
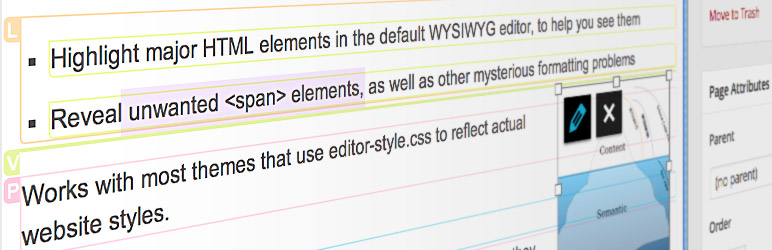
Highlights prominent HTML elements in the WYSIWYG editor, to help Editors see what they're editing. Sort of a WYSIWYM (the M is for mean).
| Author: | Average (profile at wordpress.org) |
| WordPress version required: | 3.0.1 |
| WordPress version tested: | 4.0.1 |
| Plugin version: | 2.2.1 |
| Added to WordPress repository: | 24-07-2014 |
| Last updated: | 18-02-2015
Warning! This plugin has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
|
| Rating, %: | 100 |
| Rated by: | 3 |
| Plugin URI: | |
| Total downloads: | 3 207 |
| Active installs: | 40+ |
 Click to start download |
|
Notice Average is changing its name to AddFunc (good thing). Therefore, this plugin has been improved and republished as AddFunc WYSIWYG Helper. In the "AddFunc version", the WYSIWYG Helper settings are a user preference rather than a universal preference that can only be managed by an Administrator. The "AddFunc version" is compatible with the "Average version," so installation and activation is risk-free. Just deactivate the old one, install/activate the new one, turn it on in your user profile preferences and you're done. Switching to the "AddFunc version" is optional. The "Average version" will remain available with minimal support until it becomes a burden for AddFunc (probably for many years to come, as of 2015). Any new features will only be added to the "AddFunc version," so it is of course the recommended version (at least moving forward). Thanks!
Average WYSIWYG Helper is a lightweight plugin that uses CSS to highlight prominent HTML elements in the default WYSIWYG editor (Tiny MCE), to help Editors see what they're editing. This in effect creates a sort of combination WYSIWYG/WYSIWYM (What You See Is What You Mean) combination. With the WYSIWYM option turned on, the following elements are highlighted with a colored border and label:
- p
- div
- ol
- ul
- li
- span*
*Span are highlighted without a label, but even more prominently, so they are easy to spot. This can help Editors keep the code clean, as they can see where they need to remove unwanted styling using the style eraser button.
Your theme can still apply an editor-style.css stylesheet. In most cases, the WYSIWYG will still reflect how the content will look on the front end of the live website.
Average WYSIWYG Helper also provides an option to cancel out certain default styles in the WYSIWYG, such as the caption box/border.
Note: It is suggested that Editor's use a browser that supports CSS3 for best results.
Custom support tickets are available
See Other Notes tab for details.
Screenshots
FAQ
ChangeLog






