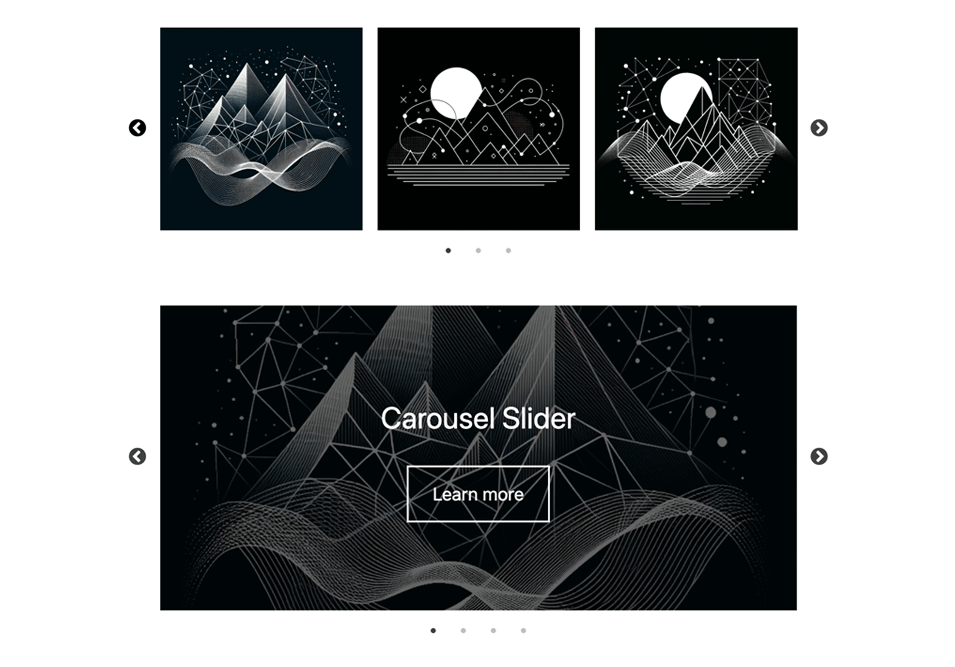
A responsive carousel slider for the Gutenberg editor.
| Author: | Virgildia (profile at wordpress.org) |
| WordPress version required: | 6.1 |
| WordPress version tested: | 6.5.2 |
| Plugin version: | 1.0.13 |
| Added to WordPress repository: | 03-02-2019 |
| Last updated: | 17-04-2024 |
| Rating, %: | 96 |
| Rated by: | 32 |
| Plugin URI: | https://wordpress.org/plugins/carousel-block |
| Total downloads: | 135 259 |
| Active installs: | 10 000+ |
 Click to start download |
|
A responsive carousel slider for the Gutenberg editor that supports adding any blocks to slides.
Features
- Add unlimited slides
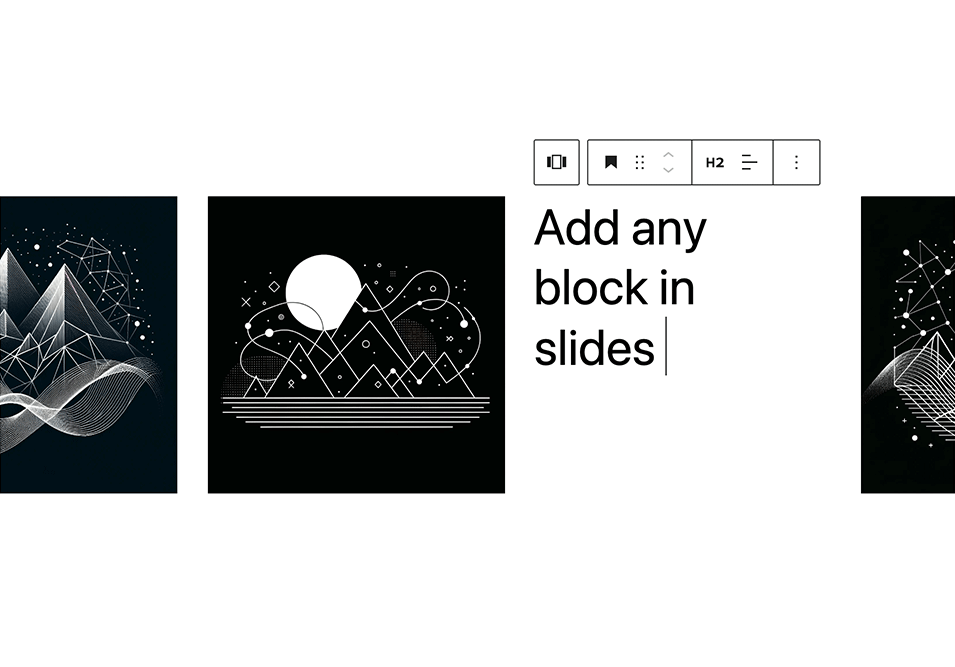
- Add any blocks to the slides
- Preview the carousel in the editor
- Responsive and touch enabled
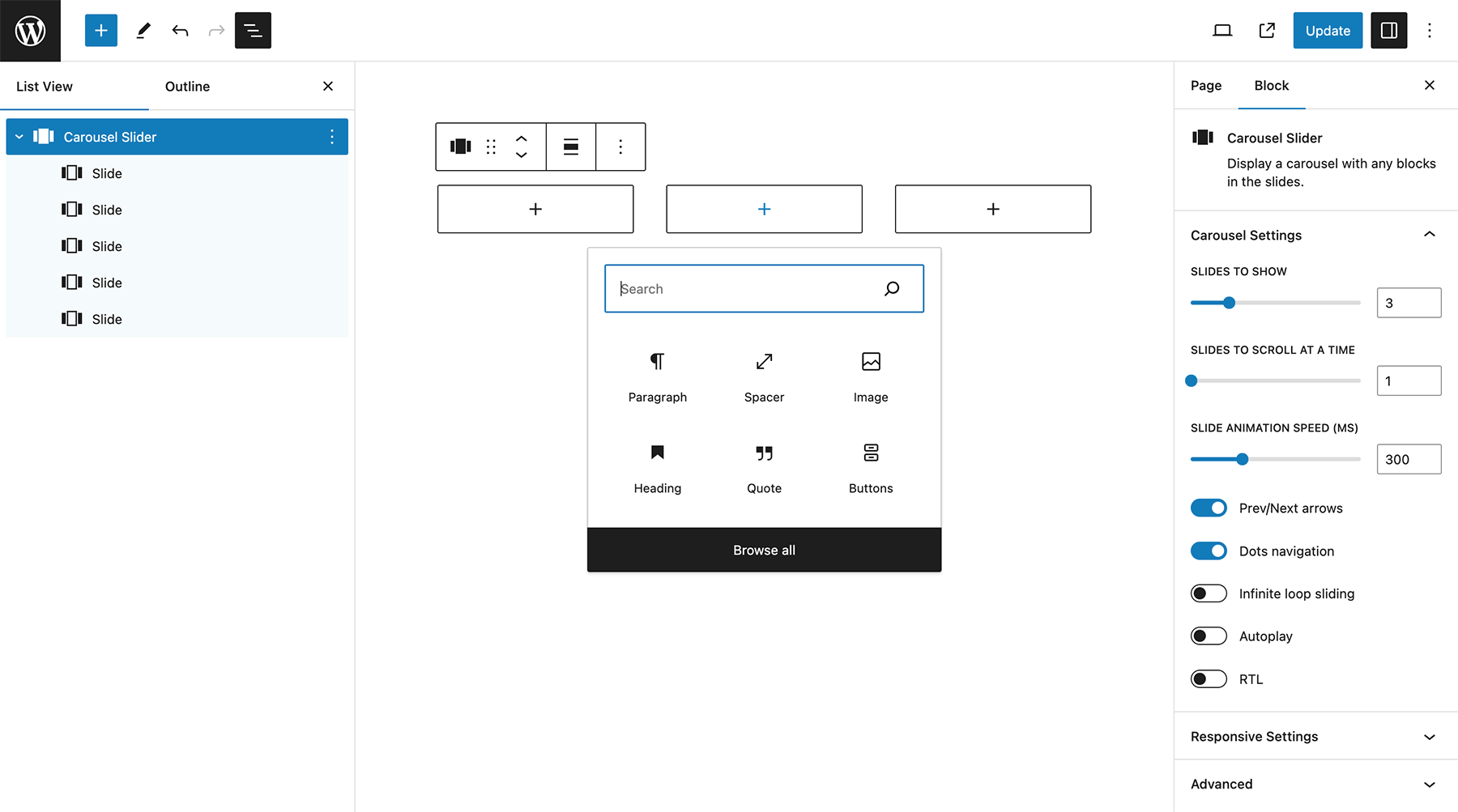
Settings
- Slides per view
- Slides to scroll at a time
- Slide speed
- Slide padding
- Prev/next arrows
- Dots navigation
- Infinite loop sliding
- Autoplay
- Responsive settings: slides to show and scroll at given screen size
- RTL
Requirements
PHP 5.6+ is recommended, WordPress 5.8+, with Gutenberg active.
Documentation
Select the Carousel Slider block from the Design category. Click the + button located at the end of the carousel to add slides. Add any block within the slides. Use the horizontal scrollbar to preview the slides in the editor.
You can reorder the slides by using the left and right arrow buttons in the toolbar.
To remove a slide, select the slide and click the three dots right above it. Click the option to remove that slide.
Click the Carousel Block (the block nesting all the slides) to show the carousel settings.
Screenshots
FAQ
ChangeLog