
Shortcode for embed of responsive single videos and grids from YouTube video playlists, which include schema.org markup as recommended by google.
Creates styled grids in WordPress pages/post/sidebars from YouTube Playlists. Also, displays single YouTube videos from video id. All videos displayed through plugin block or shortcode (grids and single) include schema.org metadata markup as recommended by google.
Requires YouTube Data API key – Instructions for getting the api can be found in the installation tab.
Block display for WordPress version 5+
Shortcode examples:
single videos
[yt_video_wrap width=”100%” alignment=”none”]url here[/yt_video_wrap]
[yt_video video_id=”your_yt_video_id” width=”100%” alignment=”none”]
notice the optional width and alignment attributes above – just used to make simple positioning easier.
lists
[yt_grid yt_list_id=”your_yt_list_id”]
Display attributes can be used to overwrite the plugin settings on a list by list basis (^indicates can be applied to grids only).
item_font_color – the color of the h3 title
item_font_size – title size in px
item_font_alignment – left, right, center
item_font_length – number of characters from title to display (will round down to nearest word)
item_bg – background color
item_border – border color
^query_max – maximum number of videos to display
^query_offset – offset query at beginning by this value
^item_gutter – horizontal spacing (even # between 0 and 30 recommended)
^item_spacing – vertical spacing
button_font – for expansion buttons on upper left of items (the arrow color)
button_bg – for expansion buttons on upper left of items (bg)
^Columns – if you use and column attribute in the shortcode ALL plugin settings will be ignored and just shortcode values will be used. This was done on the assumption that if you want to take control of the column display of a particular list you should take complete control.
lg_cols – 1200+
md_cols – 992+
sm_cols – 768+
xs_cols – 768-
additionally the id, class and style attributes are also available and will have the same syntax and behavior as in html.
Screenshots

The plugin settings page

Video id - use the value after v=

List id - use the value after list=

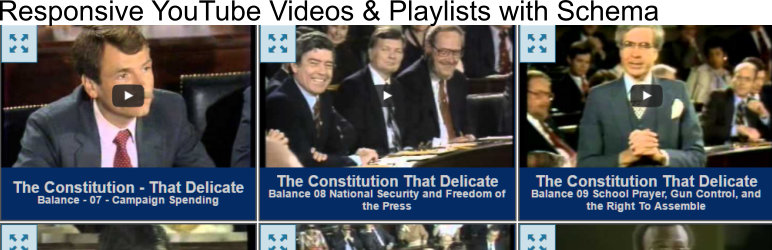
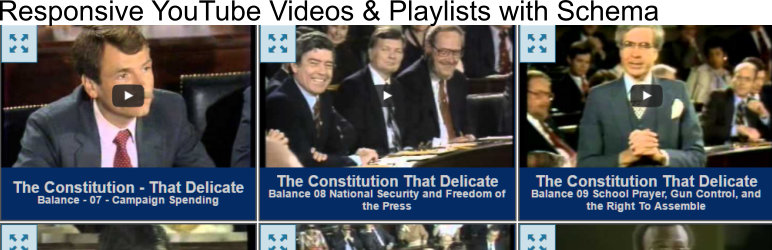
The grid

Single video (aligned right at 50%)

Shortcut keys can be found in the text editor only
Does this update support blocks?
Yes, in the common category “List YouTube Responsive Videos” or “Single YouTube Responsive Video”
What schema values does the plugin provide?
meta itemprop=”name” content=””
meta itemprop=”publisher” content=””
meta itemprop=”description” content=””
meta itemprop=”thumbnailUrl” content=””
meta itemprop=”embedURL” content=””
meta itemprop=”uploadDate” content=””
meta itemprop=”interactionCount” content=””
meta itemprop=”duration” content=””
With content values pulled from the YouTube API.
My lists and videos are showing, but the display is off. What gives?
The plugin detects the existence of it’s shortcode in the page (post) content. If you or your theme are adding the shortcode to a meta box, the plugin will not detect the shortcode and will not call the css and jQuery necessary for proper display. You can overcome this by selecting the “Universal” option in the plugin settings.
`
How can I improve the list display when using shortcode within tabs and accordions?
Javascript is used to determine the height of the title boxes so that all boxes are the same height. If a tab/accordion is closed on page load the a height of zero will be assigned to tiles in lists. To overcome this we need to call the javascript after the tab/accordion is clicked. Like this:
function jmayt_footer(){ ?>
<script type="text/javascript">
jQuery('.jma-tabbed').find('li').click(function(){//.jam-tabbed and li will have to be changes based on your markup
setTimeout(function() {
jmayt_title_resize();
}, 200);
});
</script>
<?php }
function jma_template_redirect(){
if(is_page(array(123, 1866, 321) || is_single(array(987, 456)))//optional page number to apply the function to
add_action('wp_footer', 'jmayt_footer');
}
add_action('template_redirect', 'jma_template_redirect');
Will the shortcode work on ajax generated pages?
It should. You need to add:
jmayt_toggle();jmayt_title_resize();onYouTubePlayerAPIReady();
to the end of your success() function
ChangeLog
1.0
1.0.1
- Add universalize script option
1.1
- Sperctrum color picker replaces farbtastic
https://bgrins.github.io/spectrum/
1.2
- add overlays
- add error handling
1.2.1
1.2.2
1.2.3
1.2.4
1.3
- add query_offset and query_max values
- allow 50+ results to be returned
1.3.1
- fix array issues in settings class
- delay play icons until videos are ready on cached images setup
1.3.2
- add publisher and logo and interaction count and duration to schema
2.0
- improve Schema
- add content blocks for single videos and lists
- replace colorpicker
- display single videos with overlays
- reorganize files
2.3
- change to iframe api
- add outer div for compatibility
- fix cached image functionality
2.4
- update and broadin iframe api
- update jQuery to 3.x
2.4.1
- finally fix cached image functionality
- show errors to admin only
2.5
- accept urls in blocks
- adjust left and right alignment display for single items
2.5.1
2.6
- serverside render fixed
- strip quotes from shortcode
- php function attributes
2.6.1