Exclude specific categories.
- Category order and order by sorting parameter.
- Lightweight, Fast & Powerful
- Set Number of Columns you want to show
- Slider Auto Play on/off
- Navigation show/hide options
- Pagination show/hide options
- 100% Mobile & Tablet Responsive
Explore Product Categories Designs for WooCommerce Pro Features
Screenshots
ChangeLog