Lets you add footnotes with qualifiers of you're choosing, then dynamically displays them when you hover over.
| Author: | Lance Weaver (profile at wordpress.org) |
| WordPress version required: | 2.8 |
| WordPress version tested: | 3.0.5 |
| Plugin version: | 1.4 |
| Added to WordPress repository: | 08-02-2011 |
| Last updated: | 23-02-2011
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 86 |
| Rated by: | 4 |
| Plugin URI: | http://restoredisrael.org/blog/961/footnote-p... |
| Total downloads: | 8 240 |
| Active installs: | 100+ |
 Click to start download |
|
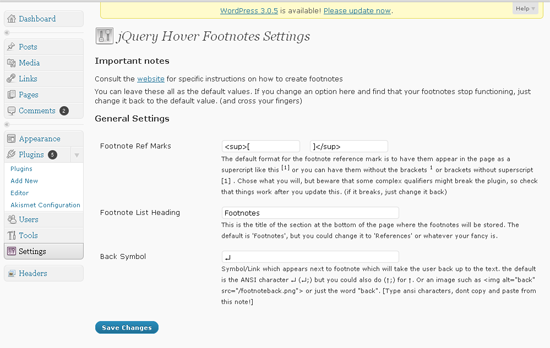
JQuery Hover Footnotes lets you add footnotes with qualifiers of you're choosing, then dynamically displays them on hover-over. So you can easily add footnotes to a post by wrapping them in qualifiers, then they will dynamically display in a jQuery hover popup when the user mouses-over the footnote link. There is also a settings page where you can change options like the footnote formatting.
Features
-Numbers, Words, or ANSI characters can be used as footnote reference marks -Footnotes can be superscript, subscript, or normal text -Footnotes can be placed in page footer or hidden -Popup/Hover footnote can be turned on and off.
Usage
To anchor the footnote reference mark/number, use {{FOOTNOTE_NUMBER}}. Then just embrace the actual footnote text with double brackets [[FOOTNOTE_NUMBER]] Footnote text [[FOOTNOTE_NUMBER]]. The footnote text can be placed either inline or at the bottom of the post, the plugin will find them and auto place them in the footer area.
So this is what you would write in the post window...
This is my post and I want to add a footnote{{1}} in the text. By default it will appear as a superscript.
[[1]] My Footnote. [[1]]
see the plugin webpage or the screenshots for examples.
visit the sites page here
Screenshots
ChangeLog



![Example of adding a footnote in the backend post page. You simply add the markup {{#}} & [[#]]my note[[#]] around your footnotes.](https://ps.w.org/jquery-hover-footnotes/trunk/screenshot-3.png?rev=1566869)