
The Personality Quiz add-on for Gravity Forms lets you create simple, un-graded personality quizzes (think Buzzfeed-style quizzes).
| Author: | Daniel Abernathy (profile at wordpress.org) |
| WordPress version required: | 3.9 |
| WordPress version tested: | 5.4.4 |
| Plugin version: | 1.1.0 |
| Added to WordPress repository: | 01-10-2014 |
| Last updated: | 17-07-2020
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 96 |
| Rated by: | 4 |
| Plugin URI: | |
| Total downloads: | 12 564 |
| Active installs: | 800+ |
 Click to start download |
|
The Personality Quiz add-on for Gravity Forms lets you create simple, un-scored personality quizzes (think Buzzfeed-style quizzes).
While there is an official quiz add-on for Gravity Forms, it is focused on graded quizzes like those you might take in school. This add-on lets you easily create quizzes that return a result rather than a grade, like “How Texan are you?” or “What Disney character would you be?”
In addition to setting up the logic for these quizzes, this add-on also implements the WordPress media uploader to make it incredibly simple to use images as labels for questions and answers. The add-on includes some styles to make your quizzes look good out of the box, but these can be toggled on or off for each quiz.
About the plugin
Please note the following before you create your quiz:
- This plugin is not compatible with the official Gravity Forms quiz add-on. Don’t try to use both on the same form.
- Only radio and checkbox inputs are supported.
You can build two types of quizzes: numeric and multiple choice. Numeric quizzes produce a numeric result, or score, while multiple choice quizzes produce a text result.
Numeric quizzes are scored by adding numbers from the values of radio and checkbox inputs. A numeric quiz might ask “How much do you love WordPress?”, with questions containing point values based on how much the user works with WordPress.
Multiple choice quizzes will check to see which value among the inputs was selected most often by the user, and will return that value as the quiz result. Ties will be broken randomly. A multiple choice quiz might ask “Which country should you travel to next?”, where the answers to each question correspond to a country.
Numeric quizzes with multiple categories will calculate point totals like a numeric quiz, but into different categories. There is no single winner as in a “multiple choice” quiz, but simply different totals for separate categories. A multiple choice quiz might also ask “Which country should you travel to next?”, but instead of returning a single result, it will return the number of “points” you scored for each country.
Setting up your quiz
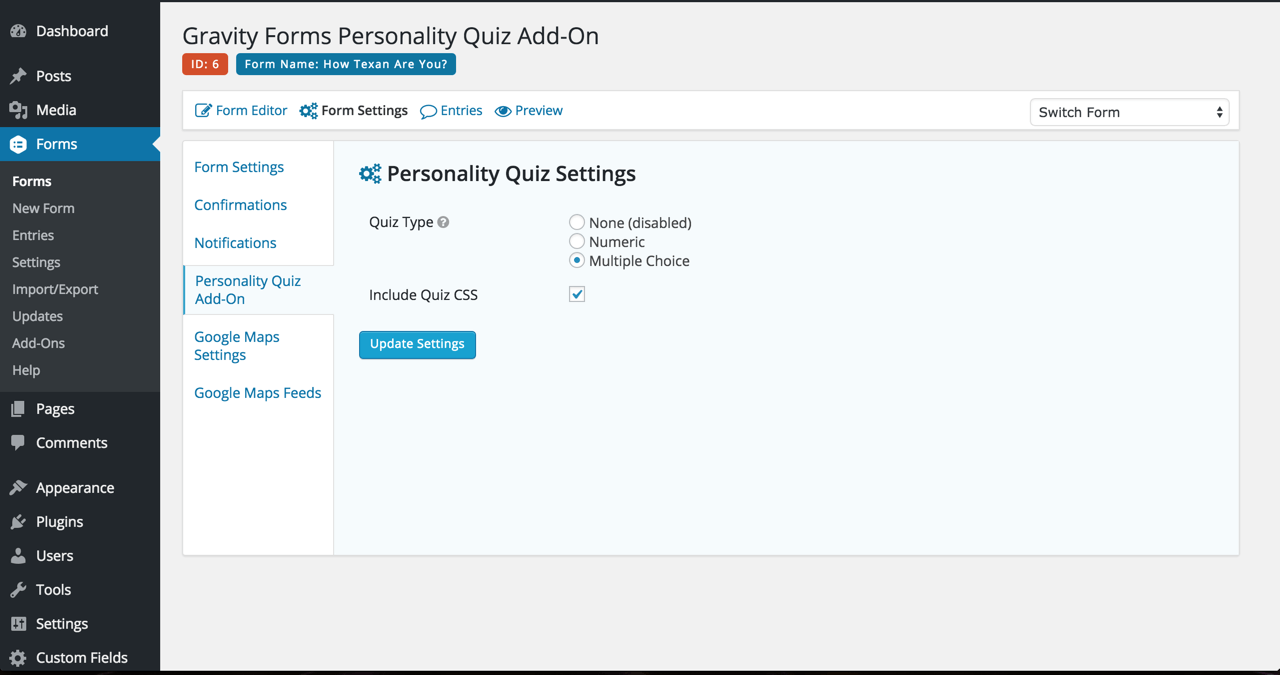
- Enable the quiz in the “Personality Quiz Settings” menu under “Form Settings”. This is where you select whether this quiz will be numeric or multiple choice.
- Set up your form fields (see details below).
Setting up form fields
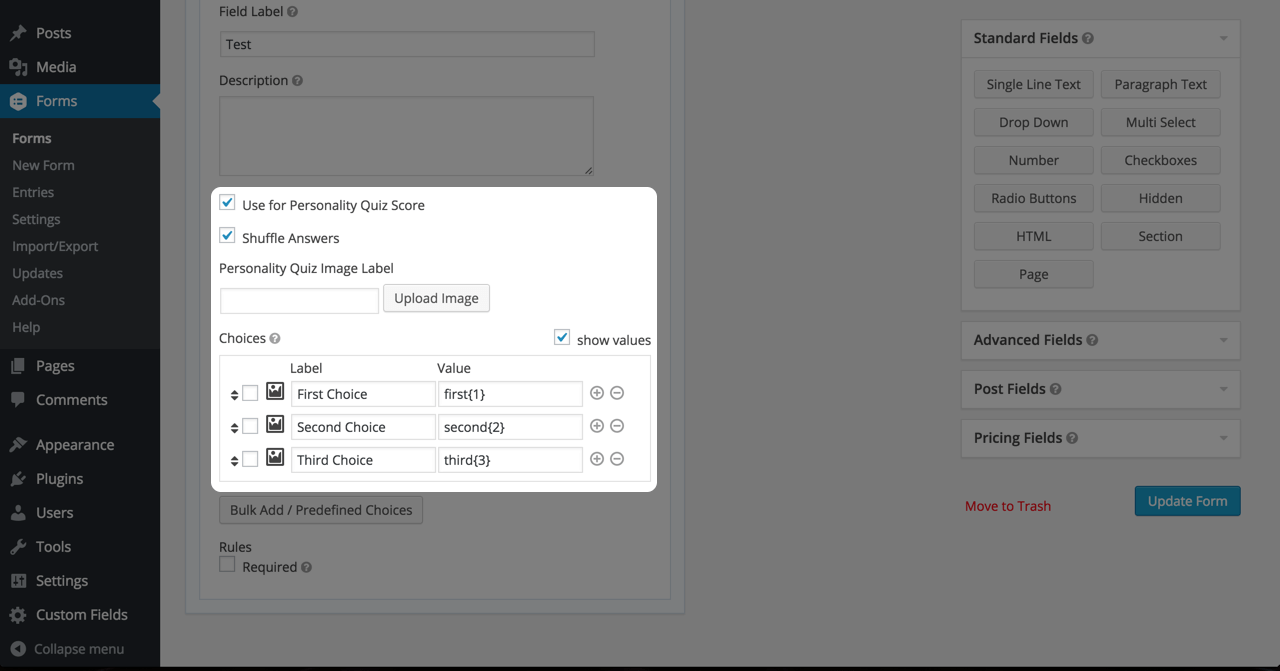
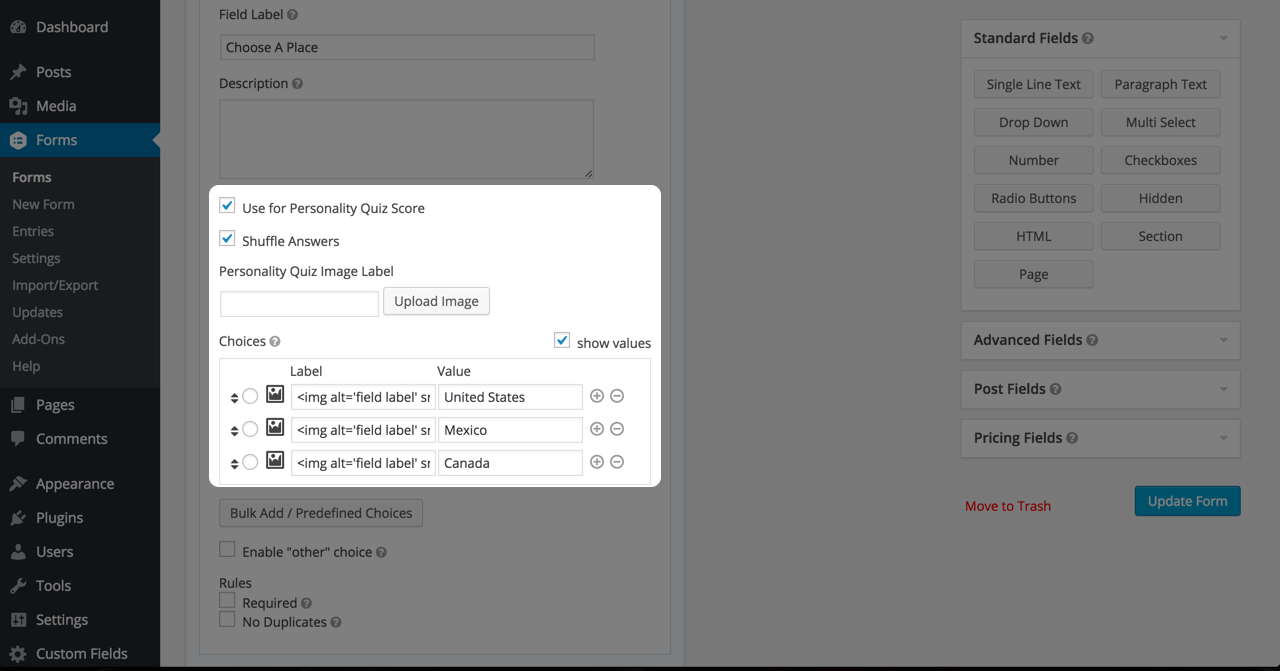
- To use a field for your quiz score, you must enable it by checking the “Use for Personality Quiz Score” checkbox.
- If you want to randomize the order of the inputs for a form field, select the “Shuffle Answers” checkbox.
- You may replace the form field label with an image by clicking upload button under the “Personality Quiz Image Label” setting.
- Each radio or checkbox input in a field can have an image label as well. Click the image icon next to the field label to insert an image into the label.
- Setting the field value is the most important step to getting your quiz to work. See below for more detail.
Numeric Values
Numeric quizzes simply add numbers to produce a total. If you don’t care about storing the results of your quiz, you can simply use integers as your input values. If you do care about the results that are stored, you can append the numeric score in curly braces to the input value, like this:
my-field-value{1}
Numeric Values – Multiple Categories
For these results, each radio/checkbox answer must use the format category-name{score}, where score is a point value. A single checkbox or radio may add points to multiple categories. See examples:
Label: Apple
Value: apple{1}
Label: Banana
Value: banana{1}
Label: Fruit Bowl
Value: apple{1},banana{1},strawberry{1}
Multiple Choice Values
Multiple choice quizzes are meant to determine which choice a user picks most often. Usually, each question in a multiple choice quiz will contain an input corresponding to each choice. A quiz to determine whether you prefer apples or oranges, for example, would have an input with the value “apple” in each question and an input with the value “orange” in question.
Quiz Styling
The add-on includes some basic, optional styles which can be enabled in the “Personality Quiz Settings” menu under “Form Settings”. To enable columns for your radio and checkbox elements, use Gravity Forms’ built-in CSS Ready Classes:
http://www.gravityhelp.com/css-ready-classes-for-gravity-forms/
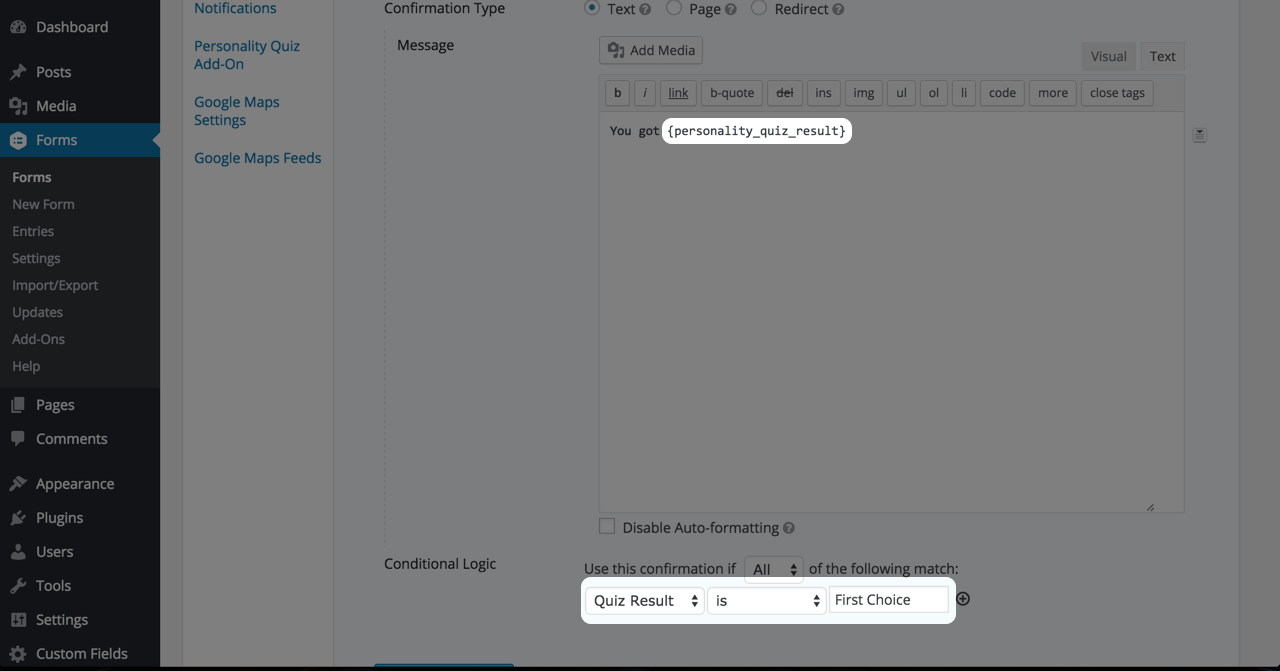
Showing Quiz Result
The quiz result is available in your confirmations and notifications as a merge tag. For numeric quizzes, you can also include the result percentage (calculated from the total available points in the quiz) or the result average (points per question in the quiz).
For numeric quizzes with multiple categories, you will see multiple merge tags for each category; each one with a total, percentage of total, and average.
To set up different confirmations or notifications depending on the quiz results, you will need to use Gravity Forms’ conditional logic. For numeric quizzes, you can use rules like ‘greater than’ and ‘less than’ to create confirmations based on the numeric total in the quiz result. For multiple choice quizzes, you should create one confirmation for each potential result (e.g., a confirmation for “apple” and a confirmation for “orange”).
Contributing
You can contribute to this add-on with Github:
https://github.com/dabernathy89/gravity-forms-personality-quiz-add-on
Screenshots
ChangeLog